FMX.CapitalIAP Sample
This is a sample that shows the use of in-app payment and advertisement services in mobile applications using FireMonkey.
Contents
Location
You can find the CapitalTrivia sample project at:
- Start | Programs | Embarcadero RAD Studio 10.3 Rio | Samples and navigate to:
Object Pascal\Multi-Device Samples\Device Sensors and Services\CapitalIAPCPP\Multi-Device Samples\Device Sensors and Services\CapitalIAP
- Subversion Repository:
- You can find Delphi and C++ code samples in GitHub Repositories. Search by name into the samples repositories according to your RAD Studio version.
Description
This application illustrates how to use:
- An in-app payment service such as Google Play In-app Billing or iOS In-App Purchase using the TInAppPurchase component.
- An advertising service such as AdMob or iAd using the TBannerAd component.
TBannerAd will connect to your ads services and display ads inside your app. Using the TInAppPurchase component you can disable these ads.
The purchasable content must be registered in Google developer console for Android and iTunes connect for iOS and are managed by the store services. This sample demonstrates how to disable ads and how to add new content in your app, in our case European capitals questions for the trivia.
How to Use the Sample
- Navigate to the either of the locations given above.
- Open the project file:
- Delphi:
CapitalTrivia.dproj - C++:
CapitalTriviaCpp.cbproj
- Delphi:
- Follow the steps below.
Define the Required Products
On the constants definition section of the Main unit, the application defines the ID of two products. You must define in your store (Google Play, iTunes or both) two new products with the same properties as these two non-consumable products:
Delphi:
const
EuropeID = 'com.embarcadero.capitals.europe';
NoAdsID = 'com.embarcadero.capitals.noads';
C++:
const String EuropeID = "com.embarcadero.capitals.europe";
const String NoAdsID = "com.embarcadero.capitals.noads";
To define these products in your store, follow the instructions bellow for your in-app payment service or services:
| Google Play In-app Billing | iOS In-App Purchase |
|---|---|
| Prerequisites | Prerequisites |
| Configuring Your Application for In-app Billing in Google Play | Configuring Your Application for In-App Purchase in iTunes Connect |
After you define these products in your store, update Main.pas with the actual IDs that you specified in your store for these four products.
Configure Your Google Keys
For the Google Play In-app Billing service, you must follow the instructions at Establishing a Connection to the Google Play In-app Billing Service. You must provide your application license key in the ApplicationLicenseKey property, which the sample sets on the FormCreate event handler. See Configuring the Connection Data for the Google Play In-app Billing Service.
For the AdMob service, you must follow the instructions at Configuring the Connection Data for AdMob. You must provide your ad unit ID in the AdUnitID property, which the sample sets on the InAppPurchaseSetupComplete event handler.
Run the Sample Application on a Device
Once your products are configured, you can proceed to run the application on an Android or iOS device. See:
- Note: Android emulators and the iOS simulator do not support in-app purchases.
To test this application without actually publishing it in your application store or incurring charges, see:
| Platform | Advertising service | In-app billing service |
|---|---|---|
|
Android |
AdMob |
Google Play In-app Billing |
|
iOS |
iOS In-App Purchase |
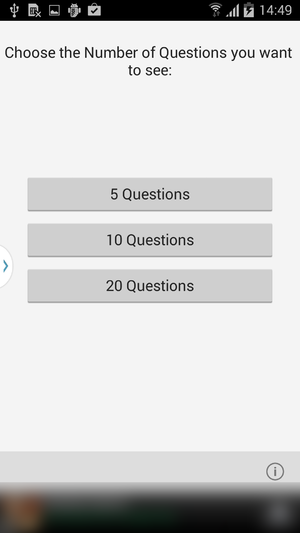
Once you open the application on a device, you can see a screen that lets you choose the number of questions about state capitals that you want to answer. This screen also shows an ad on the bottom and an information icon on the bottom-right corner that gives you access to the application settings.
Use the Application
The basic use of the application is straightforward: you select the number of questions to answer and you try to answer them. More interesting are the settings.
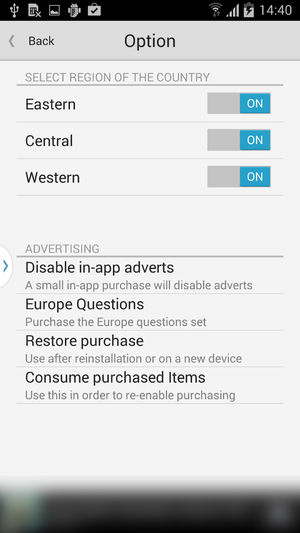
Tap the information icon on the bottom-right corner of the main screen to open the application settings screen. In the settings, you can purchase questions about European capitals, as well as disable the ads on the bottom of the application.
Files
| Unit | Description |
|---|---|
|
|
Form that shows after you answer a question. |
|
|
Main screen of the application. This screen lets you choose between quizzes with a different number of questions, and gives you access to the application settings. |
|
|
Application settings. You can configure the questions here, as well as purchase questions about Europe or remove the ads from the application. |
|
|
Form that shows a question during a quiz. |
|
|
Screen that shows after you answer the last question of a quiz. |