IDE の概要
RAD Studio 入門 への移動
RAD Studio を起動すると、統合開発環境(IDE)が起動され、いくつかのツールやメニューが表示されます。 IDE を使用して実現できるのは、インターフェイスをビジュアルに設計する、オブジェクト プロパティを設定する、コードを記述する、さらにアプリケーションを各種方法で表示、管理することです。
このヘルプ トピックでは、IDE で利用できるツールについて説明します。 お使いの RAD Studio のバージョンによって利用できるツールが異なることに注意してください。
目次
ウェルカム ページ
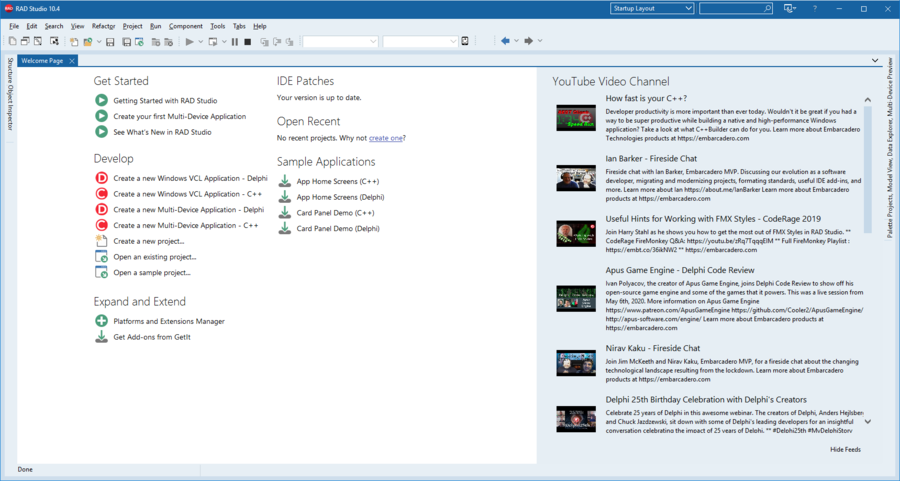
RAD Studio を開いた際、ウェルカム ページの各セクションには、異なる種類のオプションが表示されます。
ここでは、初めてマルチデバイス アプリケーションを作成するためのガイド ツアーと、オンライン ドキュメントへのリンクがあります。すべてのプロジェクトへ簡単にアクセスしたり、新しいプロジェクトに作成したりするためのショートカットです。
サンプル アプリケーションのインストールや、プラットフォームや追加オプション、パッケージを IDE に追加したり、また、Embarcadero の YouTube チャネルにある RAD Studio ビデオのリストも確認することができます。
ウェルカム ページは閉じたら、[表示|ウェルカム ページ]から再度開くことができます。

ダーク テーマ
RAD Studio Sydney では、IDE にダーク テーマを選択することができます。 ダーク テーマは、完全の異なる配色パターンを IDE に適用することで、長時間の使用や低電源環境により適したルック&フィールを実現します。
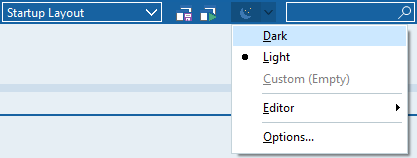
IDE テーマのオプションの部分で、次のことができます:
- ダーク テーマの有効化
- ライト テーマの有効化
- 選択されている IDE テーマとは別に、Editor Color SpeedSetting と Object Inspector Color SpeedSetting を選択
- VCL スタイルベースのテーマの有効化
- IDE テーマの無効化(ネイティブ スタイルの有効化)
IDE テーマ オプションにアクセスするには、 [ツール|オプション...|ユーザー インターフェイス|テーマ マネージャ] または、一番上のバーのレイアウト コンボボックスの隣にある、ドロップダウン メニューから、[ダーク]を選択します。

ユーザー補助オプション
IDE で作業するときに、MS Active Accessibility(MSAA)ツールを使用できます。 Windows のユーザー補助ツールは、[スタート]メニューの [プログラム|すべてのプログラム|アクセサリ|ユーザー補助] から有効にできます。
デスクトップ レイアウトとプロジェクト デスクトップの自動保存
IDE のデフォルトのデスクトップ レイアウトには、最もよく使用されるツールが表示されます。 [表示]メニューを使用すれば、特定のツールを表示または非表示に設定できます。 要素を移動または削除することで、デスクトップをカスタマイズし、自分の作業に最も適したデスクトップ レイアウトを保存することができます。
デスクトップ設定は .dsk ファイルに保存され、[プロジェクト デスクトップを自動保存]オプション([ツール|オプション...|IDE|自動保存とデスクトップ])により、現在のプロジェクトが .dsk ファイルに保存されるようになります。.dsk ファイルには、現在のブレークポイント設定や監視式も保持されます。 <myproject>.dsk ファイルは、プロジェクト フォルダの内部に保存されます。「デスクトップ レイアウトを保存する」を参照してください。
フォームでの作業
大抵の場合、フォームは、設計しているユーザー インターフェイスにおけるウィンドウまたは HTML ページを表します。 設計時には、フォームがデザイナに表示されます。 ツール パレットからコンポーネントをフォームに追加して、独自のユーザー インターフェイスを作成します。
