FMX.MultiViewDemo Sample
This is a sample that describes how to use TMultiView component in mobile applications, using FireMonkey.
Location
You can find the FireMonkeyMobile MultiViewDemo sample project at:
- Start | Programs | Embarcadero RAD Studio Sydney | Samples and navigate to:
Object Pascal\Multi-Device Samples\User Interface\MultiViewCPP\Multi-Device Samples\User Interface\MultiViewDemo
- Subversion Repository:
- You can find Delphi and C++ code samples in GitHub Repositories. Search by name into the samples repositories according to your RAD Studio version.
Description
The MultiViewDemo sample shows how to create an application that implements the "master-detail" interface and explains how to use the master panel presentation modes.
This sample allows you to change the master panel characteristics, such as mode, placement, sliding mode, shadow properties, etc. It also helps you understand how to implement your master panel in the Custom presentation mode.
How to Run the Sample
- Navigate to the location given above and open the project file:
- C++Builder: MultiViewDemoCpp.cbproj
- Delphi: MultiViewDemo.dproj
- Press F9 or choose Run > Run.
How It Works
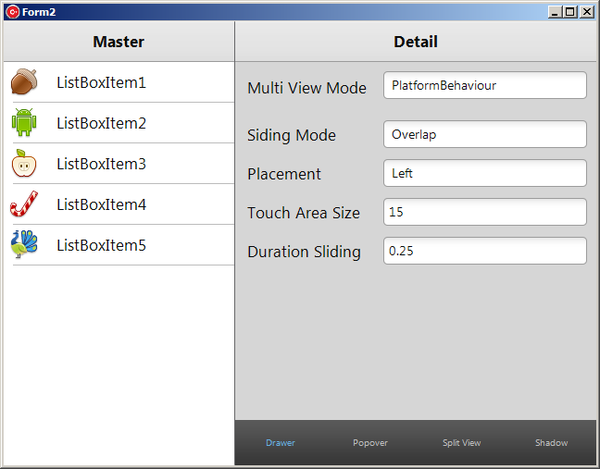
After you start this sample application, it displays the following form:
Note: This screen displays the 32-bit Windows desktop application form as an example. However, the forms for other target platforms provide similar functionality.
Using this form you can perform the following basic operations:
- Select the master panel presentation mode from the Multi View Mode list. The available modes are:
PlatformBehaviourDocked PanelPopoverDrawerCustom
- Specify parameters for each presentation mode on the Drawer, Popover and Split View tabs, respectively.
- Specify parameters of a shadow that the master pane casts on the detail pane on the Shadow tab.
See Also
- Mobile Tutorial: Using a MultiView Component to Display Alternate Views of Information (iOS and Android)
- FireMonkey Application Design
- FireMonkey
- iOS Mobile Application Development
- Troubleshooting: Cannot Deploy to the iOS Simulator
- Troubleshooting: Cannot Deploy to the iOS Device
- Mobile Tutorial: Using Location Sensors (iOS and Android)