Mobile-Tutorial: Füllen von ListBox-Steuerelementen über LiveBindings in mobilen Anwendungen (iOS und Android)
Nach oben zu Mobile-Tutorials
Nach oben zu Tutorials zu Datenbanken und LiveBindings
In diesem Tutorial werden die Schritte zum Verbinden von Daten mit einem FireMonkey-ListBox-Steuerelement über LiveBindings auf mobilen Geräten beschrieben.
Inhaltsverzeichnis
Schritt 1: Erstellen des Projekts
In diesem Projekt benötigen Sie ein Listenfeld, ein Rechteck und eine Bindungsquelle als Prototyp. Führen Sie zum Hinzufügen dieser Komponenten die folgenden Schritte aus:
- Wählen Sie einen der folgenden Befehle aus:
- Für Delphi: Datei > Neu > Geräteübergreifende Anwendung - Delphi
- Für C++: Datei > Neu > Geräteübergreifende Anwendung - C++Builder
- Wählen Sie in der Tool-Palette die Komponente TListBox aus, und ziehen Sie sie in den Formular-Designer.
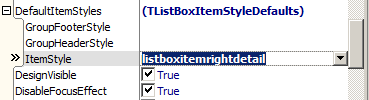
- Wählen Sie im Formular-Designer die Listenfeld-Komponente aus, und suchen Sie im Objektinspektor die Eigenschaft
DefaultItemStyles.ItemStyle. Setzen Sie sie auf den Stil listboxitemrightdetail.
- Heben Sie die Markierung der Listenfeld-Komponente auf, indem Sie im Formular-Designer auf einen leeren Bereich klicken.
- Wählen Sie in der Tool-Palette die Komponente TRectangle aus, und ziehen Sie sie in den Formular-Designer.
- Wählen Sie im Formular-Designer die Rechteck-Komponente aus, und setzen Sie im Objektinspektor die Eigenschaft
AlignaufBottom. - Markieren Sie die Listenfeld-Komponente, und setzen Sie deren Eigenschaft
AlignaufClient. - Ziehen Sie eine TPrototypeBindSource-Komponente aus der Tool-Palette auf das Formular.
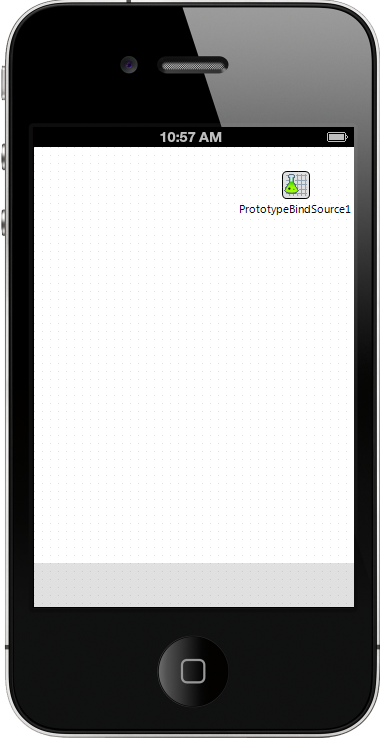
Das Formular sollte nun wie der folgende iOS-Bildschirm aussehen:
Sie müssen für dieses Tutorial der TPrototypeBindSource-Komponente Beispieldaten für Farben und Farbnamen hinzufügen, um das Listenfeld und das Rechteck zu verknüpfen.
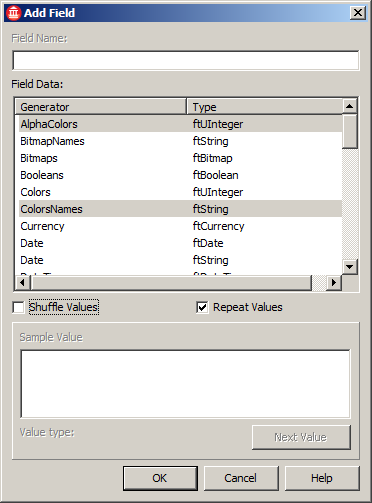
- Klicken Sie mit der rechten Maustaste auf die Komponente TPrototypeBindSource, und klicken Sie dann im Kontextmenü auf Feld hinzufügen.
- Wählen Sie AlphaColors und ColorsNames in der Liste Felddaten aus, und deaktivieren Sie das Kontrollkästchen Werte mischen.
Damit werden alphabetisch sortierte Beispieldaten (Alphafarbwerte und -namen) hinzugefügt.
- Bestätigen Sie Ihre Auswahl durch Klicken auf die Schaltfläche OK. Die Beispieldaten können jetzt mit LiveBindings verwendet werden.
