FMXTBrush (Delphi)
Contents
Description
This example is a Multi-Device Application that demonstrates how to use different properties of TBrush.
This example requires the following components:
- A ComboBox object with three ListBoxItem objects.
- An Ellipse object.
- Two ColorListBox objects.
- Four Label objects.
- Four Image objects.
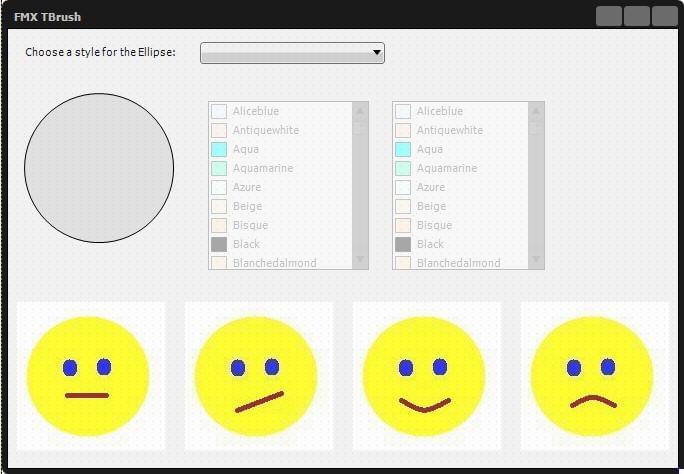
The form should look like in the following image.
Disable all the components, except the Ellipse, the ComboBox, and the Labels. Set the text to the labels as null ( ' ' ), except for the one above the ComboBox. Set its text to 'Choose a style for the Ellipse:' . Load different Bitmap files to the Bitmap property of the Image objects.
Code
//Delphi
procedure TForm1.ColorListBox1Change(Sender: TObject);
begin
// Verify the Style of the TBrush and use the selected color accordingly (as the color of the brush or as the first gradient color)
if (Ellipse1.Fill.Kind = TbrushKind.Solid) then
Ellipse1.Fill.Color := ColorListBox1.Color
else
Ellipse1.Fill.Gradient.Color := ColorListBox1.Color;
end;
procedure TForm1.ColorListBox2Change(Sender: TObject);
begin
// Use the selected color as the second color of the gradient
Ellipse1.Fill.Gradient.Color1 := ColorListBox2.Color;
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
Ellipse1.Fill.Kind := TbrushKind.None;
end;
procedure TForm1.Image1Click(Sender: TObject);
begin
// Set the Brush's pattern to be the first image
Ellipse1.Fill.Bitmap.Bitmap := Image1.Bitmap;
Ellipse1.Repaint;
end;
procedure TForm1.Image2Click(Sender: TObject);
begin
// Set the Brush's pattern to be the second image
Ellipse1.Fill.Bitmap.Bitmap := Image2.Bitmap;
Ellipse1.Repaint;
end;
procedure TForm1.Image3Click(Sender: TObject);
begin
// Set the Brush's pattern to be the third image
Ellipse1.Fill.Bitmap.Bitmap := Image3.Bitmap;
Ellipse1.Repaint;
end;
procedure TForm1.Image4Click(Sender: TObject);
begin
// Set the Brush's pattern to be the fourth image
Ellipse1.Fill.Bitmap.Bitmap := Image4.Bitmap;
Ellipse1.Repaint;
end;
// Set the style of the TBrush according to the selected option and
// enable the components needed to set the other TBrush properties
procedure TForm1.ListBoxItem1Click(Sender: TObject);
begin
Label3.Text := 'Choose a color:';
Label4.Text := '';
Label2.Text := '';
Ellipse1.Fill.Kind := TbrushKind.Solid;
ColorListBox1.Enabled := True;
ColorListBox2.Enabled := False;
Image1.Enabled := False;
Image2.Enabled := False;
Image3.Enabled := False;
Image4.Enabled := False;
end;
procedure TForm1.ListBoxItem2Click(Sender: TObject);
begin
Label3.Text := 'Choose the top color:';
Label4.Text := 'Choose the bottom color:';
Label2.Text := '';
Ellipse1.Fill.Kind := TbrushKind.Gradient;
ColorListBox1.Enabled := True;
ColorListBox2.Enabled := True;
Image1.Enabled := False;
Image2.Enabled := False;
Image3.Enabled := False;
Image4.Enabled := False;
end;
procedure TForm1.ListBoxItem3Click(Sender: TObject);
begin
Label2.Text := 'Choose an image:';
Label3.Text := '';
Label4.Text := '';
Ellipse1.Fill.Kind := TbrushKind.Bitmap;
ColorListBox1.Enabled := False;
ColorListBox2.Enabled := False;
Image1.Enabled := True;
Image2.Enabled := True;
Image3.Enabled := True;
Image4.Enabled := True;
Ellipse1.Fill.Bitmap.WrapMode := TWrapMode.TileStretch;
end;
Uses
- FMX.Graphics.TBrush ( fr | de | ja )
- FMX.Graphics.TBrush.Kind ( fr | de | ja )
- FMX.Graphics.TBrush.Bitmap ( fr | de | ja )
- FMX.Graphics.TBrushBitmap.WrapMode ( fr | de | ja )
- FMX.Graphics.TBrushBitmap.Bitmap ( fr | de | ja )
- FMX.Types.TBrush.Gradient ( fr | de | ja )
- FMX.Types.TBrush.Color ( fr | de | ja )
- FMX.Objects.TEllipse.Fill ( fr | de | ja )
- FMX.Graphics.TGradient.Color ( fr | de | ja )
- FMX.Graphics.TGradient.Color1 ( fr | de | ja )