Formular-Designer
Nach oben zu Einführung in RAD Studio
Der Formular-Designer (oder Designer) wird automatisch angezeigt, wenn Sie ein Formular, wie z. B. eine Windows-VCL-Anwendung oder eine geräteübergreifende HD-Anwendung, erstellen oder bearbeiten.
Der Formular-Designer wird automatisch ausgeführt, wenn Sie eine grafische Anwendung erstellen, die auf einer Formulardatei (entweder .dfm- oder .fmx-Datei) beruht.
Der Formular-Designer (oder Designer) wird automatisch angezeigt, wenn Sie ein Formular, wie z. B. eine geräteübergreifende HD-Anwendung, erstellen oder bearbeiten.
Der Formular-Designer wird automatisch ausgeführt, wenn Sie eine grafische Anwendung erstellen, die auf einer Formulardatei (.fmx-Datei) beruht.
Um den Fokus für ein in der IDE geöffnetes visuelles Projekt in den Formular-Designer zu setzen, klicken Sie am unteren Rand des Hauptbearbeitungsfensters auf die Registerkarte Design:
Registerkarten "Code", "Design" und "Historie"
Der Typ des Formulars bestimmt das Aussehen und die Funktionalität des Designers. Wenn Sie beispielsweise ein HTML-Element verwenden, können Sie den HTML-Tag-Editor im Designer durch Auswahl von Ansicht > Tag-Editor anzeigen.
Inhaltsverzeichnis
Fenster des Formular-Designers
FireMonkey und die VCL verwenden unterschiedliche Formular-Designer und unterschiedliche Formulare:
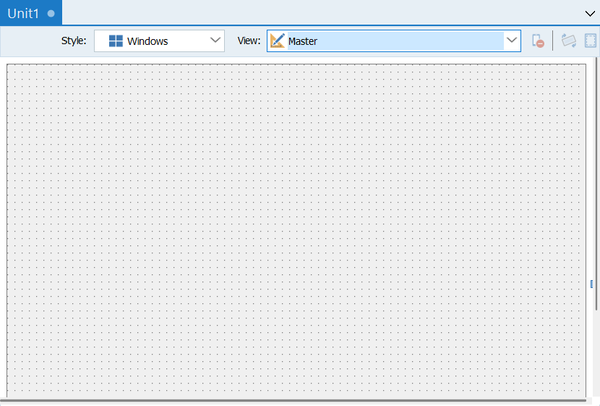
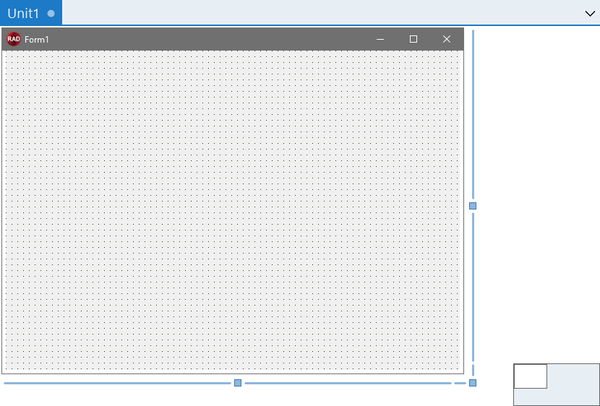
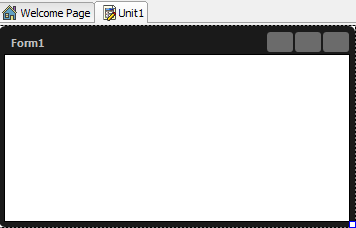
Die folgende Abbildung zeigt das geräteübergreifende Formular (FireMonkey) und die Windows-VCL-Anwendung wie sie im Formular-Designer beim Erstellen einer geräteübergreifende Anwendung oder einer Windows-VCL-Anwendung erscheinen:
|
Geräteübergreifendes Formular |
|
|
VCL-Formular |
|
Die beiden Formulare unterscheiden sich, weil ein VCL-Formular ein natives Windows-Formular ist, während ein geräteübergreifendes Formular plattformunabhängig ist und von den FireMonkey-Tools gezeichnet wird. In einem VCL-Formular werden beispielsweise die Windows-Standardschaltflächen für die Befehle "Minimieren", "Größe ändern" und "Schließen" angezeigt. Ein geräteübergreifendes Formular wird standardmäßig in der Master-Ansicht dargestellt, die plattformunabhängig ist. Eine geräteübergreifende Anwendung kann auf allen verfügbaren Plattformen ausgeführt werden, eine VCL-Anwendung dagegen nur auf Windows.
