Add Visual Components (IBX No Code Tutorial)
Go Up to Tutorial: Using InterBase Express to Create an Application Without Code
Add the visual components and link them to the database components already on the form.
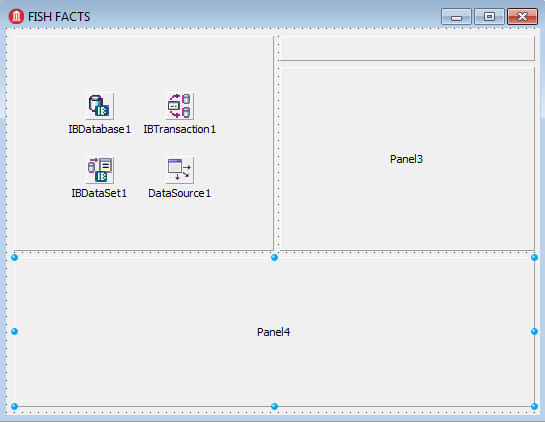
Add Panels
Add four TPanel components, positioning them as shown in the figure. The TPanels provide a framework for positioning other components.
- Add each TPanel when the form is selected, so that each TPanel is a child of the form and not the child of another TPanel.
- The TPanel "Panel1" is in the upper left and has a Height of 215 and Width of 260.
- "Panel2" is in the upper right and has a Height of 25 and Width of 255.
- Add the other panels relative to the first panels.
- You can grab the handles on the panels to drag them to fit the space.
- You can set all the TPanel.Captions to blank, since these captions serve no purpose in the application.
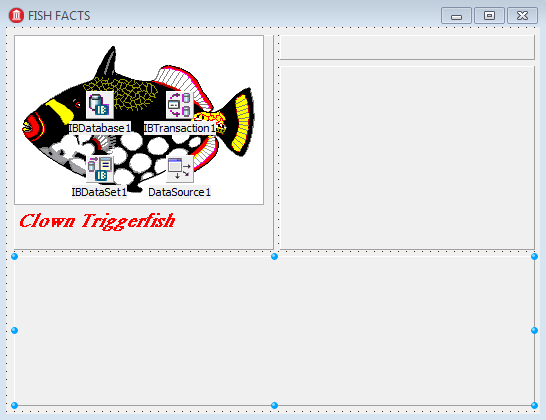
Panel 1
The TPanel "Panel1" holds an image and its caption.
- Drag a TDBImage onto the TPanel "Panel1". Set the TDBImage component's Height to 170 and Width to 250. Set DataSource to "DataSource1". Set DataField to "GRAPHIC" from the drop-down menu: this selects which table field is displayed.
- Place a TDBText component below the TDBImage, filling the remaining space in the TPanel. The TDBText is a data-aware control that holds text from a database field. Set its DataSource to "DataSource1". Set the DataField property to "COMMON_NAME" from the drop-down menu. Expand the list for the TDBText.Font property and modify the properties as follows:
- Change Color to "clRed" from the drop-down.
- Change Font to "MS Serif".
- Change Size to "14".
- Expand the Style list and check "fsBold" and "fsItalic".
- Select the TIBDataSet and set its Active property to true. The TDBImage should now display an image, and the TDBText component should display a caption:
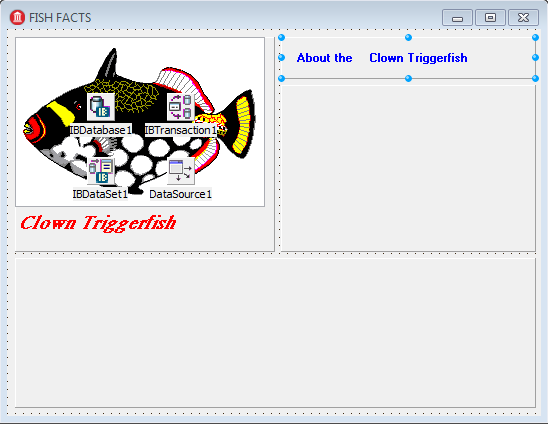
Panel 2
The TPanel "Panel2" holds a label and item name.
- Place a TLabel on the left side of the TPanel "Panel2". Set Caption to "About the". Change its Font property as follows:
- Change Color to "clBlue" from the drop-down.
- Change Name to "MS Sans Serif" from the drop-down.
- Change Size to "8".
- Under Style, check "fsBold".
- Drag a TDBText component next to the TLabel. Set its DataSource to "DataSource1". Set DataField to "COMMON_NAME" from the drop-down menu. Set its Font properties to match those you set for the TLabel component.
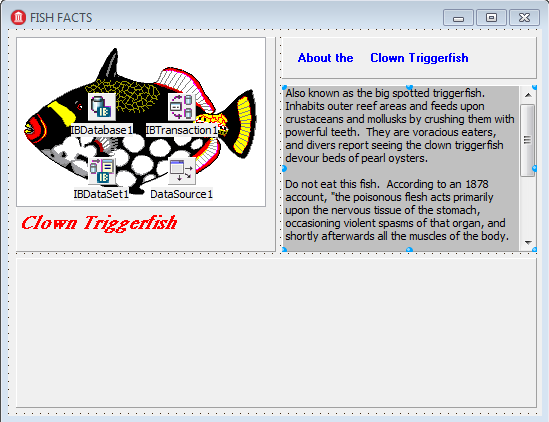
Panel 3
This panel contains informative text from the database in a single data-aware TDBMemo control.
- Place a TDBMemo on top of TPanel "Panel3". A TDBMemo component holds data field text that may be lengthy, which distinguishes it from a TDBText component.
- Change BorderStyle to "bsNone".
- Set the Align property of TDBMemo to alClient.
- Change the Color property to "clSilver".
- Change ScrollBars to "ssVertical" so you can scroll the information.
- Finally, connect the TDBMemo to the database. Select "DataSource1" for the DataSource property. To select the table field, choose "NOTES" for DataField from the drop-down menu.
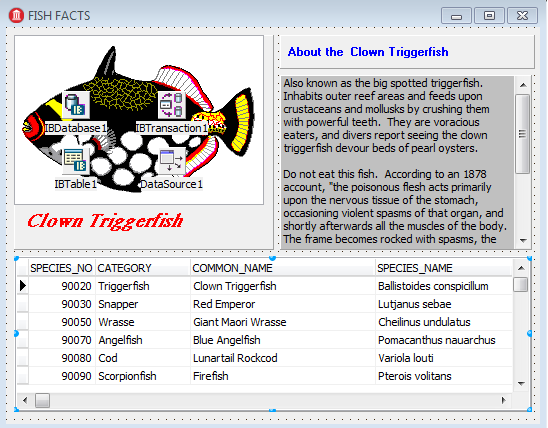
- Since TDBMemo is a data-aware control, it displays memo text from the database. Now the form looks like this:
Panel 4
This panel shows database table columns.
- Change the DataSource property to "DataSource1" from the drop-down menu. When you do this, the TDBGrid immediately displays database column data:
In the next section, you customize the data display.