Gestures in FireMonkey
Go Up to FireMonkey Applications Guide
Gestures in multi-device applications are very similar to gestures in VCL. A gesture is considered to be intended for the control that is under the finger (for Windows and mobile) or under the mouse cursor (for Windows and OS X). Alternatively, the gesture can be handled by one of the control's parents (in the hierarchy, the first one that handles the gesture).
Contents
There are two types of gestures:
- Standard Gestures:
- The standard gestures (Up, Down, Triangle, and so on) are equivalent to Application Gestures on Windows, and to Multi-Touch Sequences on OS X and iOS. Standard gestures are made with one finger on Windows, and with two fingers on OS X.
- After the gesture finishes (the user lifts the finger), the OnGesture event is fired (if a standard gesture was recognized).
- Interactive Gestures:
- The interactive gestures are multi-touch gestures (Zoom, Rotate, and so on) that are equivalent to System Gestures on Windows, and to Gestures on OS X, iOS, and Android. Every time the fingers move on the touch surface, an OnGesture event is fired.
- FireMonkey uses the four standard gestures Up, Down, Left, and Right as equivalent to the interactive Swipe gesture (on OS X, iOS, Android, and Windows 8).
Platforms for Gestures
This topic describes gestures for both desktop and mobile platforms:
- All desktop platforms support gestures.
- For Windows touch screens, even if the finger lifts up from the screen outside the boundaries of the intended control, the gesture is still sent to that control.
- All mobile platforms support interactive gestures. See Enabling Interactive Gestures.
How to Use Gestures with FireMonkey
For a control to be able to use gestures, the control must have the Touch property.TForm and many of the objects derived from TFmxObject support this property.
Enabling Standard Gestures
To add support for standard gestures for a control, you need to do the following:
- In the Form Designer, add a TGestureManager to the control you want to enable for gestures. Either give the GestureManager a unique name or just use its assigned name, such as GestureManager1.
- In the Object Inspector, assign the TGestureManager in the Touch | GestureManager field of the control.
- In the Object Inspector, select the specific custom gesture(s) from the Touch | Gestures field of the control.
- Implement the OnGesture event procedure for the control and handle the appropriate EventInfo.GestureId.
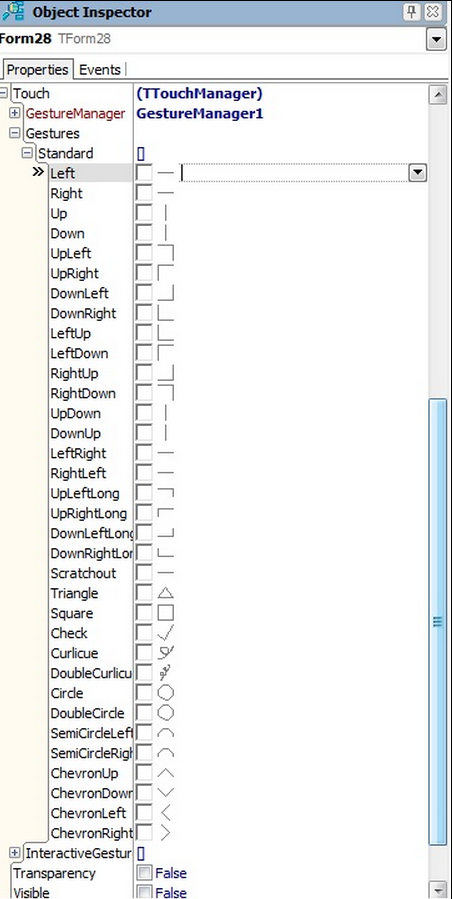
Selecting a Standard Gesture
Here are the gestures in the TStandardGesture Enum as presented for you to select in the Object Inspector:
Implementing the OnGesture Event Handler
Here is an example of an OnGesture procedure for a TPanel named "Panel1" placed on a TForm named "Form 28" (there is also a TMemo named "TMemo1" on the form). The event handler uses FMX.Gestures.GestureToIdent:
In Delphi:
procedure TForm28.Panel1Gesture(Sender: TObject;
const EventInfo: TGestureEventInfo; var Handled: Boolean);
var
S: string;
begin
if GestureToIdent(EventInfo.GestureID, S) then begin
Memo1.Lines.Add(S);
Handled := True;
end;
end;
In C++:
void __fastcall TForm1::Panel1Gesture(TObject *Sender,
const TGestureEventInfo &EventInfo, bool &Handled) {
String s;
if (GestureToIdent(EventInfo.GestureID, s)) {
Memo1->Lines->Add(s);
Handled = true;
}
}
The code above writes in the memo the name of the gesture for which the event was fired (Up, Down, and so on).