RAD Studio には、次に説明する高機能なフォームのライブラリが用意されています。 設計するアプリケーションに最適なフォームを選択します。Web 上でビジネス ロジック機能を提供する Web アプリケーションなのか、処理やハイパフォーマンスなコンテンツ表示を提供する Windows アプリケーションなのかなどを考慮します。 デザイナとコード エディタを切り替えるには、IDE 下部の対応するタブをクリックします。
フォームにアクセスするには、[ファイル|新規作成|その他...]をクリックします。
VCL フォーム
VCL(ビジュアル コンポーネント ライブラリ)コンポーネントを使ったネイティブ アプリケーションを作成するには VCL フォームを使用します。
VCL フォーム アプリケーションを作成するには、[ファイル|新規作成|その他...|VCL フォーム アプリケーション]を選択します。
その後、VCL コンポーネント クラスを使ってアプリケーションを作成します。 VCL ライブラリをブラウズするには、「VCL リファレンス」を参照してください。
フォーム デザイナ
フォーム デザイナ(またはデザイナ)は、フォームを使用するときに、自動的に中央のペインに表示されます。 使用しているフォームのタイプによって、デザイナの外観と機能は異なります。 たとえば、Web フォームを使用している場合は、デザイナに HTML タグ エディタが表示されます。 デザイナにアクセスするには、IDE の最下部にある[デザイン]タブをクリックします。
ビジュアル コンポーネント
ビジュアル コンポーネントは、設計時にフォームに配置されるコンポーネントで、実行時にはエンド ユーザーに表示されます。 ビジュアル コンポーネントには、ボタン、ラベル、ツールバー、リストボックスなどがあります。
フォーム プレビュー
(VCL フォーム用の)デザイナの右下にある[フォーム画面位置]アイコンには、実行時に画面に表示されるとおりにフォームの位置が表示されます。 これを使用して、設計時にアプリケーションのフォームどうしの位置関係を指定できます。 プレビュー内でフォームを移動させると、フォームの左上隅の X 座標と Y 座標が表示されます。 たとえば、[0, 0]は画面の左上隅を表します。===HTML デザイナ===
HTML デザイナは、Web フォームまたは HTML ページの表示と編集に使用します。 このデザイナは、フォームやページをビジュアルに表現するだけでなく、HTML タグを編集するためのタグ エディタを備えています。 また、[オブジェクト インスペクタ]を使用して、HTML ページに表示されるビジュアル項目のプロパティを編集したり、タグ エディタで HTML タグのプロパティを表示することができます。 タグ エディタの上部にあるコンボ ボックスを使用すれば、SCRIPT タグの表示および編集ができます。
新しい HTML ファイルを作成するには、[ファイル|新規作成|その他...|Web ドキュメント|HTML ページ]を選択します。
デザイン ガイドライン
フォームのコンポーネントを作成する場合は、オブジェクト型を登録し、コンポーネントの境界上または境界付近のさまざまなポイントを "位置揃え" ポイントとして指定できます。 これらの "位置揃え" ポイントは、ビジュアル コントロールの境界に沿った垂直線と水平線です。
位置揃えポイントが設定されている場合は、各コンポーネントがコントロール間の距離、ショートカット、フォーカス ラベル、タブ順、項目(リスト ボックス、メニュー)の最大数などの規則にしたがうように UI ガイドライン情報を指定できます。 このように、フォーム デザイナは、開発者が一定の UI ガイドラインにしたがってコードを記述できるように支援します。
[グリッドに合わせる] オプションが有効で([ツール|オプション...|ユーザー インターフェイス|フォーム デザイナ])、かつ、[デザイナガイドラインの使用]もまた有効な場合、デザイナ ガイドラインが優先されます。つまり、グリッド ポイントが新しい位置に移動される範囲内にあり、ガイドラインも同様の距離内にある場合は、ガイドラインがグリッド位置にない場合でも、コントロールはグリッド位置ではなくガイドラインに合わせられます。 スナップ トレランスはグリッド サイズに基づいて決定されます。 [グリッドに合わせる]オプションと[グリッドの表示]オプションが無効だとしても、デザイナはグリッド サイズを使って許容誤差を決定します。
