FMX.Styles.Objects.TSystemButtonObject
Delphi
TSystemButtonObject = class(TButtonStyleObject)
C++
class PASCALIMPLEMENTATION TSystemButtonObject : public TButtonStyleObject
Properties
| Type | Visibility | Source | Unit | Parent |
|---|---|---|---|---|
| class | public | FMX.Styles.Objects.pas FMX.Styles.Objects.hpp |
FMX.Styles.Objects | FMX.Styles.Objects |
Description
Defines a 2D image component that manipulates a section of a linked image.
FMX.Styles.Objects.TSystemButtonObject inherits from FMX.Styles.Objects.TCustomStyleObject. All content below this line refers to FMX.Styles.Objects.TCustomStyleObject.
Defines a 2D image component that manipulates a section of a linked image.
It inherits TControl and can be used to define raster styles to design controls.
To set the source image (the big image) from which to isolate and use a section, use the Source property. The link between the current TCustomStyleObject and a source image can also be made through SourceLookup. When using SourceLookup, make sure to set the StyleName property of the TImage to be used as source.
FireMonkey uses multi-resolution bitmaps to handle bitmap images that can be shown on screens having different scales and resolutions. Multi-resolution bitmaps are collection of TCustomBitmapItem bitmap items having the same image but different scales.
FireMonkey images get the most appropriate bitmap image to display from the bitmap items stored in the multi-resolution bitmap referenced by the MultiResBitmap property of the image. This bitmap item has the bitmap item scale that best fits the scale of the device screen. (FireMonkey retrieves this scale from the scale of the scene if one is assigned or from the Scale of the canvas.)
Descendants of TCustomStyleObject use the GetCurrentLink to retrieve links to bitmap items contained in a multi-resolution bitmap. To set the dimensions of the sub-image, use the TBitmapLink.SourceRect property of the bitmap link having the TBitmapLink.Scale property that best fits the device scale.
Use the WrapMode property to specify whether and how to resize, replicate, and position the bitmap sub-image for rendering the TCustomStyleObject surface.
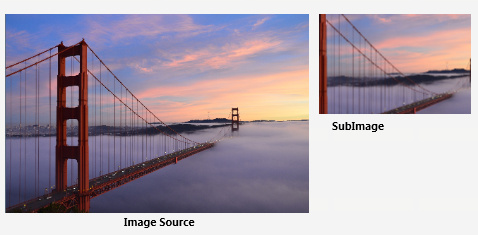
In the next example, TCustomStyleObject is the center area of the image source.
See Also
- FMX.Objects.TImage
- FMX.Controls.TControl
- FMX.Objects.TImage.MultiResBitmap
- FMX.Styles.Objects.TCustomStyleObject.Source
- FMX.Styles.Objects.TCustomStyleObject.SourceLookup
- FMX.MultiResBitmap.TFixedMultiResBitmap
- FMX.Styles.Objects.TCustomStyleObject.GetCurrentLink
- FMX.Styles.Objects.TCustomStyleObject.Scale
- FMX.Styles.Objects.TCustomStyleObject.WrapMode
- FMX.Styles.Objects.TBitmapLink.SourceRect