Firebase Android Support
Firebase Android Support
RAD Studio 10.3 Release 2, includes support for Firebase Android. To enable Firebase Android for your application, follow the steps below:
1. Visit https://console.firebase.google.com/, click +Add project, and enter a name for your project, i.e. FirebaseApp.


2. You will be asked to set up Google Analytics for your project, select Not right now, and click Create project.

3. After you create the project, you need to register the FMX Android Application.
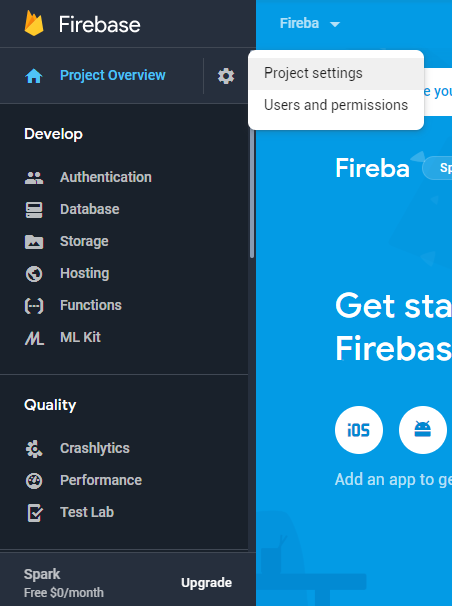
In the left navigation pane, go to the gear icon and select Project settings.

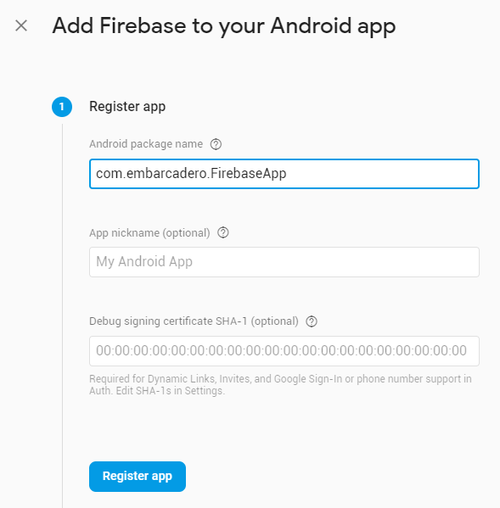
4. Click on the Android icon to access the Add Firebase to your Android app page.

5. The default package name for a FireMonkey application is com.embarcadero.FirebaseApp, but you should change it to com.yourcompany.packagename for your own applications.

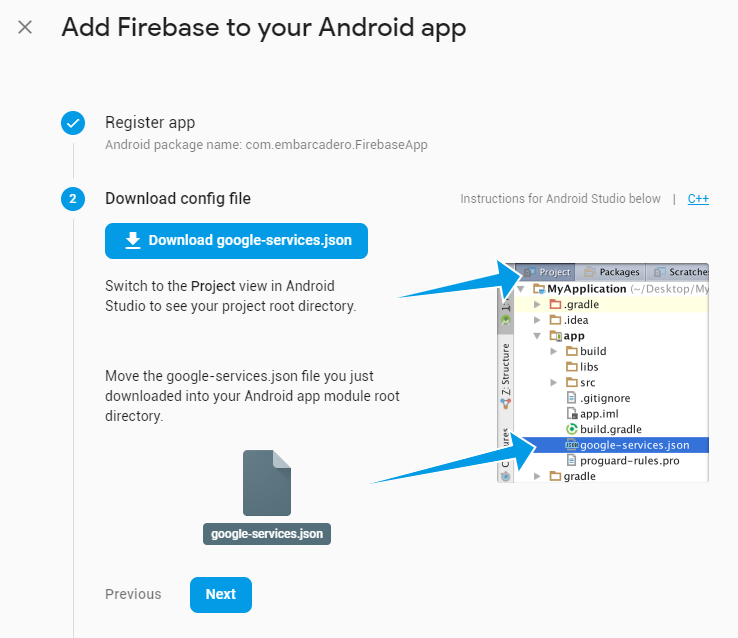
6. Download the config file.

