モバイル チュートリアル:さまざまなスタイルを持つボタン コンポーネントを使用する(iOS および Android)
モバイル チュートリアル:モバイル アプリケーション開発(iOS および Android) への移動
目次
モバイル プラットフォームでのボタン
FireMonkey にはさまざまな種類のボタンが定義されていて、どの種類のボタンも以下の説明と同じ手順で使用できます。FireMonkey のボタンには、TButton や TSpeedButton などがあります。
以下は、アプリケーションのユーザー インターフェイスのさまざな部分に使用できる、さまざまなスタイルのボタン コンポーネントの例です。
- フォーム上のボタン:
| iOS | Android |
|---|---|
|
|
- ナビゲーション バー上のボタン(ナビゲーション バーはツールバーと呼ぶこともあります)
| iOS | Android |
|---|---|
ボタン コンポーネントのルック アンド フィールの定義
フォーム デザイナに新しいボタンを配置したら、[オブジェクト インスペクタ]を使って、選択したコンポーネントの重要なプロパティを指定することができます。
コンポーネント(この場合はボタン)を選択し、以下のような一部のプロパティの値を参照したり変更します。
- [オブジェクト インスペクタ]で Text プロパティの値を更新して、ボタン表面に表示されるテキストを変更します。
- Position.X プロパティおよびPosition.Y プロパティの値を変更します(またはマウスを使ってコンポーネントをドラッグします)。
- Height プロパティや Width プロパティの値を変更します(またはマウスを使ってコンポーネントの縁をドラッグします)。
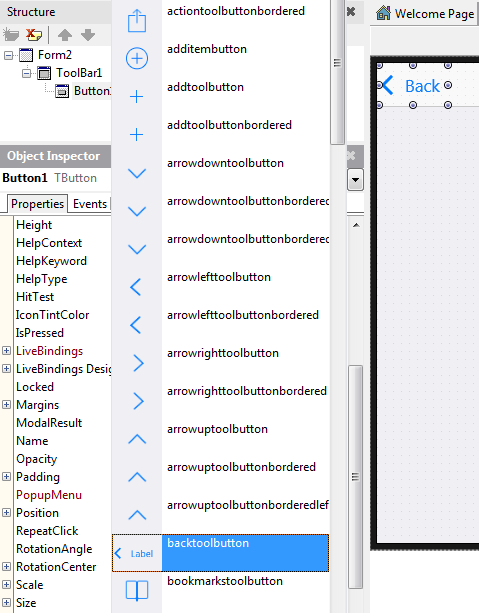
- StyleLookup プロパティの下向き矢印をクリックします。
- 色の付いたボタンを作成するには、TintColor プロパティおよび IconTintColor プロパティの値を変更します。後者のプロパティを使用できるのは、アイコンを持つスタイル付きボタンの場合だけです。次のセクションでは、TintColor および IconTintColor の使用についての詳細を説明します。
ボタンに TintColor および IconTintColor を使用する
FireMonkey の TButton および TSpeedButton には、ボタンの色合いや色を指定する 2 つのプロパティがあります。
- TintColor はボタンの背景色を指定します。
- IconTintColor は、スタイル付きボタンのアイコンの色を指定します。
メモ: [オブジェクト インスペクタ]で TintColor プロパティおよび IconTintColor プロパティを使用できるのは、ボタンの適切なスタイルを選択し、フォーム デザイナで適切なビューを選択した場合のみです(すべてのビューでこれらのプロパティは表示されません)。
Android ターゲット プラットフォームの場合:
スタイルに関わらず、ほとんどのボタンに色合いを適用できます。
- スピード ボタンの場合、[オブジェクト インスペクタ]で TintColor の値を変更するには、適切な StyleLookup の値を選択する必要があります。
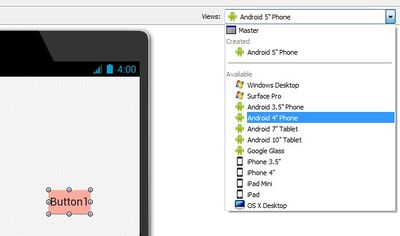
- TintColor および IconTintColor を変更するには、フォーム デザイナ右上の[ビュー]のリストで Android デバイスを選択してください。
iOS ターゲット プラットフォームの場合:
- FireMonkey では、Apple のスタイル ガイドに準じたボタンを提供しているため、ティント機能をサポートしていないボタンがあります。
- たとえば iOS のセグメント ボタンには TintColor プロパティがあります。
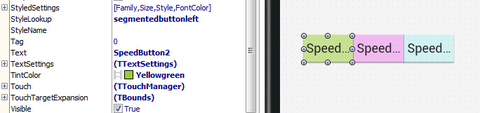
