Tutorial: Verknüpfen von Steuerelementen mit dem LiveBindings-Designer
Nach oben zu Tutorials zu Datenbanken und LiveBindings
In diesem Tutorial wird gezeigt, wie mit dem LiveBindings-Designer visuell LiveBindings zwischen Steuerelementen erstellt werden, um Anwendungen zu entwickeln, für die wenig oder gar kein Quellcode erforderlich ist.
In diesem Tutorial wird eine geräteübergreifende HD-Anwendung erstellt, in der anhand von LiveBindings mehrere Objekte zum Ändern der Strich- und Füllfarben eines Kreises aneinander gebunden werden. Alle Bindungen werden visuell im LiveBindings-Designer erstellt.
Inhaltsverzeichnis
Schritt 1: Erstellen des Projekts
Erstellen Sie ein neues Projekt. Wählen Sie für dieses Beispiel Geräteübergreifende HD-Anwendung.
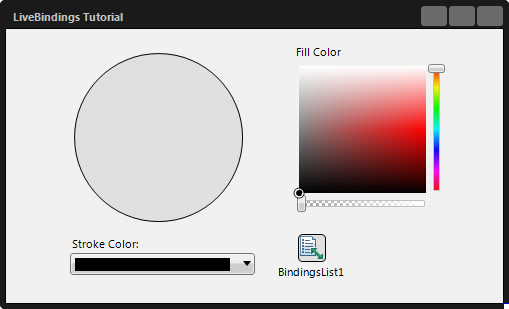
- Ziehen Sie eine TCircle-Komponente in den Formular-Designer.
- Suchen Sie in der Tool-Palette die Komponente TColorPanel, und ziehen Sie sie auf das Formular.
- Ziehen Sie auch ein TComboColorBox-Steuerelement auf das Formular.
Mit dem Steuerelement TColorPanel wird die Füllfarbe und mit dem Farbkombinationsfeld die Strichfarbe des Kreises festgelegt.
Nach dem Ablegen der Komponenten auf dem Formular sollte es wie in der folgenden Abbildung dargestellt aussehen.
Schritt 2: Erstellen der LiveBindings
Sehen Sie sich nun das Fenster des LiveBindings-Designers an. Wenn es nicht angezeigt wird, öffnen Sie es mit dem Befehl LiveBindings-Designer des Menüs Ansicht.
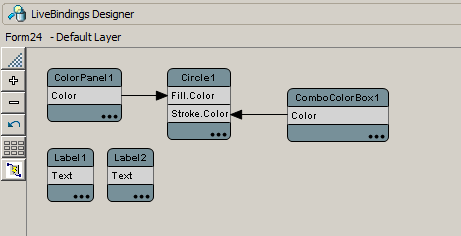
Das Diagramm enthält einzelne Blöcke, die die Objekte auf dem Formular darstellen. Derzeit sind sie noch nicht miteinander verknüpft. Suchen Sie den Block, der den Kreis (Circle1) darstellt, und klicken Sie auf die 3 Punkte in der rechten unteren Ecke.
- Wählen Sie im Dialogfeld Bindbare Member die Eigenschaften
Fill.ColorundStroke.Coloraus.
Nach Drücken von OK wird die Komponente Circle1 mit den beiden bereitgestellten Eigenschaften gezeichnet. - Klicken Sie auf die Eigenschaft
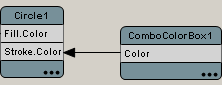
Colordes Blocks ComboColorBox1, und ziehen Sie eine Linie zur EigenschaftStroke.Colordes Blocks Circle1.
- Klicken Sie auf die Eigenschaft
Colordes Blocks ColorPanel1, und ziehen Sie eine Linie zur EigenschaftFill.Colordes Blocks Circle1. - Klicken Sie auf die Schaltfläche Neu anordnen (
 ), um das Diagramm automatisch anzuordnen, oder ordnen Sie die Blöcke selber an.
), um das Diagramm automatisch anzuordnen, oder ordnen Sie die Blöcke selber an.
Das Bindungsdiagramm sollte nun wie in der folgenden Abbildung dargestellt aussehen.
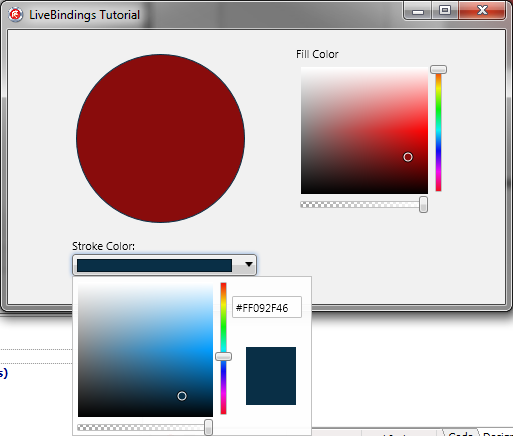
Die Ergebnisse
Führen Sie die Anwendung mit F9 oder mit dem Menübefehl Start > Start aus. Ändern Sie die Farben, und beobachten Sie die Ergebnisse.