FMX.Grid.TCustomGrid.StyledSettings
Delphi
property StyledSettings: TStyledSettings read GetStyledSettings write SetStyledSettings
C++
__property Fmx::Types::TStyledSettings StyledSettings = {read=GetStyledSettings, write=SetStyledSettings, stored=StyledSettingsStored, nodefault};
Properties
| Type | Visibility | Source | Unit | Parent |
|---|---|---|---|---|
| property | public | FMX.Grid.pas FMX.Grid.hpp |
FMX.Grid | TCustomGrid |
Description
Defines the set of styled text representation properties whose values are loaded from the current style and cannot be changed manually.
Text representation properties are used as parameters for drawing texts in controls.
The StyledSettings property is used in FMX controls such as TButton, TSpeedButton, TCheckBox, and others.
Styles, for example Metropolis UI styles, define the default values of the text representation properties like font name, font size, word-wrapping, and others.
The TTextSettings class define properties keeping values of the FontColor, TextAlign, VertTextAlign, Trimming, WordWrap, and Font (TFont.Family, TFont.Size, TFont.Style) elements defining visual parameters of a text representation.
StyledSettings can contain the Family, Size, Style, FontColor, and
Other values defined in TStyledSetting. The "Relation between TStyledSetting constants and TTextSettings properties" table shows which of the TStyledSetting constants control the handling of these TTextSettings text representation properties.
Keep in mind that the values of all styled text representation properties listed in the StyledSettings are taken from a style and cannot be changed manually. For example, if you set a new value of the FontColor property of a TTextControl control, then the real updating of the font color takes place only if the StyledSettings property of this control does not contain TStyledSetting.FontColor. For more details, see the example in Setting Text Parameters in FireMonkey.
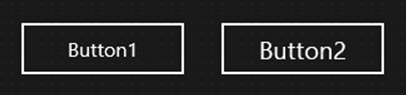
To switch OFF a font property for a control, select the control in the Form Designer. In the Object Inspector, expand the StyledSettings property. Clear the check mark before the property. For example, the following figure shows a TButton control with Size turned OFF (for Button1) and ON (for Button2):
With StyledSettings you can also use the DefaultStyledSettings constant that defines the values of the styled properties that are taken from a style by default.
Remember that the HorzAlign and VertAlign text representation properties stored in the TextSettings property of a control correspond to the TextAlign and VertTextAlign properties of the control.