Trotz dieser visuellen Unterschiede arbeitet der Formular-Designer für FireMonkey und für die VCL fast auf dieselbe Weise. Ein Unterschied ist, dass einige unterschiedliche Kontextmenübefehle für FireMonkey und die VCL unterstützt werden.
So wird ein geräteübergreifendes Formular im Formular-Designer angezeigt, wenn Sie eine geräteübergreifende Anwendung erstellen:
|
Geräteübergreifendes Formular |
|
Stilauswahl
Der geräteübergreifende Formular-Designer enthält eine Stilauswahl zur Auswahl des grundlegenden Plattformstils, der in der Master-Ansicht beim Entwurf verwendet wird. Die Stile basieren auf den Plattformen, auf denen eine geräteübergreifende Anwendung ausgeführt werden kann:
- Windows
- macOS
- iOS
- Android
Wählen Sie den Stil der Master-Ansicht zur Entwurfszeit aus, um alle Eigenschaften für den ausgewählten Stil/die ausgewählte Plattform anzuzeigen. Wenn Sie beispielsweise die Eigenschaft StyleLookup für TButton für ein Android-Gerät festlegen möchten, wählen Sie den Stil Android aus. Daraufhin enthält das Dropdown-Menü des Objektinspektors für die Eigenschaft StyleLookup die für das Android-Gerät verfügbaren Optionen.
Ansichtsauswahl
Der geräteübergreifende Formular-Designer enthält eine Ansichtsauswahl, ein Dropdown-Menü, das alle verfügbaren Ansichten enthält, die verschiedene Geräte, wie spezielle iOS-, Android-, Windows- und OS X-Geräte, repräsentieren. Nach Auswahl von Ansichten aus der Liste Verfügbar für Ihr Projekt werden die Ansichten der Liste Erstellt hinzugefügt. Siehe Verwenden von FireMonkey-Ansichten.
Die Ansichtsauswahl enthält die folgenden Steuerelemente:
| Symbol | Beschreibung |
|---|---|
|
|
Wählt das aktuelle Ansicht aus einer Dropdown-Liste mit Ansichten aus. Sie können Ihrem Projekt eine oder mehrere Ansichten hinzufügen, indem Sie einfach in der Liste Verfügbar auf die gewünschte Ansicht klicken. Siehe Hinzufügen von Ansichten zu einem geräteübergreifenden Projekt. Sie können auch angepasste Ansichten erstellen und sie der Ansichtsauswahl hinzufügen. Siehe Hinzufügen einer angepassten Ansicht zur Ansichtsauswahl. |
|
|
Entfernt die aktuelle Ansicht. Das Dialogfeld Bestätigen wird angezeigt. Die Ansicht wird aus dem Quelltext entfernt. |
|
|
Dreht die aktuelle Ansicht im Uhrzeigersinn um 90 Grad. Nur für mobile Ansichten (nicht für Desktop-Ansichten) verfügbar. |
|
|
Blendet den Rahmen einer ausgewählten Ansicht aus (oder blendet einen zuvor ausgeblendeten Rahmen ein). |
Visuelle Komponenten
Sie können einem geräteübergreifenden oder VCL-Formular visuelle Komponenten hinzufügen, indem Sie ausgewählte Komponenten aus der Tool-Palette rechts unten in der IDE in das Formular ziehen. Visuelle Komponenten sind für den Endbenutzer zur Laufzeit sichtbar. Die in der Tool-Palette verfügbaren Objekte ändern sich dynamisch je nach dem Typ der erstellten Anwendung bzw. des erstellten Formulars.
Für jede der zahlreichen Tool-Kategorien enthält die Tool-Palette Steuerelemente, wie z. B. Schaltflächen, Beschriftungen, Symbolleisten und Listenfelder. Während der Arbeit auf Projektebene stehen verschiedene Anwendungstypen zur Auswahl (z. B. DLL-Experten und Konsolen- bzw. Logo-Anwendungen). Wenn Sie eine Webanwendung erstellen, sind Web-Steuerelemente, HTML-Elemente und Datenkomponenten verfügbar.
Eigenschaften und Ereignisse für visuelle und nicht-visuelle Komponenten können Sie im Formular-Designer mit dem Objektinspektor anzeigen und festlegen.
Nicht-visuelle Komponenten
Nicht-visuelle Komponenten, wie z. B. GestureManager, werden dem Formular während des Entwurfs hinzugefügt, sind aber zur Laufzeit für den Endbenutzer nicht sichtbar. Die nicht-visuellen Komponenten lassen sich für die Wiederverwendung von Datenbankgruppen und Systemobjekten einsetzen, um jene Teile einer Anwendung zu isolieren, die die Datenbankverbindung und die Geschäftsregeln behandeln.
