Travailler avec les outils avancés
HTML5 Builder fournit plusieurs outils avancés pour réduire les parties pénibles du processus de développement.
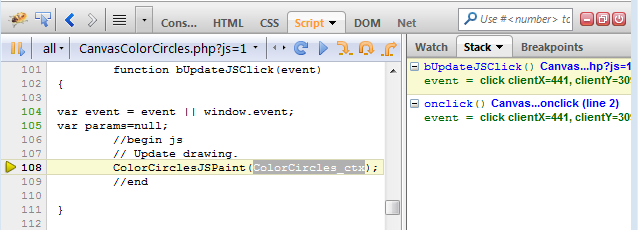
Pour votre code JavaScript, vous pouvez utiliser vos outils de débogage incorporés dans votre navigateur web, tels que Web Inspector dans Chrome et Safari, ou FireBug dans Firefox. Vous pouvez aussi déboguer les applications mobiles à distance avec Weinre ou JS Console.

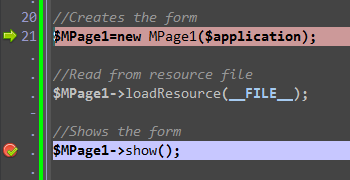
Avec du code PHP, le débogueur vous aidera à localiser les erreurs de votre application, tandis que le profileur vous permettra de trouver ses goulets d'étranglement, afin que vous puissiez travailler efficacement sur l'amélioration des performances. Plusieurs outils, dialogues et assistants de refactoring sont aussi disponibles pour nettoyer votre code facilement et rapidement.