ツール パレット
ツール パレットは、右側の列に表示されます。 ここには、アプリケーションの構築に便利な項目が含まれています。 現在使用しているビューによって、[ツール パレット]に表示される項目は異なります。 デザイナでフォームを表示すると、そのフォームに最適なコンポーネントがツール パレットに表示されます。 コントロールをダブルクリックすれば、フォームに追加できます。 コントロールをドラッグして、フォーム上の好きな位置に配置することもできます。 コード エディタにコードを表示している場合は、アプリケーションに追加できるコード セグメントがツール パレットに表示されます。
カスタマイズされたコンポーネント
RAD Studio にインストールされているコンポーネントに加えて、カスタマイズしたコンポーネントやサードパーティのコンポーネントを ツール パレット に追加したり、独自のカテゴリに保存することができます。
コンポーネント テンプレート
1 つ以上のコンポーネントからなるテンプレートを作成できます。 いくつかのコンポーネントをフォームに配置し、プロパティを設定して、コードを記述したら、それらを 1 つのコンポーネント テンプレートとして保存できます。 後で、ツール パレットからそのテンプレートを選択するだけで、前に構成したコンポーネントがフォームに配置されます。 同時に、関連のプロパティとイベント処理コードもプロジェクトに追加されます。 これらのコンポーネントは、1 つずつ配置した場合と同様に、個別に位置を変えたり、プロパティを設定し直したり、イベント ハンドラを作成または変更することができます。
コンポーネント ツールバー
オプションのコンポーネント ツールバーには、通常のツール パレット([Standard]、[Data Access]など)に表示されるすべてのカテゴリとコンポーネントが含まれています。 ただし、コンポーネント ツールバーでは、IDE ウィンドウ上部のツールバーにある一連のタブにコンポーネントのカテゴリが表示されます。これは、Delphi 7 および C++Builder 6 と同様です。 コンポーネント ツールバーのタブをクリックすると、そのカテゴリのコンポーネントのアイコンが表示されます。 アイコンをクリックすると、コンポーネントを選択できます。
コンポーネント ツールバーが有効な場合は、[ツール パレット]も利用可能です。コンポーネント ツールバーと[ツール パレット]のどちらを使用しても、アプリケーションにコンポーネントを追加できます。 「コンポーネント ツールバーを有効にする」を参照してください。
IDE で利用可能な各種ツールバーの詳細は、「[ツールバー]」を参照してください。
オブジェクト インスペクタ
[オブジェクト インスペクタ]は左側に表示されます。 これを利用して、設計時にコンポーネントのプロパティを設定したり、イベント ハンドラを作成できます。 これにより、アプリケーションの外観とアプリケーションを実行するためのコードを結び付けることができます。 オブジェクト インスペクタには、2 つのタブ: プロパティ と イベント があります。
[プロパティ]タブでは、コンポーネントの実際の属性を変更します。 選択した項目によって、テキスト ボックスに値を入力するカテゴリ オプションもあれば、ドロップダウン ボックスから値を選択する必要があるカテゴリ オプションもあります。 論理演算の場合は、True と False の値を切り替えます。 各コンポーネントの実際の属性を変更したら、コンポーネントを管理するイベント ハンドラを作成します。
[イベント]タブでは、選択したオブジェクトのイベントを指定します。 既存のイベント ハンドラを使用する場合は、ドロップダウン ボックスから選択します。 デフォルトでは、[オブジェクト インスペクタ]の一部のオプションは折りたたまれています。 オプションを展開するには、カテゴリの横にあるプラス記号([+])をクリックします。
