クライアント モバイル アプリケーション "Hello World"
このチュートリアルでは、以下のユーザー インターフェイス コントロールを使用するクライアント モバイル アプリケーションを作成します。
- 名前を入力するためのテキスト フィールド。
- メッセージを表示するためのラベル。
- クリックされると "Hello, <名前>!" というメッセージをラベルに表示するボタン(<名前> はテキスト フィールドに入力された名前)。
アプリケーションの新規作成
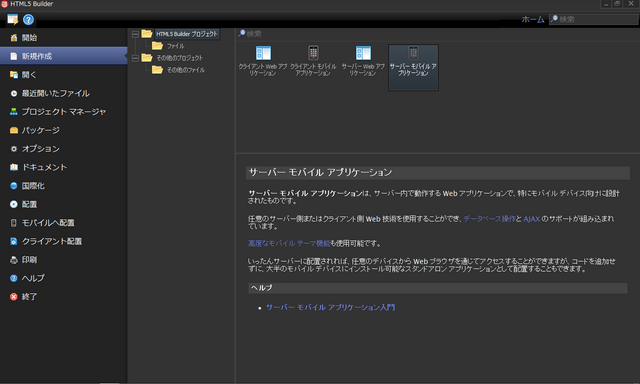
[ホーム]ビューの[新規作成]ページで、新しいファイルやプロジェクトを作成することができます。左側のツリービューで[HTML5 Builder プロジェクト]を選択し、右上の領域にある[クライアント モバイル アプリケーション]をダブルクリックします。
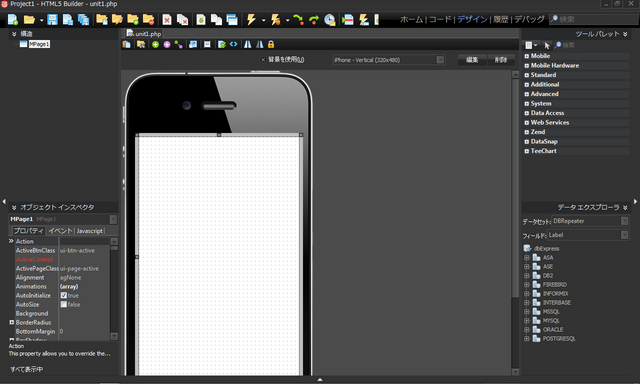
新しいアプリケーション用に、最初の(空の)クライアント モバイル ページが作成され、[デザイン]ビューに表示されます。
[デザイン]ビューの中央部分は、グラフィカルなモバイル ページ編集ツールのモバイル デザイナです。モバイル デザイナの左側、右側、下側には、さまざまなウィジェットがあります。これらのウィジェットについてはドキュメントの別のページで詳細に説明されていて、このチュートリアルではその一部を実際に使用します。
コントロールの追加
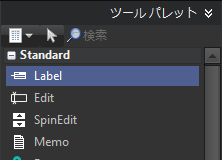
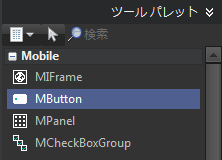
HTML5 Builder でクライアント モバイル アプリケーションを作成するには、まずユーザー インターフェイスを設計します。ユーザー インターフェイスを作成できるように、デフォルトで数多くのコンポーネントが提供されています。カーソルを[ツール パレット](右上のウィジェット)に移動し、プラス記号([+])のアイコンをクリックして[Mobile]カテゴリを展開します。それから MEdit コンポーネントを選択してモバイル デザイナにドロップします。コンポーネントのインスタンスがモバイル デザイナ上に表示されます。
同じ手順で、MLabel コンポーネントと MButton コンポーネントをモバイル デザイナに追加します。
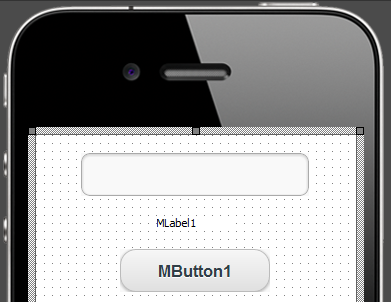
これで 3 つのコンポーネントがモバイル デザイナ上にあるはずです。マウス ポインタを使って好きな位置にコンポーネントを配置し直します。
モバイル デザイナ上でコンポーネントを選択し、[オブジェクト インスペクタ]を使ってコンポーネントのプロパティを確認したり変更することができます。
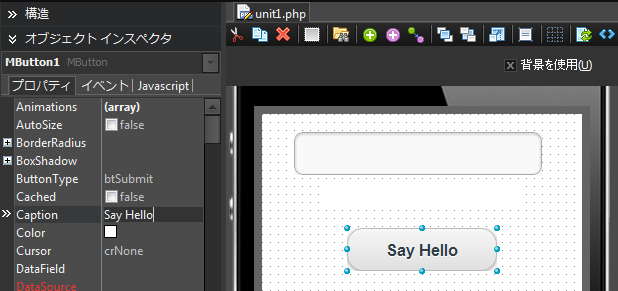
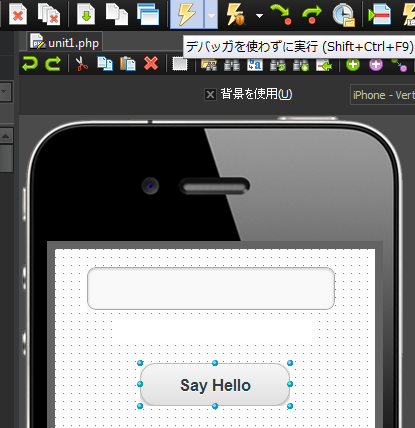
次に、MButton コンポーネントの Caption をビジュアルに変更します。MLabel の Caption プロパティと MEdit の Text プロパティは空のままで構いません。前者はプログラムで定義するもので、後者はユーザーが入力するものだからです。また、ボタンをクリックしたときに Web ページの再読み込みが行われないよう、MButton の ButtonType プロパティを btNormal に変更する必要があります。
