Guide de prise en main FireMonkey - Conception de l'interface utilisateur
Remonter à Guide de prise en main FireMonkey - Introduction
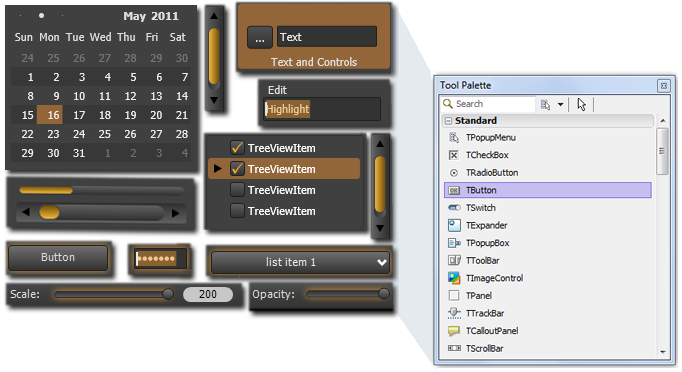
FireMonkey inclut une suite complète de contrôles d'interface utilisateur accessibles par un simple glisser-déposer. Sélectionnez des boutons, des menus, des affichages HUD, du texte, des zones de liste déroulante, des tables, des onglets, des volets et autres pour concevoir votre interface utilisateur. Les contrôles sont entièrement personnalisables et peuvent prendre le style de votre choix en utilisant les styles HD FireMonkey.
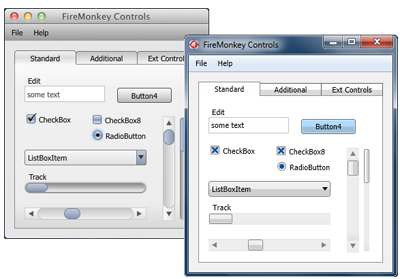
Les styles HD FireMonkey vous permettent de contrôler entièrement l'apparence des interfaces utilisateur HD sans qu'il soit nécessaire de programmer ou devenir un expert en langage de balisage. Des styles peuvent être créés ou modifiés par les développeurs ou les concepteurs. Faites votre choix dans une bibliothèque de styles existants et créez des interfaces utilisateur personnalisées pour vos applications. Si vous préférez donner une apparence plus traditionnelle correspondant aux systèmes d'exploitation natifs, FireMonkey vous permet de vous en tenir aux interfaces utilisateur Windows 7, Windows 8, macOS, iOS et Android.
- Tutoriel : Personnalisation de la conception d'une application FireMonkey décrit les étapes de sélection des styles pour votre application. En outre, ce tutoriel explique comment personnaliser l'apparence d'un composant particulier en personnalisant le style.