Tutorial: Using the BitmapLinks Editor
Go Up to FireMonkey Tutorials
This tutorial explains how to edit the TBitmapLink properties of a TButton component using the BitmapLinks Editor.
Let us consider a one-button multi-device application. The button has different background colors for each of the possible link types listed in the following table:
Link type Definition The default status.
A focused link. In our scenario, when the button takes the focus, for example, while hovering the mouse over the button.
A clicked link. In our scenario, while clicking the button.
A visited link. In our scenario, after clicking the button.
Customizing BitmapLink Properties for a Button
This section illustrates how to customize the button background. Perform the following steps:
- Create a new Multi-Device Application, either Delphi or C++Builder.
- On the Form Designer, drop a TButton component.
- To open the FireMonkey Style Designer, right-click the button, and on the context menu, select Edit Custom Style.
- In the Structure pane, select the background node.
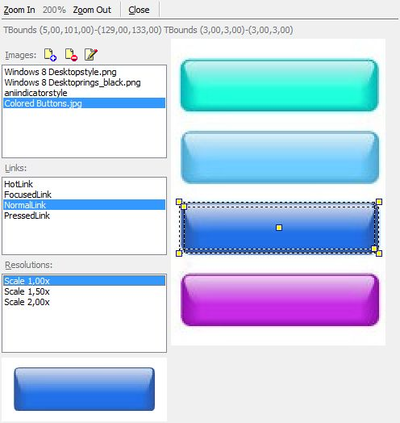
- In the Object Inspector, select the NormalLink property and double-click its value to open the BitmapLinks Editor.
- In the BitmapLinks Editor, click
 to load the image file that you want to use to customize the button.
to load the image file that you want to use to customize the button.
- Select NormalLink from the Links panel.
- Select the resolution from the Resolutions panel.
Note: For Windows style the only available resolution is Scale 1,00x.
- In the bitmap, select an area to use as the button background.
- Perform steps 7 to 9 for each of the links: HotLink, FocusedLink and PressedLink.
- Click Close to exit from the BitmapLinks Editor.
- Apply changes in the FireMonkey Style Designer, click Apply and Close.
- Run the application to see the results.