コンポーネントのプロパティを変更するには、モバイル デザイナ(または[オブジェクト インスペクタ]上部のドロップダウン リスト)でコンポーネントを選択し、対象のプロパティの値を変更し、Enter キーを押して変更を適用します。上のスクリーンショットでは、MButton の Caption プロパティが "Say Hello" に、ButtonType プロパティが btNormal に変更されています。
ボタン クリックに対する応答の作成
モバイル アプリケーションでは、ボタンをクリックしたりテキスト フィールドに入力するといったユーザーのアクションに対する応答はどれも、イベントに対する応答として実装できます。HTML5 Builder では、そのような応答のことをイベント ハンドラと呼びます。
MButton コンポーネントの場合、最も典型的なイベントはボタンのクリックです。モバイル デザイナで MButton をダブルクリックすると、ボタン クリック イベントのイベント ハンドラを実装するためのスケルトン コードが HTML5 Builder によって生成されます。
この中かっこの間に応答を実装することができます。"Hello, <MEdit に入力された名前>!" というメッセージを MLabel に表示するよう、応答を実装します。
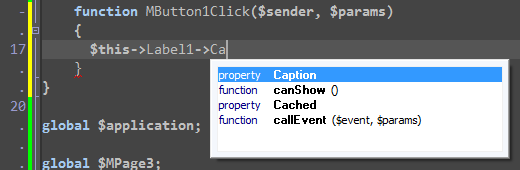
$('#MLabel1').html("Hello, " + $('#MEdit1').val() + "!");
jQuery の html() メソッドを使用すると、MLabel などの要素の内容を定義することができます。また、val() では、MEdit コントロールなどの入力フィールドの値を取得することができます。JavaScript では、文字列リテラルを囲む引用符には ' ' または " " を使用します。また、プラス(+)記号を使用して文字列を連結することもできます。
コードを入力していると、そのオブジェクトでサポートされているメンバの種類、つまり、コンポーネントを表す JavaScript(および jQuery)要素のプロパティやメソッドを示すヒントが表示されます。
Web ブラウザでのアプリケーションのテスト
アプリケーションの実装が終わったので、実行することができます。メイン ツールバーで[実行]ボタンをクリックするか、F9 キーを押します。アプリケーションを実際のデバイスで実行した場合に近い結果を得るには、Chrome ブラウザを使用するか、モバイル ブラウザからリモートでアプリケーションにアクセスしてください。詳細については、「モバイル実行」を参照してください。
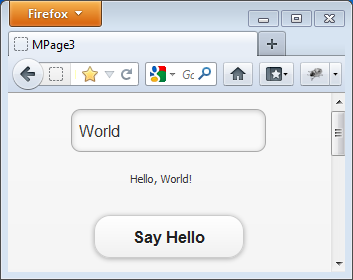
アプリケーションを実行すると、MEdit と MButton を持つモバイル ページがデフォルトの Web ブラウザに読み込まれます。MEdit にテキストを入力し、[Say Hello]ボタンをクリックします。
アプリケーションの配置
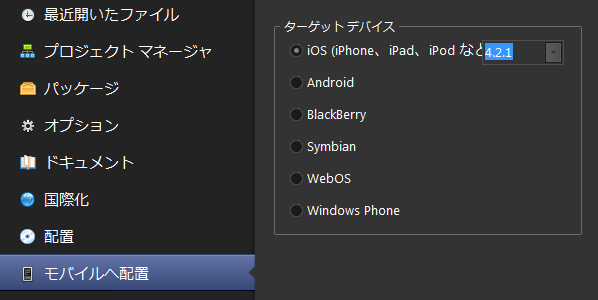
[ホーム|モバイルへ配置]を使用して、どの主要モバイル システムにでも、ネイティブ アプリケーションとしてアプリケーションを配置することができます。サポートされているプラットフォームには、iOS、Android、BlackBerry、Windows Phone、Symbian、および WebOS があります。