Click Next and skip this step at this point.
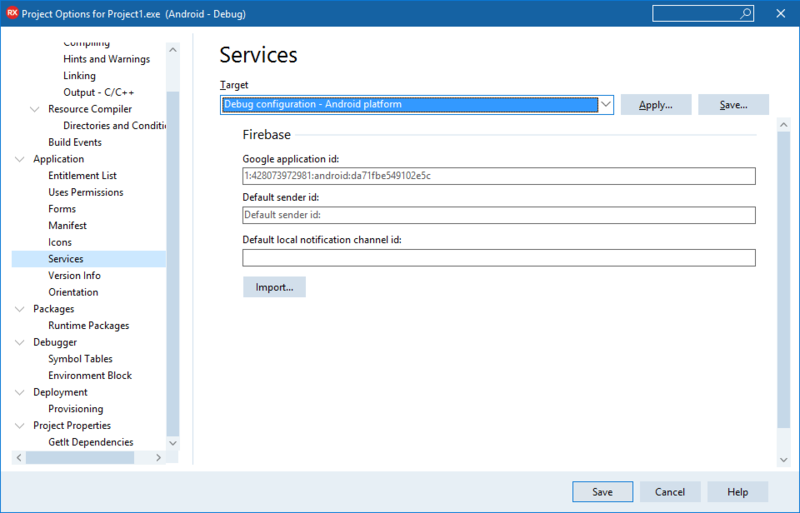
7. In the IDE, go to Project > Options... > Application > Services and click Import to import the configuration file (google-services.json).

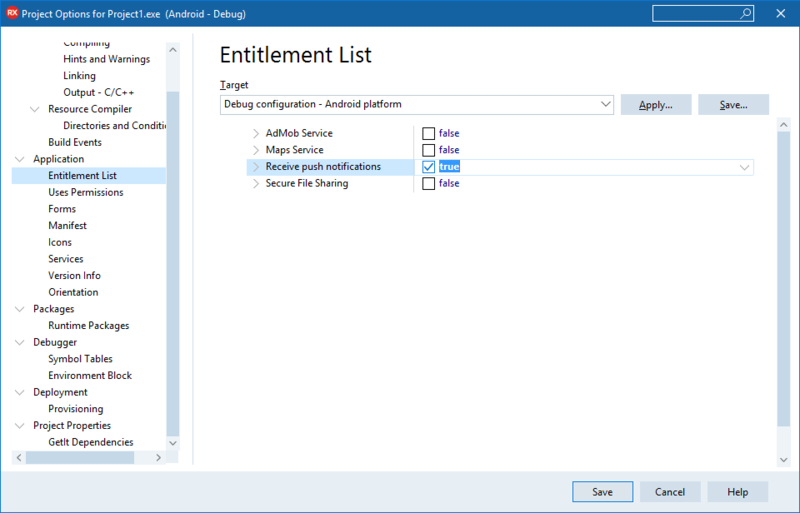
8. Go to Project > Options... > Application > Entitlement List and set Receive push notifications to true.

9. Add a TMemo control to your form for showing the Firebase event logs. Rename the memo control to MemoLog.
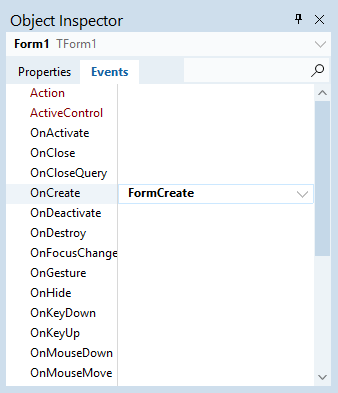
10. Go to Object Inspector and initialize the Firebase Push Notification service and connection using an OnCreate event.

