Utilisation des dispositions de grille et de flux
Remonter à Tutoriel : Utilisation des dispositions FireMonkey
Ce tutoriel illustre comment utiliser les dispositions FireMonkey pour créer une interface simple de calculatrice.
Sommaire
Fiche générale de la calculatrice
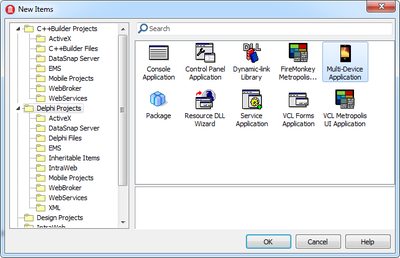
- Sélectionnez Fichier > Nouveau > Autre... > Projets Delphi > Application multi-périphérique > Application vide :
- Redimensionnez la fiche sur 210x250 (ou sur d'autres dimensions que prendra votre calculatrice) en définissant les propriétés Height et Width dans l'inspecteur d'objets, avec la fiche détenant la focalisation.
- Ajoutez un TFlowLayout à la fiche.
- Dans l'inspecteur d'objets, avec TFlowLayout détenant la focalisation, effectuez les opérations suivantes :
- Définissez Name sur Principal Layout.
- Définissez Align sur
Contents. - Définissez Justify sur
Center. - Définissez JustifyLastLine sur
Center. - Définissez VerticalGap sur
3pour obtenir un aspect aéré.
- Dans l'inspecteur d'objets, avec TFlowLayout détenant la focalisation, effectuez les opérations suivantes :
Affichage de la calculatrice
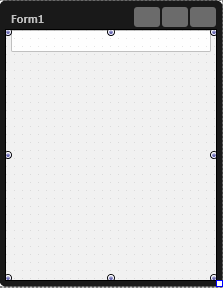
Ajoutez un TEdit à la disposition Principal Layout pour servir d'affichage de la calculatrice.
- Dans l'inspecteur d'objets, avec TEdit détenant la focalisation, effectuez les opérations suivantes :
Affichage de la calculatrice
Boutons de la calculatrice
Une calculatrice a plusieurs types de boutons :
- Boutons de mémoire : annulation de la mémoire -- MC, rappel de la mémoire -- MR, ajouter à la mémoire -- M+, et soustraire de la mémoire -- M-
- Boutons gérant les données d'entrée : Backspace , effacer/annuler -- C, et annuler entrée -- CE.
- Opérations : +, -, *, /, changement de signe -- +/-.
- Bouton Egal =
- Bouton de chiffres -- de 0 à 9, et un bouton point -- ..
Dans ce cas, il y a au total 25 boutons. Pour un usage plus facile, les boutons les plus importants (les plus utilisés) seront deux fois plus gros que le reste des boutons. Les boutons importants sont : Backspace, +, = et 0. Pour cette disposition, un bouton normal est dimensionné à 50 pixels en largeur et à 30 pixels en hauteur.
Boutons de mémoire
Pour les boutons de mémoire, ajoutez un TGridLayout à la disposition Principal Layout.
- Dans l'inspecteur d'objets, avec TGridLayout détenant la focalisation, effectuez les opérations suivantes :
- Définissez Name sur MemoryButtonsGrid.
- Définissez Width sur
200(ou sur une autre valeur qui tient dans les dimensions choisies de la fiche). - Définissez ItemWidth sur un quart de la largeur totale de la disposition, dans ce cas
50. - Définissez ItemHeight sur
30(ou une autre valeur, selon la forme que vous voulez attribuer aux boutons) pour obtenir une forme rectangulaire pour les boutons. - Définissez Height sur
30, ou sur la même valeur que ItemHeight. Cela préservera l'aspect au sein de la disposition Principal Layout.
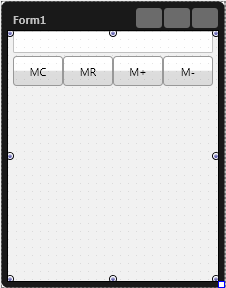
- Ajoutez 4 objets TButton au MemoryButtonsGrid, un pour chaque opération de mémoire listée ci-dessus.
