Creating a FireMonkey Primitive Control
Go Up to FireMonkey Primitive Controls and Styled Controls
In this tutorial, you create a FireMonkey primitive control that draws a regular polygon in a multi-device form.
Primitive controls, unlike styled controls, do not change their look and feel based on the selection of a style. For a primitive control, you can change the look and feel, such as background color, using properties (such as the Fill property). To understand the relationship between these types of controls, see FireMonkey Primitive Controls and Styled Controls.
The control created in this tutorial is named TRegularPolygon, and it has a property NumberOfSides that specifies the number of sides. Because this is a regular polygon, the same number applies for Edges and Vertices as well).
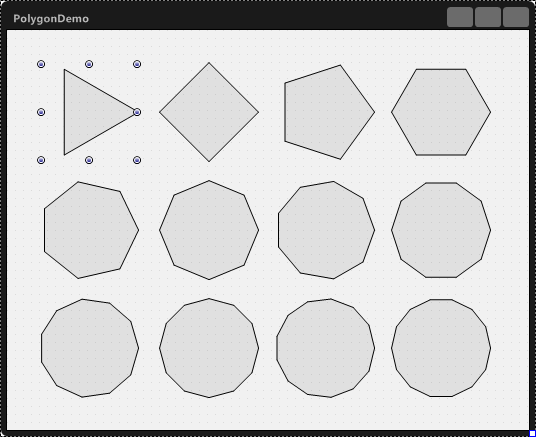
TRegularPolygon components
Here you can see various polygons with different values for the NumberOfSides property:
The minimum requirement for a primitive control is to overwrite the Paint method to draw itself. To do this, a primitive control uses the Canvas property. For example, here is the implementation for the Paint method for the TEllipse class:
procedure TEllipse.Paint;
begin
Canvas.FillEllipse(GetShapeRect, AbsoluteOpacity);
Canvas.DrawEllipse(GetShapeRect, AbsoluteOpacity);
end;
Canvas objects provide many methods that internally use the GPU to maximize the performance of the drawing operation for each platform. So you do not have to think about performance optimization for each platform (such as Windows and OS X).
Another method that you might need to overwrite is the PointInObject method. This method lets the FireMonkey framework know whether the specified point belongs to an object. With this information, the FireMonkey framework can evaluate if a component needs to be repainted, or if the mouse hits a control.
Steps
These are the basic steps involved in creating a FireMonkey primitive control:
- Step 1 - Create a New Component using the New Component Wizard
- Step 2 - Implement a Property to Specify the Number of Sides
- Step 3 - Define a Path to Draw the Polygon
- Step 4 - Implement Paint and PointInObject Methods
- Step 5 - Test the FireMonkey Primitive Component
- Step 6 - Add Properties to Change the Look and Feel