Borland Data Provider などの一部の非ビジュアル コンポーネントでは、接続エディタやコマンド テキスト エディタなどのエディタに即座にアクセスできます。 これらのエディタには、[オブジェクト インスペクタ]の下部にあるデザイナ バーブ領域でアクセスできます。 エディタを開くには、エディタ名の上にマウス ポインタを置きます。 ポインタの形が手の形に変わり、エディタへのリンクになります。 あるいは、非ビジュアル コンポーネントを右クリックして、関連付けられたエディタ一覧をスクロールして選択してもエディタが開きます。 ただし、すべての非ビジュアル コンポーネントがエディタと関連付けられているわけではありません。 この領域には、エディタのほかにカスタム コンポーネントのエディタを表示したり、Web ページを表示したり、ダイアログ ボックスを表示するハイパーリンクが表示されます。
オブジェクト リポジトリ
開発を簡素化するために、RAD Studio では、アプリケーション内でアクセスして使用できるテンプレート、フォームなどのさまざまな項目が用意されています。
オブジェクト リポジトリの内容
オブジェクト リポジトリには、開発可能なアプリケーションの種類を扱う項目が含まれています。 テンプレートやフォームなど、数多くの項目があります。 テンプレートを利用することで、クラス ライブラリ、コントロール ライブラリ、コンソール アプリケーションなどのさまざまなプロジェクトを作成できます。
オブジェクト リポジトリを開くには、[ファイル|新規作成|その他...]を選択します。 [新規作成]ダイアログ ボックスが表示され、オブジェクト リポジトリの内容が表示されます。 オブジェクト リポジトリを右クリックして表示される編集オプションでは、既存のオブジェクトを編集したり、オブジェクト リポジトリから削除することができます。
オブジェクト リポジトリ テンプレート
オブジェクト リポジトリに追加したオブジェクトは、テンプレートとして再利用したり、ほかの開発者と共有することができます。 オブジェクトを再利用すると、共通のユーザー インターフェイスと機能を持つアプリケーションを構築する際に、開発時間を短縮し、品質を向上させることができます。
入門プロジェクト、デモ、テンプレートなどの役立つファイルをオブジェクト リポジトリに追加して、[新規作成]メニューから使用できます。 [プロジェクト|リポジトリに追加]を選択します。 ファイルを選択します。 これで、そのファイルの新しいコピーを使って作業できるようになります。 それには、 [ファイル|新規作成]コマンドを選択し、ここで追加したファイルを選択します。
RAD Studio では、複数のカスタム テンプレート ライブラリを作成し、今後作成するプロジェクトのベースとして使用できます。 テンプレート ライブラリを使用すると、プロジェクトの外観を宣言でき、新しいタイプのプロジェクトをオブジェクト リポジトリに追加できます。
プロジェクト マネージャ
project は、複数のアプリケーション ファイルで構成されています。プロジェクト ウィンドウは、右側の列の上部に位置しており、プロジェクト ファイル(フォーム、実行可能ファイル、アセンブリ、オブジェクト、ライブラリ ファイルなど)の表示と整理をすることができます。[プロジェクト マネージャ]では、ツールバー ボタンやコンテキスト メニューを使用して、各種ファイルの追加、削除、および名前の変更ができます。 [プロジェクト マネージャ]のコンテキスト メニューから、[プロジェクト オプション]ダイアログ ボックスを表示させることもできます。
プロジェクト グループ
関連する複数のプロジェクトをまとめて、1 つのプロジェクト グループを作成できます。 これを行うには、プロジェクト マネージャでデフォルトのプロジェクト グループ ノード(![]() )を右クリックして、[新規プロジェクトを追加...]または[既存プロジェクトを追加...]のどちらかを選択します。 複数のプロジェクトを 1 つのプロジェクト グループにまとめると、そのプロジェクト グループ全体を一度にコンパイルできます。 また、プロジェクト ノードを右クリックして、コンテキスト メニューでコンパイルまたはビルドを行うコマンドをクリックすれば、いずれかのプロジェクトを単独でコンパイルすることもできます。