- Dans l'inspecteur d'objets, avec chaque bouton détenant la focalisation, définissez la propriété Text sur MC, MR, M+ ou M-.
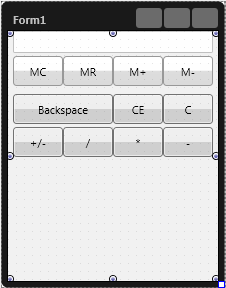
Le résultat doit ressembler à l'image située sur la droite.
Boutons de gestion des données d'entrée
Les boutons de gestion des données d'entrée n'ont pas la même largeur, ils sont donc ajoutés à la fiche par le biais d'un autre TFlowLayout. Ajoutez un TFlowLayout à la disposition Principal Layout.
- Dans l'inspecteur d'objets, avec le TFlowLayout ajouté détenant la focalisation, effectuez les opérations suivantes :
- Définissez Name sur ManageInputDataButtons.
- Définissez JustifyLastLine sur
Center. - Définissez Width sur
200(ou sur la valeur utilisée pour MemoryButtonsGrid). - Définissez Height sur
30(ou sur la valeur utilisée pour MemoryButtonsGrid).
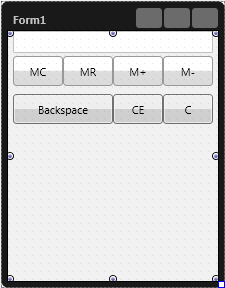
- Ajoutez 3 objets TButton au ManageInputDataButtons.
- Dans l'inspecteur d'objets, effectuez les opérations suivantes pour chaque bouton :
- Définissez Text sur Backspace, C ou CE.
- Définissez Height sur
30ou sur la valeur utilisée pour ManageInputDataButtons. - Pour les boutons C et CE, définissez la propriété Width sur
50ou sur la valeur utilisée pour la largeur des boutons MemoryButtonsGrid. - Pour le bouton Backspace, définissez la propriété Width sur
100ou sur le double de la largeur d'un bouton normal.
- Dans l'inspecteur d'objets, effectuez les opérations suivantes pour chaque bouton :
Boutons d'opérations et de chiffres
+ et = sont les opérations les plus utilisées. Ainsi, leurs boutons sont traités séparément. Pour le reste des opérations, les boutons normaux sont utilisés.
- Pour ajouter les boutons d'opérations normales, ajoutez à la disposition Principal Layout un TGridLayout.
- Dans l'inspecteur d'objets, avec TGridLayout détenant la focalisation, effectuez les opérations suivantes :
- Définissez Name sur RegularOperationButtons.
- Définissez Width sur
200(ou sur une autre valeur qui tient dans les dimensions choisies de la fiche). - Définissez ItemWidth sur un quart de la largeur totale de la disposition, dans ce cas
50. - Définissez ItemHeight sur
30(ou sur une autre valeur, selon la forme que vous voulez attribuer aux boutons) pour obtenir une forme rectangulaire pour les boutons. - Définissez Height sur
30(ou sur la même valeur que ItemHeight).
- Ajoutez 4 objets TButton au RegularOperationButtons, un pour chaque opération normale listée ci-dessus.
- Dans l'inspecteur d'objets, avec chaque bouton détenant la focalisation, définissez la propriété Text sur +/-, /, * ou -.
- Le résultat doit ressembler à l'image située sur la droite.
- Dans l'inspecteur d'objets, avec TGridLayout détenant la focalisation, effectuez les opérations suivantes :
- 0 est le chiffre le plus utilisé, et le bouton 0 est plus gros que les boutons relatifs aux autres chiffres. Les chiffres sont séparés en 2 groupes :
- Les boutons 1 à 9 ont les mêmes dimensions et ils peuvent être ajoutés par le biais d'un TGridLayout avec 3 colonnes et 3 lignes.
- Les boutons 0 et . sont ajoutés par le biais d'un TFlowLayout car ils n'ont pas la même taille que les autres.
- Pour regrouper tous les boutons de chiffres, ajoutez un TFlowLayout à la disposition Principal Layout.
- Dans l'inspecteur d'objets, avec TFlowLayout détenant la focalisation, effectuez les opérations suivantes :
- Définissez Name sur DigitsButtons.