In der IDE können Sie nicht-visuelle Komponenten beim Entwurf ein- oder ausblenden.
Kontextmenü
Wenn Sie im Formular-Designer mit der rechten Maustaste auf ein Formular klicken, wird das Kontextmenü angezeigt. Sofern nicht anders in der Tabelle angegeben, sind die Kontextmenübefehle für die VCL und FireMonkey verfügbar.
| Element | Beschreibung |
|---|---|
|
Quick-Design Formular |
Zeigt häufig verwendete Design-Layouts für VCL-Formulare an. |
|
Bearbeiten |
Das Untermenü enthält die folgenden Bearbeitungsbefehle:
|
|
Element |
Steuert die Hintergrund-/Vordergrundebenen des ausgewählten Steuerelements. Das Untermenü enthält die folgenden Befehle: |
|
Steuerelement hinzufügen |
Listet häufig verwendete Steuerelemente auf, die dem VCL-Designer hinzugefügt werden können. Die Steuerelemente sind dem aktiven Steuerelement übergeordnet. |
|
Komponente hinzufügen |
Listet häufig verwendete Komponenten auf, die dem VCL-Designer hinzugefügt werden können. |
|
Öffnet das Dialogfeld, in dem das Steuerelement bearbeitet werden kann. | |
|
Quick-Bearbeitung – Symbol… |
Öffnet das Dialogfeld, in dem das Formularsymbol bearbeitet werden kann. |
|
LiveBindings-Experte (nur wenn in Tools > Optionen > LiveBindings aktiviert) |
Öffnet den LiveBindings-Experten. |
|
Öffnet den LiveBindings-Designer. | |
|
Position |
Legt die Ausrichtung, Größe und Skalierung des ausgewählten Steuerelements fest. Das Untermenü enthält die folgenden Befehle:
|
|
Vertauscht rechts und links. Das Untermenü enthält die folgenden Befehle:
| |
|
Tabulatorreihenfolge... |
Öffnet das Dialogfeld Tabulatorreihenfolge bearbeiten. |
|
Erstellungsfolge... (nicht-visuelle Komponenten) |
Öffnet das Dialogfeld Erstellungsfolge. |
|
Ermöglicht das Ein- oder Ausblenden nicht-visueller Komponenten beim Entwurf. | |
|
Setzt die Eigenschaften, Methoden und Ereignisse des ausgewählten Steuerelements auf die Werte der Basisklasse des Steuerelements zurück. Siehe Geerbte Einstellungen wiederherstellen. | |
|
Der Objektablage hinzufügen... |
Öffnet das Dialogfeld Der Objektablage hinzufügen. |
|
Öffnet die aktuelle Formulardatei im Quelltext-Editor als Text. Siehe Ansicht als Text. | |
|
Text-FMX |
Speichert die Formulardatei entweder in der Textform (aktiviert) oder in der Binärform (deaktiviert). Siehe Text-DFM oder Text-FMX. |
|
Eintrags-Editor (bestimmte FireMonkey-Komponenten) |
Öffnet den Eintrags-Designer mit dem Fokus auf dem ausgewählten Steuerelement. |
|
Eintrag hinzufügen (bestimmte FireMonkey-Komponenten) |
Ermöglicht das Hinzufügen eines Eintrags zu dem auf dem Formular ausgewählten Steuerelement. Wenn Sie z. B. einem geräteübergreifenden Formular ein TEdit-Steuerelement hinzufügen, können Sie mit der rechten Maustaste auf das TEdit-Steuerelement klicken, Eintrag hinzufügen auswählen, und eine eingebettete Glyphe, wie TPasswordEditButton, hinzufügen. |
|
Standardstil bearbeiten
|
Öffnet den FireMonkey-Stil-Designer. Weitere Informationen dazu finden Sie unter Anpassen von FireMonkey-Anwendungen mit Stilen. |
|
Testdialog (nur VCL) |
Testet modale VCL-Dialogfelder. Wenn Sie im Formular-Designer mit der rechten Maustaste auf eine OpenDialog-Komponente klicken, und Testdialog auswählen, wird das Standarddialogfeld "Datei öffnen" angezeigt. |
Neue Richtlinien und Funktionen
RAD Studio enthält mehrere Designer für die VCL und FMX, wie z. B. Titel-Editoren und Optionen zur Schnellkonfiguration. Im Folgenden finden Sie eine ausführliche Beschreibung der Editoren und Schnellkonfigurationsfunktionen.
String-Listen-Editor
Der String-Listen-Editor ist für alle Komponenten verfügbar, die eine TStringList-Eigenschaft enthalten. Mit dem String-Listen-Editor können Sie String-Listen (eine Gruppe einzelner Strings) bearbeiten.