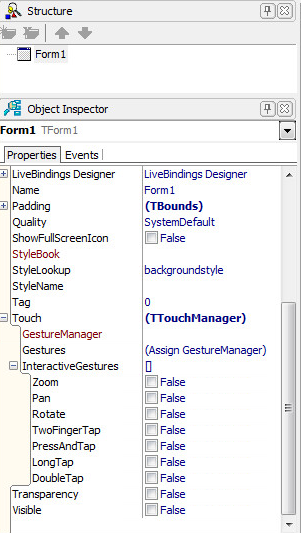
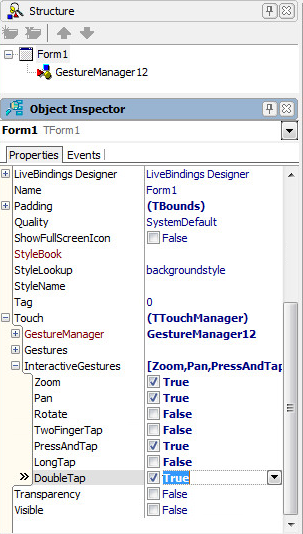
Enabling Interactive Gestures
To add support for interactive gestures for a control:
- In the Object Inspector, select the specific interactive gesture(s) from the Touch | InteractiveGestures field of the control.
- Implement an OnGesture event handler (procedure) for that control, and handle the appropriate EventInfo.GestureId.
| Initial Gesture Properties for an Android Project | Specific Gestures Enabled |
|---|---|
Differences between Key Gestures Supported in FireMonkey and in VCL
- FireMonkey supports TouchTargetExpansion, a property that expands the touch target of a control by adding a specified zone around the control that can be touch-activated as if the specified area were part of the control. (VCL does not support TouchTargetExpansion.)
- Supported interactive gestures are described in FMX.Types.TInteractiveGestures and in Vcl.Controls.TInteractiveGestures.
- On Windows platforms:
- FireMonkey supports the following interactive gestures: Zoom, Pan, Rotate, TwoFingerTap, PressAndTap, DoubleTap, and LongTap. (This is the same as VCL.)
- On OS X:
- FireMonkey supports only the Zoom, Pan, and Rotate interactive gestures. (VCL does not support development on the Mac.)
- On iOS:
- FireMonkey supports Zoom, Pan, Rotate, TwoFingerTap, DoubleTap, and LongTap (VCL does not support development on iOS.)
- On Android:
- FireMonkey supports the same gestures on Android as on the iOS platform, that is: Zoom, Pan, Rotate, TwoFingerTap, DoubleTap, and LongTap.
- On Windows platforms:
- FireMonkey does not support custom gestures. (VCL supports custom gestures.)
- TabletOptions are not supported in FireMonkey.
- Mouse gestures work only on Windows 7 and Windows 8.
- On Windows 8, interactive gestures and standard gestures cannot be used at the same time.
- For more information about Windows 8 gesture support, see Gesture Support in Metropolis UI Applications.
See Also
- Touch Target Support in FireMonkey
- TStandardGesture Enum
- FMX.Controls.TControl.Touch
- FMX.Controls.TControl.OnGesture
- FMX.Types.TGestureEventInfo
- FMX.Types.TControl.TouchTargetExpansion
- FMX.Types.TInteractiveGesture
- Mobile Code Snippets