- Définissez Width sur
150ou 3 fois la largeur d'un bouton normal. - Définissez Height sur
120ou 4 fois la hauteur d'un bouton normal. - Définissez Justify sur
Center. - Définissez JustifyLastLine sur
Center.
- Dans l'inspecteur d'objets, avec TFlowLayout détenant la focalisation, effectuez les opérations suivantes :
- Ajoutez un objet TGridLayout au DigitsButtons pour ajouter les boutons de chiffres normaux.
- Dans l'inspecteur d'objets, avec TGridLayout détenant la focalisation, effectuez les opérations suivantes :
- Définissez Name sur RegularDigitsButtons.
- Définissez Width sur
150. - Définissez ItemWidth sur
50. - Définissez ItemHeight sur
30. - Définissez Height sur
90ou 3 fois la hauteur d'un bouton normal.
- Ajoutez 9 objets TButton au RegularDigitsButtons, un pour chaque opération normale listée ci-dessus.
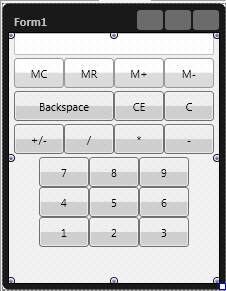
- Dans l'inspecteur d'objets, avec chaque bouton détenant la focalisation, définissez la propriété Text comme dans l'image située sur la droite.
- Dans l'inspecteur d'objets, avec TGridLayout détenant la focalisation, effectuez les opérations suivantes :
- Ajoutez un objet TFlowLayout au DigitsButtons pour ajouter les boutons de chiffres 0 et ..
- Dans l'inspecteur d'objets, avec TFlowLayout détenant la focalisation, effectuez les opérations suivantes :
- Définissez Name sur SpecialDigitsButtons.
- Définissez Width sur
150. - Définissez Height sur
30, ou sur la hauteur d'un bouton normal. - Définissez JustifyLastLine sur
Center.
- Ajoutez 2 objets TButton au SpecialDigitsButtons.
- Dans l'inspecteur d'objets, effectuez les opérations suivantes pour chaque bouton :
- Définissez Text sur 0 et 0.
- Définissez Height sur
30, ou sur la hauteur d'un bouton normal. - Pour le bouton ., définissez la propriété Width sur
50, ou sur la largeur d'un bouton normal. - Pour le bouton 0, définissez la propriété Width sur
100, ou sur deux fois la valeur de la largeur d'un bouton normal.
- Dans l'inspecteur d'objets, effectuez les opérations suivantes pour chaque bouton :
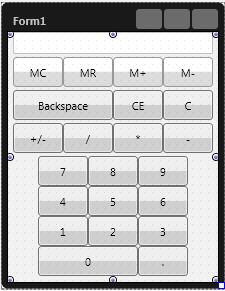
- Le résultat doit ressembler à l'image située sur la droite.
- Dans l'inspecteur d'objets, avec TFlowLayout détenant la focalisation, effectuez les opérations suivantes :
- Pour ajouter le reste des boutons d'opérations, ajoutez un TGridLayout à la disposition Principal Layout.
- Dans l'inspecteur d'objets, avec TGridLayout détenant la focalisation, effectuez les opérations suivantes :
- Définissez Name sur SpecialOperationButtons.
- Définissez Width sur
50, ou sur la valeur de la largeur d'un bouton normal. - Définissez ItemWidth sur
50. - Définissez ItemHeight sur
60, ou sur deux fois la valeur de la hauteur d'un bouton normal. - Définissez Height sur
120, ou sur deux fois la valeur de ItemHeight.
- Ajoutez 2 objets TButton au SpecialOperationButtons.
- Dans l'inspecteur d'objets, avec chaque bouton détenant la focalisation, définissez la propriété Text sur + ou =.
- Dans l'inspecteur d'objets, avec TGridLayout détenant la focalisation, effectuez les opérations suivantes :
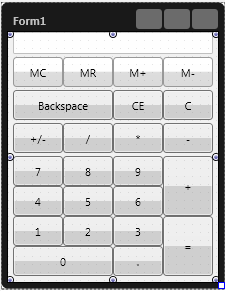
L'interface doit ressembler à celle de l'image suivante.