Dieser Editor enthält eine Symbolleiste mit den folgenden Features:
- Öffnen von Dateien.
- Speichern Ihrer Arbeit.
- Bearbeiten Ihrer Arbeit mit Standardoptionen der Zwischenablage (Ausschneiden, Kopieren, Einfügen, Auswählen, Löschen und Rückgängig).
- Statusleiste mit Positionsinformationen.
- Ändern des String-Listen-Editors in einen Quelltext-Editor durch Klicken auf die Option Quelltext-Editor….
- Hilfe zur Verwendung der Features.
Folgendermaßen öffnen Sie den String-Listen-Editor:
- Wählen Sie ein Objekt wie z. B. ein TMemo-Steuerelement aus.
- Suchen Sie im Objektinspektor die Eigenschaft "Lines".
- Klicken Sie auf die Ellipse.
- Wenn der String-Listen-Editor angezeigt wird, können Sie den Text nach Belieben bearbeiten.
Mehrzeilen-String-Editor
Der Mehrzeilen-String-Editor ist für einige der VCL-Steuerelemente verfügbar, die mehrere Textzeilen in ihrer Eigenschaft Caption anzeigen können. Diese Eigenschaft ist für die Eigenschaft Hint für alle Steuerelemente verfügbar.
In diesem Editor können Sie keine Zeilenumbrüche (Newline) manuell einfügen. Anstatt einen mehrzeiligen String im Code anzugeben, können Sie einfach die Eingabetaste drücken, um eine neue Zeile einzufügen.
Folgendermaßen öffnen Sie den Mehrzeilen-String-Editor:
- Wählen Sie ein Objekt wie z. B. ein TButton-Steuerelement aus.
- Suchen Sie im Objektinspektor die Eigenschaft "Caption".
- Klicken Sie auf die Ellipse.
- Wenn der Mehrzeilen-String-Editor angezeigt wird, können Sie den Text nach Belieben bearbeiten und per Eingabetaste Zeilenumbrüche in den Text einfügen.
Schnelle Konfiguration
RAD Studio bietet verschiedene Optionen für die schnelle Konfiguration, mit denen Sie einige Objekte einfach konfigurieren können. Darunter die folgenden:
- Quick-Bearbeitung
- Schnelle Schaltflächenkonfiguration
- Schnelle Optionsfeldgruppenkonfiguration
- Schnelle Bereichskonfiguration
FireMonkey-Stil-Designer
Der FireMonkey-Stil-Designer erhielt Richtlinien und andere Funktionen, die im VCL-Designer mit einer anderen Implementierung vorhanden sind. Dazu zählen:
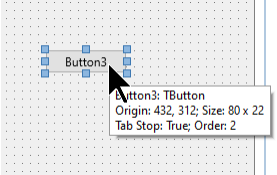
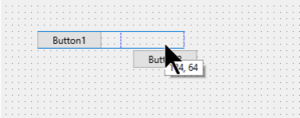
1. Hinweise zu Komponenten werden angezeigt, wenn Sie diese verschieben oder deren Größe ändern.
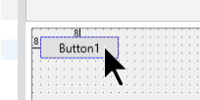
2. Für Steuerelemente sind Richtlinien für die seitliche Ausrichtung vorhanden (eine Basistextausrichtung ist nicht geplant, da die Textpositionierung für mit Stilen versehene Steuerelemente sehr komplex ist):
3. Für Steuerelemente wird der Standardrandabstand mit einer Querlinie und einer Abstandsangabe angezeigt, wenn dies mit dem Rand- oder Innenabstand übereinstimmt:
4. Die Steuerelemente für die Größenanpassung von Formularen und Komponenten (Griffe, wenn ein Steuerelement ausgewählt ist, und der Designrand des Formulars oder Frames, dessen Größe geändert werden soll) wurden so geändert, dass sie das gleiche Erscheinungsbild wie im VCL-Formular-Designer haben.
Siehe auch
- Optionen für den Formular-Designer.
- High DPI
- Mobile-Tutorial: Verwenden von Schaltflächen-Komponenten mit unterschiedlichen Stilen (iOS und Android)
- Ein erster Blick auf die IDE
- Quelltext-Editor
- Neues Editierfenster
- Ein Projekt starten - Überblick
- Komponenten in ein Formular einfügen
- Eigenschaften und Ereignisse festlegen
- Designrichtlinien (Nur VCL)
- Designer-Richtlinien für VCL-Komponenten verwenden
- Momentaufnahmen von Formularen erstellen (Nur VCL)
- Formularvorschau