Structure View (IDE Tutorial)
Go Up to Tools Index (IDE Tutorial)
The Structure View contents reflect the IDE's current mode. The Structure View shows either the hierarchy of the source code currently open in the Code Editor or the components currently displayed in the Designer. The tree diagram is synchronized with the Object Inspector and the Form Designer, so that when you change the mode in the Structure View, the mode also changes for both the Object Inspector and the Form Designer.
To display the Structure View, choose View > Tools Windows > Structure.
If the Structure View is displaying the structure of Designer components, you can single-click a component in the tree diagram to select it on the form. You can also double-click any component in the Structure View to open the Code Editor to a place where you can write an event handler for that component.

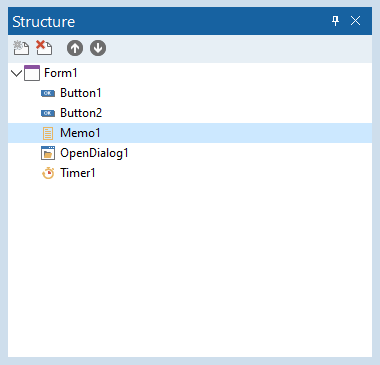
Figure 2-16. Structure View in Form Designer mode
If displaying the structure of source code or HTML, you can double-click an item in the list to jump to its declaration or location in the Code Editor.

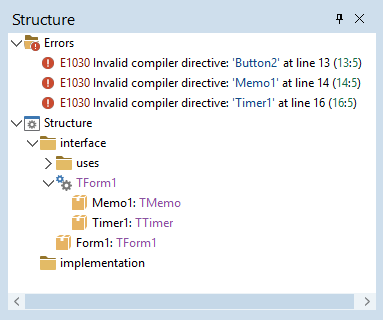
Figure 2-17. Structure View in Code Editor mode
Any code syntax errors are displayed in the Structure View. To locate an error in the Code Editor, double-click it in the Structure View.
You can also use the Source View to change components' relationships. For example, if you add panel and check box components to your form, the two components are siblings. If you drag the check box on top of the panel icon in the Structure View, the check box becomes a child of the panel.
The Structure View is also useful for displaying relationships between database objects.
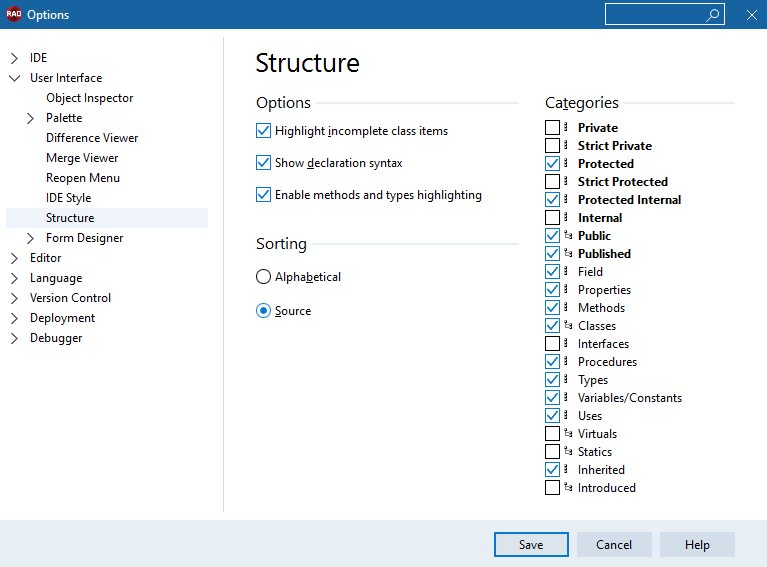
You control the content and appearance of the Structure View by choosing Tools > Options > User Interface > Structure and changing the settings.

Figure 2-18. Structure View options
For more information see Structure View.