uses
FMX.PushNotification.Android;
procedure TFormMain.FormCreate(Sender: TObject);
var
PushService: TPushService;
ServiceConnection: TPushServiceConnection;
Notifications: TArray<TPushServiceNotification>;
begin
PushService :=
TPushServiceManager.Instance.GetServiceByName(TPushService.TServiceNames.FCM);
ServiceConnection := TPushServiceConnection.Create(PushService);
ServiceConnection.Active := True;
ServiceConnection.OnChange := OnServiceConnectionChange;
ServiceConnection.OnReceiveNotification := OnReceiveNotificationEvent;
FDeviceId :=
PushService.DeviceIDValue[TPushService.TDeviceIDNames.DeviceId];
MemoLog.Lines.Add('DeviceID: ' + FDeviceId);
MemoLog.Lines.Add('Ready to receive!');
// Checks notification on startup, if application was launched fromcold start
// by tapping on Notification in Notification Center
Notifications := PushService.StartupNotifications;
if Length(Notifications) > 0 then
begin
MemoLog.Lines.Add('-----------------------------------------');
MemoLog.Lines.Add('DataKey = ' + Notifications[0].DataKey);
MemoLog.Lines.Add('Json = ' + Notifications[0].Json.ToString);
MemoLog.Lines.Add('DataObject = ' +
Notifications[0].DataObject.ToString);
MemoLog.Lines.Add('-----------------------------------------');
end;
end;
usesstatement for Android push notifications needs to be in an IFDEF if you want to compile the same application for other platforms.This service instance is used to register a device in Firebase and receive a unique device token that is used as a device service of the push message recipient. For this code to compile, you need to add two fields to your form class:
FDeviceId: string; FDeviceToken: string;
11. Implement OnServiceConnectionChange for getting changes , i.e., the device token.
procedure TFormMain.OnServiceConnectionChange(Sender: TObject;
PushChanges: TPushService.TChanges);
var
PushService: TPushService;
begin
PushService :=
TPushServiceManager.Instance.GetServiceByName(TPushService.TServiceNames.FCM);
if TPushService.TChange.DeviceToken in PushChanges then
begin
FDeviceToken :=
PushService.DeviceTokenValue[TPushService.TDeviceTokenNames.DeviceToken];
MemoLog.Lines.Add('Firebase Token: ' + FDeviceToken);
Log.d('Firebase device token: token=' + FDeviceToken);
end;
if (TPushService.TChange.Status in PushChanges) and (PushService.Status
= TPushService.TStatus.StartupError) then
MemoLog.Lines.Add('Error: ' + PushService.StartupError);
end;
12. When you receive the device token from Firebase, implement OnReceiveNotificationEvent to receive push payload data.
var
MessageText: string;
begin
MemoLog.Lines.Add('-----------------------------------------');
MemoLog.Lines.Add('DataKey = ' + ServiceNotification.DataKey);
MemoLog.Lines.Add('Json = ' + ServiceNotification.Json.ToString);
MemoLog.Lines.Add('DataObject = ' +
ServiceNotification.DataObject.ToString);
MemoLog.Lines.Add('---------------------------------------');
end;
13. Deploy your FMX application to your Android device. You should now see the device token in the log and that the app was automatically registered in Firebase. To send a push message to the device, copy the Firebase token from the memo, or as an alternative, you can take it from the adb logcat. See the Log.d method call in the code snippet.

14. Go to https://console.firebase.google.com/ and select the project you previously created. Then, click Grow> Cloud Messaging> Send your first message from the side menu.
15. Compose your notification by entering a title and message, then click Send test message.

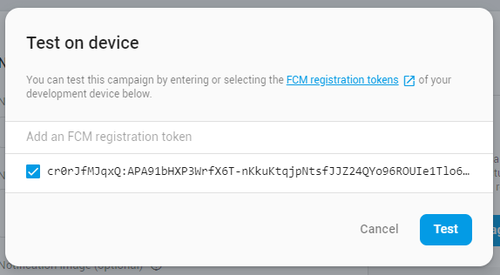
16. Enter the device token you previously copied and click Test. This will push the message to your test device.

![]()