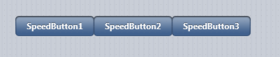
ボタンの StyleLookup プロパティを変更すると、[オブジェクト インスペクタ]では StyleLookup プロパティ値に応じて TintColor プロパティや IconTintColor プロパティが自動的に表示されたり非表示になります。次の図は、Android アプリケーション上に 3 つの TSpeedButton が表示されている様子です。
ターゲット プラットフォームでスタイル付きボタンと色付きボタンを使用する
すべてのターゲット プラットフォームでボタンの StyleLookup、TintColor、IconTintColor の各プロパティの使用についての詳細は、「ターゲット プラットフォームでのスタイル付きボタンと色付きボタンの使用」の要約表を参照してください。
スタイルを使ってボタンをカスタマイズする
FireMonkey の TStyleBook コンポーネントが、さまざまなターゲット プラットフォーム用のスタイルを集めたコレクションになりました。個々のボタン用や、1 つのコントロール クラス全体(TButton や TSpeedButton)用に、カスタム スタイルを作成することができます。
ボタン用カスタム スタイルを使用するには:
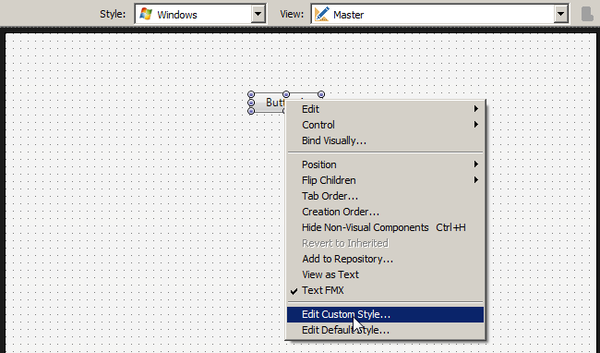
- フォーム デザイナのビュー セレクタで[マスタ]を選択します。
- フォーム デザイナでボタンまたはスピード ボタンを右クリックし、ショートカット メニューで次のいずれかを選択します。
- [カスタム スタイルの編集...]: FireMonkey スタイル デザイナが開き、選択したボタンのスタイルを編集することができます。
- [デフォルト スタイルの編集...]: FireMonkey スタイル デザイナが開き、選択したコントロール クラス(TButton、TSpeedButton など)のスタイルを編集することができます。
その後のカスタム スタイルの操作の詳細は、以下のトピックを参照してください。
ボタン上に画像を配置する
RAD Studio では、設計時にボタン コンポーネント上にカスタム画像を置くことが簡単にできます。
ボタン上に画像を配置するには:
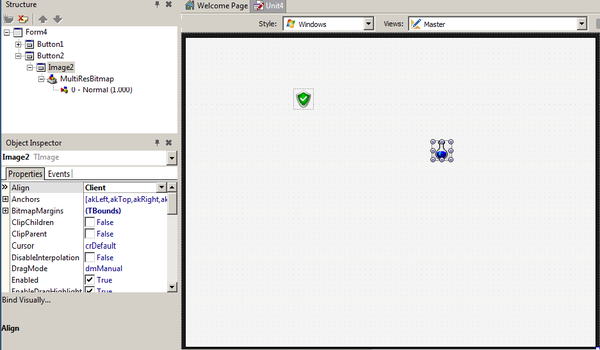
- フォーム デザイナ上に TButton コンポーネントと TImage コンポーネントを置き、TImage を TButton の子コンポーネントにします ([構造]ビューを使用して行います)。
- TImage を選択し、[オブジェクト インスペクタ]で Align プロパティを
Clientに設定します。 - [構造]ビューでボタンを選択し、Image ノードを展開して、[0 - Empty (1.000)]をクリックします。
- [オブジェクト インスペクタ]で Bitmap の横の参照ボタン([...])をクリックします。
- MultiResBitmap エディタにカスタム画像を追加します。
- TButton を選択し、[オブジェクト インスペクタ]で次の設定を行います。
ボタン コンポーネントを使用したセグメント コントロールの作成
FireMonkey では、SpeedButton コンポーネントを使ってセグメント コントロールを定義しています。ユーザーはこの機能を使用して複数の選択肢から 1 つの値を選択することができます。
|
iOS |
Android |
|---|---|
セグメント コントロールを定義する手順は以下のとおりです。
- [ツール パレット]から TSpeedButton コンポーネントを 3 つ配置します。マウスを使って TSpeedButton コンポーネントを隣り合わせに配置します。
|
iOS |
Android |
|---|---|
- 1 番目のコンポーネントを選択し、StyleLookup プロパティを segmentedbuttonleft に変更します。
|
iOS |
Android |
|---|---|
