Formular-Designer (IDE-Tutorial)
Nach oben zu Tools - Index (IDE-Tutorial)
Mit dem Formular-Designer von RAD Studio können Sie schnell einen Prototyp der Benutzeroberfläche Ihrer Anwendung entwerfen, diese erzeugen und bearbeiten. Ein Formular repräsentiert ein Fenster in der Benutzeroberfläche.
Wählen Sie das Formular aus, das am besten für den beabsichtigten Anwendungsentwurf geeignet ist: wie z.B. ein geräteübergreifendes Formular oder ein Datenmodul.
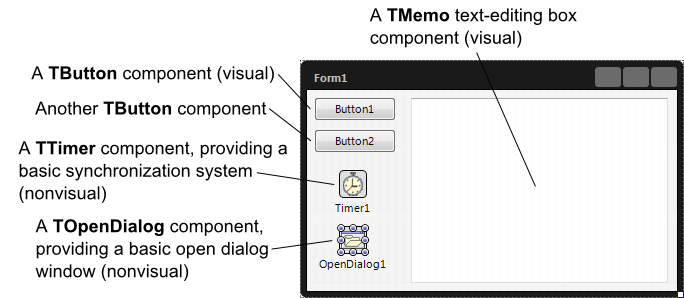
In RAD Studio wird die Benutzeroberfläche einer Anwendung mithilfe von Komponenten erstellt, die entweder sichtbar (visuell) oder nicht-sichtbar (nicht-visuell) sein können, und dem Formular über die Tool-Palette, die im nächsten Abschnitt behandelt wird, hinzugefügt werden. Visuelle Komponenten werden während der Ausführung des Programms auf dem Formular angezeigt. Nicht-visuelle Komponenten, wie z.B. ein Dialogfeld zum Öffnen von Dateien, erscheinen zur Laufzeit nicht auf dem Formular, stellen aber die Funktionalität für Ihre Anwendung bereit. Auf beide Komponentenarten kann über den Anwendungscode zur Laufzeit zugegriffen werden.
Abbildung 2-7. Erstellen einer grundlegenden RAD Studio-Anwendung im Formular-Designer
Der Formular-Designer von RAD Studio basiert auf dem WYSIWYG-Konzept (What You See Is What You Get, "Was Du siehst, ist was Du bekommst") und ermöglicht so die Erstellung der Benutzeroberfläche Ihrer Anwendung mit dem geringstmöglichen Aufwand.
Als nahtlose Ergänzung zu diesem Konzept bietet RAD Studio die Möglichkeit, das Laufzeitverhalten Ihrer Anwendung zu überprüfen, bevor Sie sie tatsächlich erzeugen und ausführen. Sie können also sehen, wie die Komponenten Ihrer Anwendung zur Entwurfszeit anstatt zur Laufzeit arbeiten, wodurch das Debugging erheblich vereinfacht wird.
Mit datensensitiven Komponenten lassen sich zur Entwurfszeit Datenbanken abfragen und Datenbankverbindungen herstellen. Komponenten zur Anzeige von Datenbanken können beispielsweise Daten aus einer ausgewählten Datenbank anzeigen. Damit lässt sich zur Entwurfszeit überprüfen, ob sich die Komponente wie beabsichtigt verhält oder nicht.
Um den Formular-Designer zu starten, müssen Sie zuerst mit den Projektvorlagen aus der Objektgalerie ein Formular erstellen.
Nach dem Einfügen von Komponenten in das Formular bzw. in den Formular-Designer können Sie sie so anordnen, wie sie auf der Benutzerfläche angezeigt werden sollen. Die Attribute der Komponenten können im Objektinspektor eingesehen und bearbeitet werden. Der Objektinspektor dient verschiedenen Zwecken, u.a. folgenden:
- Setzen von Entwurfszeit-Eigenschaften für die Komponenten, die Sie auf dem Formular platzieren.
- Erstellen von Ereignisbehandlungsroutinen sowie Zuordnen von Eigenschaften und Ereignissen, die die Verbindung zwischen den in Ihrer Anwendung sichtbaren Komponenten und dem für die Ausführung der Anwendung zuständigen Quellcode herstellen.
Für weitere Informationen...
Siehe Hinzufügen von Komponenten im Formular-Designer und Anpassen der Komponenten im nächsten Abschnitt.