FMX.Filter.Effects.TBandedSwirlTransitionEffect
Delphi
TBandedSwirlTransitionEffect = class(TImageFXEffect)
C++
class PASCALIMPLEMENTATION TBandedSwirlTransitionEffect : public TImageFXEffect
Inhaltsverzeichnis
Eigenschaften
| Typ | Sichtbarkeit | Quelle | Unit | Übergeordnet |
|---|---|---|---|---|
| class | public | FMX.Filter.Effects.pas FMX.Filter.Effects.hpp |
FMX.Filter.Effects | FMX.Filter.Effects |
Beschreibung
Mit der Klasse TBandedSwirlTransitionEffect wird ein Effekt erzeugt, der einen Übergang zwischen der Textur von sichtbaren Objekten und einer anderen Textur herstellt und dabei die Textur der sichtbaren Objekte verwirbelt.
Weitere Informationen finden Sie unter TImageFXEffect und FireMonkey-Bildeffekte.
Der Übergang wird zwischen der Textur des Objekts, für das der Effekt angewendet wird, und dem in der Eigenschaft Target angegebenen Bitmap erzeugt. Wenn Target nicht angegeben ist, verwendet TBandedSwirlTransitionEffect als zweite Textur des Übergangs ebenfalls die Textur des Objekts, für das der Effekt angewendet wird. TBandedSwirlTransitionEffect verwirbelt die Textur des Objekts spiralförmig. Die Häufigkeit, in der Spiralen gebildet werden, kann in der Eigenschaft Frequency und die Windungsstärke der Spiralen in der Eigenschaft Strength festgelegt werden. Der Mittelpunkt der Wirbel kann in der Eigenschaft Center angegeben werden.
Der Verlauf des Übergangs zwischen den beiden Texturen kann mit der Eigenschaft Progress geändert werden.
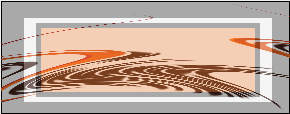
In der folgenden Tabelle wird das Ergebnis des TBandedSwirlTransitionEffect-Effekts für ein .png-Bild mit transparentem Hintergrund gezeigt, das (mit einem TImage-Objekt) in einem Formular platziert wurde. Für die Eigenschaften Frequency, Strength, Center und Progress wurden die Vorgabewerte (Frequency=20, Strength=1, Center= PointF(150,150),Progress= 30) verwendet.
| Kein Effekt (Originalbild) | Ohne Ziel (Target) | Mit Ziel (Target) |
|---|---|---|
Siehe auch
- FMX.Effects.TEffect
- FireMonkey-Bildeffekte
- FMX.Filter.Effects.TBandedSwirlEffect
- FMX.Filter.Effects.TBandsEffect