Schritt 2: Erstellen der LiveBindings
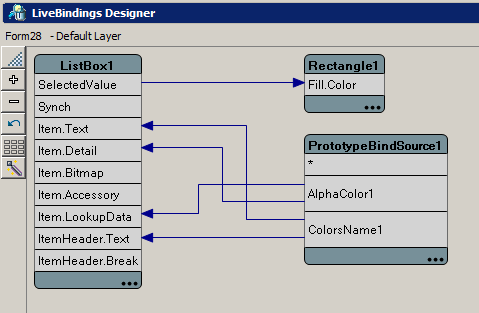
Öffnen Sie den LiveBindings-Designer. Das Diagramm ohne Verbindungen sollte wie in der folgenden Abbildung dargestellt aussehen:
- Binden Sie ColorsName1 in PrototypeBindSource1 an Item.Text in ListBox1. (Klicken Sie auf ColorsName1, und ziehen Sie den Mauszeiger auf Item.Text.) Im Listenfeld werden jetzt alle Farbnamen aus der Prototyp-Bindungsquelle angezeigt.
- Binden Sie ColorsName1 in PrototypeBindSource1 an ItemHeader.Text in ListBox1. Im Listenfeld werden jetzt zusätzlich zu allen Farbnamen aus der Prototyp-Bindungsquelle Kopfbereiche angezeigt.
- Klicken Sie im LiveBindings-Designer auf die Bindung, die ColorsName1 mit ItemHeader.Text verknüpft.
- Suchen Sie im Objektinspektor die Eigenschaft
FillHeaderCustomFormat, und wählen Sie in der Dropdown-Liste den Bindungsausdruck SubString(%s, 0, 1) aus. - Binden Sie AlphaColor1 in PrototypeBindSource1 an Item.LookupData in ListBox1. Damit stellen Sie sicher, dass bei Auswahl des Farbnamens auch der korrekte Aalphafarbwert übernommen wird.
- Binden Sie AlphaColor1 in PrototypeBindSource1 an Item.Detail in ListBox1. Damit stellen Sie sicher, dass der Aalphafarbwert rechts neben dem Eintrag im Listenfeld angezeigt wird.
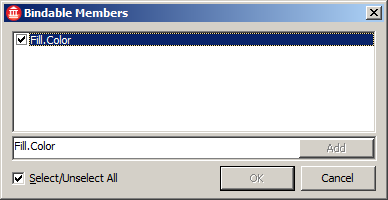
- Klicken Sie im LiveBindings-Designer im Diagrammblock Rectangle1 auf die Ellipsen-Schaltfläche [...], und geben Sie im angezeigten Dialogfeld Fill.Color ein. Aktivieren Sie das Kontrollkästchen Fill.color, und klicken Sie dann auf OK:

- Binden Sie Fill.Color in Rectangle1 an SelectedValue in ListBox1. Damit stellen Sie sicher, dass die Füllfarbe des Rechtecks entsprechend der Farbauswahl im Listenfeld geändert wird.
Hinweis: Beim Binden von Fill.Color an SelectedValue wird ein Bestätigungsdialogfeld angezeigt. Wählen Sie in diesem Dialogfeld Ja.
Nach Abschluss der obigen Schritte sollte das LiveBindings-Diagramm wie in der folgenden Abbildung dargestellt aussehen:
Ihre Anwendung kann jetzt auf einem mobilen Gerät ausgeführt werden.
Die Ergebnisse
Führen Sie die Anwendung durch Drücken von F9 oder Auswahl des Menübefehls Start > Start aus.
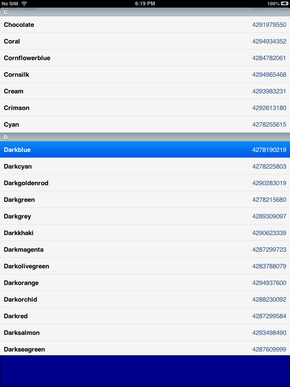
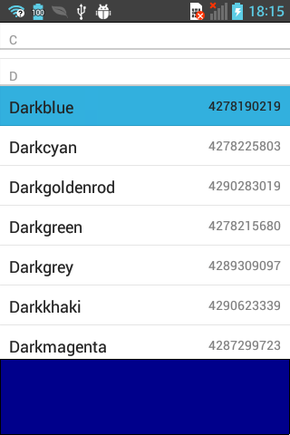
Wenn Sie einen Eintrag in dem Listenfeld auswählen, ändert sich die Farbe des Rechtecks entsprechend:
| iOS (iPad) | Android (LG-E612) |
|---|---|
Siehe auch
- LiveBindings in RAD Studio
- LiveBindings-Designer
- Verwenden von eigenen Format- und Analyseausdrücken in LiveBindings
- Mobile-Tutorial: Füllen von ListView-Steuerelementen über LiveBindings (iOS und Android)
- Mobile-Tutorial: Verwenden von Listenfeld-Komponenten zur Anzeige von Tabellenansichten (iOS und Android)
- Mobile-Tutorial: Verwenden von InterBase ToGo mit dbExpress (iOS und Android)