- 2 番目のコンポーネントを選択し、StyleLookup プロパティを segmentedbuttonmiddle に変更します。
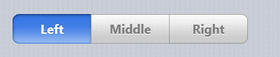
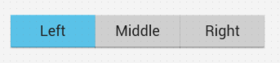
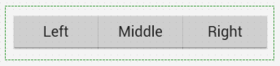
- 3 番目のコンポーネントを選択し、StyleLookup プロパティを segmentedbuttonright に変更します。これで、3 つすべてのボタンがセグメント コントロールとして表示されます。
|
iOS |
Android |
|---|---|
- 各コンポーネントを選択し、Text プロパティを任意の値に変更します。
|
iOS |
Android |
|---|---|
- マウスを使用して、これら 3 つのボタンを選択します。
|
iOS |
Android |
|---|---|
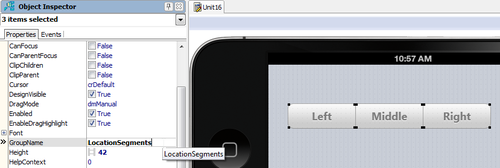
- GroupName プロパティを LocationSegments などの一意の名前に設定します。
- コンポーネントの 1 つがデフォルトで押された状態に表示されるよう指定するには、1 つのコンポーネントの IsPressed プロパティを True に設定します。
|
iOS |
Android |
|---|---|
ツールバー コンポーネント上でのスコープ バーの作成
ツールバー上にセグメント コントロールを定義することができます。これはスコープ バーとも呼ばれるもので、検索範囲を制御するために使用できるセグメント コントロールです。
先ほどの手順と同じ TSpeedButton コントロールを使用しますが、StyleLookup プロパティ(iOS ターゲット プラットフォームでのみ使用可能)には以下の値を設定します。
- toolbuttonleft
- toolbuttonmiddle
- toolbuttonright
(Android ターゲット プラットフォームでは、各ボタンの toolbutton として StyleLookup を設定します。)
|
iOS |
Android |
|---|---|
TButton と TSpeedButton の重要な違い
- TSpeedButton には
Tabでフォーカスが移りません。つまり、TSpeedButton を押しても、他の要素からフォーカスが失われないということです。 - TSpeedButton は、本来、ツールバー ボタンとしての使用を想定されています。
- TSpeedButton のスタイルは、TButton のスタイルと異なる可能性があります。たとえば Android プラットフォームでは、TSpeedButton のデフォルト スタイルは、TButton の toolbutton スタイルと同じです。TSpeedButton のスタイルを TButton と同じようにしたい場合は、buttonstyle スタイルを選択してください。
関連項目
- モバイル チュートリアル:モバイル プラットフォームのアプリケーションを作成する(iOS および Android)
- モバイル チュートリアル:カレンダー コンポーネントを使用して日付を選択する(iOS および Android)
- チュートリアル:[ビットマップリンク エディタ]を使用する
- FireMonkey スタイル デザイナ
- Android モバイル アプリケーション開発
- FMX.Controls サンプル
- FMX.StdCtrls.TButton
- FMX.StdCtrls.TSpeedButton
- FMX.Controls.TStyledControl.StyleLookup
- FMX.StdCtrls.TToolBar
- FMX.StdCtrls.TCustomButton.IconTintColor
- FMX.StdCtrls.TCustomButton.TintColor
- FMX.StdCtrls.TToolBar.TintColor