)を右クリックして、[新規プロジェクトを追加...]または[既存プロジェクトを追加...]のどちらかを選択します。 複数のプロジェクトを 1 つのプロジェクト グループにまとめると、そのプロジェクト グループ全体を一度にコンパイルできます。 また、プロジェクト ノードを右クリックして、コンテキスト メニューでコンパイルまたはビルドを行うコマンドをクリックすれば、いずれかのプロジェクトを単独でコンパイルすることもできます。
意図的にプロジェクト グループを作成すると、IDE を終了させるか、含まれるプロジェクトのいずれかで保存を行うコマンドを実行したときに、.groupproj ファイルを保存するように促されます。 コンテキスト メニュー コマンドを使用して、プロジェクト グループを明示的に保存することもできます。
データ エクスプローラ
データ エクスプローラでは、テーブル、フィールド、ストアド プロシージャ定義、トリガ、インデックスなどのデータベース サーバー固有のスキーマ オブジェクトを参照できます。 コンテキスト メニューを使用して、データベース接続の作成および管理ができます。 また、ほとんどのフォームに対してデータ ソースからデータをドラッグ アンド ドロップすることができ、データベース アプリケーションをすばやく作成できます。
構造ビュー
構造ビューには、コード エディタに表示されるソース コードや HTML の階層、またはデザイナに表示されるコンポーネントが表示されます。 ソース コードの構造が表示されている場合、項目をダブルクリックすると、コード エディタ内の対応する宣言または場所にジャンプできます。 コンポーネントが表示されている場合、ダブルクリックすると、そのコンポーネントがフォーム上で選択されます。
コードに構文エラーがある場合は、[構造]ビューの[エラー]ノードに表示されます。 エラーをダブルクリックすると、コード エディタでソースの場所を特定できます。
構造ビューの内容と外観は、 [ツール|オプション...|ユーザー インターフェイス|エクスプローラ]を選択し、設定を変えることで、調整することができます。
履歴マネージャ
履歴マネージャは中央のペインに表示されます。履歴マネージャでは、複数のバックアップ バージョン、保存済みのローカルな変更、アクティブ ファイルの未保存の変更のバッファなど、ファイルのさまざまなバージョンを表示して比較できます。 現在のファイルがバージョン管理下にある場合は、あらゆる種類のリビジョンが履歴マネージャで利用できます。
IDE 内の Subversion インテグレーションは、履歴マネージャに実装されています。履歴マネージャでは、ファイル システムで Subversion 情報を利用できるときには常に、Subversion 情報が表示されます。
履歴マネージャは、[コード]タブの右側に表示され、次のタブ付きページで構成されます。
- [内容]ページには、ファイルの現在のバージョンと直前のバージョンが表示されます。
- [相違]ページには、選択したバージョン間のファイルの相違が表示されます。
- [情報]ページには、アクティブ ファイルのすべてのラベルとコメントが表示されます。
履歴マネージャのツールバーを使用すると、リビジョン情報の更新、選択したバージョンの最新のバージョンへの復元、および[内容]ページまたは[相違]ページとコード エディタとの間でのソース ビューア間のスクロールの同期ができます。
コード エディタ
コード エディタは中央のペインに表示されます。 これを使用すると、ソース コードの表示や編集が簡単にできます。 コード エディタは、リファクタリング、自動バックアップ、支援機能、構文強調表示、複数取り消し機能、状況依存型ヘルプ、コード テンプレート、スマート ブロック補完、クラスの検索、ユニットの検索、名前空間のインポートなどを備えたフル装備のカスタマイズ可能な UTF8 エディタです。
デバッガ
統合デバッガを使用すると、RAD Studio のアプリケーションに含まれる実行時エラーも論理エラーも、検出して修正できます。 デバッガを使用すると、コードのステップ実行、ブレークポイントと監視式の設定、およびプログラムの各種の値のインスペクトと修正が可能になります。 アプリケーションをデバッグするときは、そのデバッグ セッションを管理するのに役立つデバッグ ウィンドウを利用できます。デバッグ ウィンドウにはアプリケーションの状態に関する情報が表示されます。