FMX.Ani.TBitmapListAnimation.AnimationBitmap
Delphi
property AnimationBitmap: TBitmap read FAnimationBitmap write SetAnimationBitmap;
C++
__property Fmx::Graphics::TBitmap* AnimationBitmap = {read=FAnimationBitmap, write=SetAnimationBitmap};
プロパティ
| 種類 | 可視性 | ソース | ユニット | 親 |
|---|---|---|---|---|
| property | published | FMX.Ani.pas FMX.Ani.hpp |
FMX.Ani | TBitmapListAnimation |
説明
アニメーションされるイメージを示します。AnimationBitmap では、一般的な画像タイプ(.bmp、.gif、.jpg、.png など)を利用できます。
AnimationBitmap プロパティに指定するのは、アニメーション化するビットマップ画像で、この画像は、n 個(AnimationCount)の異なるセル、つまりフレームからなり、n 行(AnimationRowCount)に整列されたものです。Duration (アニメーションの長さ)に指定した n 秒間連続して、画像のフレームが表示されます。Delay に指定した n 秒間経過してからアニメーションが表示されます。
設計時に画像を指定するには、TBitmapListAnimation をオブジェクト インスペクタで選択し、[AnimationBitmap]フィールドで、参照([...])ボタンをクリックして、[編集...]を選択します。[ビットマップ エディタ]が表示されます。そこで画像を読み込み、サイズを変更、トリミングができます。
例
- 次の画像は 4 つの異なるフレームに分割できます。
- AnimationBitmap としてこの画像を使用するには、AnimationCount に 4 を設定し、AnimationRowCount に 1 を設定します。Duration Duration に 1 秒以下の値を設定した場合、アプリケーションを実行すると矢印がかなり速く回転します。
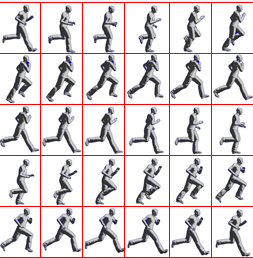
- TBitmapListAnimation を使用して、この画像のように、既にフレームに分割されている AnimationBitmap をアニメーション化できます。

- この走る人をアニメーション化するには、AnimationCount に 30 を、AnimationRowCount に 5 を設定します。
- メモ: AnimationCount/AnimationRowCount の商は、整数でなければなりません。 たとえば、AnimationCount = 30、AnimationRowCount = 4、商が 7.5 の場合、アニメーションは期待通りに動作しません。