Concepteur de styles de bitmaps
Remonter à Utilitaires graphiques - Index
Sommaire
Outils > Concepteur de styles de bitmaps
Le Concepteur de styles de bitmaps vous permet de :
- Créer, modifier et tester des styles FireMonkey (fichiers
.style)
- Créer, modifier et tester des styles VCL (fichiers
.vsf) - Convertir un style VCL (fichier
.vsf) en style FireMonkey, en enregistrant le style VCL en tant que style FireMonkey (fichier.style)
{{notePour ouvrir un fichier FireMonkey existant (fichier .style), vous devez utiliser le Concepteur de styles FireMonkey.}}
Dans le Concepteur de styles de bitmaps, vous travaillez seulement avec un template de style, c'est-à-dire une arborescence d'objets et des paramètres. Un template de style a un format constant indépendant du framework. Le convertisseur de style intégré dans le concepteur génère un style réel à partir de ce template.
Pour plus d'informations sur la représentation d'un style, voir :
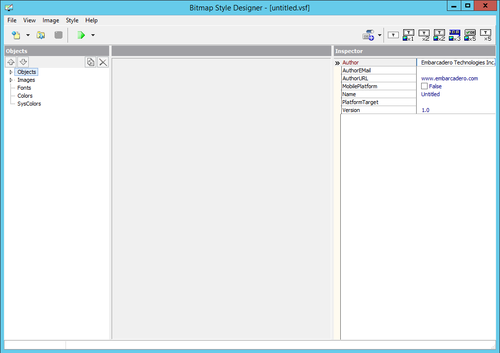
Fenêtre du Concepteur de styles de bitmaps
Le Concepteur de styles de bitmaps contient deux ou trois volets en fonction du noeud d'objet actuellement ouvert :
- Le volet de gauche affiche toujours l'arborescence d'objets.
- Lorsque vous ouvrez le noeud Objects, le concepteur contient deux autres volets :
- La visionneuse d'objets/style dans le volet central
- L'inspecteur, dans le volet de droite
- Lorsque vous ouvrez l'un des autres noeuds (Images, Fonts, Colors ou SysColors), seule la visionneuse apparaît. Elle occupe le volet central et le volet de droite.
Arborescence d'objets
L'arborescence d'objets, située dans le volet gauche du concepteur, contient les éléments qui peuvent être personnalisés dans un style.
- Le tableau suivant décrit les noeuds de l'arborescence d'objets.
| Noeud | Description |
|---|---|
|
Boutons permettant de déplacer un objet sélectionné vers le haut ou vers le bas dans la sous-arborescence en cours. | |
|
Boutons qui permettent de :
| |
|
Objects |
Structure arborescente affichant les contrôles de l'interface utilisateur qui peuvent être stylés, tels que Button, Edit, Form, et ainsi de suite. |
|
Images |
Les fichiers image utilisés pour sélectionner l'apparence des contrôles. Une image contient les bitmaps des parties et des états des contrôles. Vous pouvez créer de telles images en utilisant un logiciel d'édition graphique. |
|
Fonts |
Une liste de fontes utilisées pour le texte des contrôles. Le texte est généralement différent pour différentes parties et états du contrôle. Par exemple, RadioButtonTextPressed définit l'apparence du texte quand on appuie sur le bouton radio. |
|
Colors |
Une liste des couleurs de base qui sont utilisées dans le style en cours. Il existe deux catégories de couleurs :
|
|
SysColors |
Une liste de couleurs système pour vous aider à activer un style d'application s'il utilise des constantes de couleur système. |
Visionneuse de styles
La visionneuse du volet central contient la représentation du noeud ou du sous-noeud sélectionné dans l'arborescence d'objets.
- Si vous sélectionnez un objet dans l'arborescence, la visionneuse affiche les bitmaps utilisés pour les parties et les états.
- Si vous sélectionnez Fonts, Colors ou SysColors, les listes correspondantes sont affichées et illustrées.
- Si vous sélectionnez une image, vous pouvez voir le fichier image et la barre d'outils d'image.
- Le titre de la visionneuse contient le nom de l'entité ou du noeud en cours de visualisation :
- Visionneuse d'objets est le titre lorsque vous sélectionnez un objet dans l'arborescence d'objets.
- Le nom du fichier apparaît lorsque vous affichez Images (le nom de fichier par défaut est style.png).
- Fonts, Colors, et System Colors sont les titres utilisés quand les noeuds Fonts, Colors et SysColors sont respectivement sélectionnés dans l'arborescence d'objets.
Volet Inspecteur
L'inspecteur se trouve dans le volet de droite. Il affiche les propriétés de l'objet sélectionné. L'inspecteur est visible seulement quand un sous-noeud est sélectionné dans l'arborescence d'objets.
Vous pouvez définir ou ajuster des propriétés dans l'inspecteur de la même manière que vous le faites dans l'inspecteur d'objets de l'EDI.
Menus du Concepteur de styles de bitmaps
Le Concepteur de styles de bitmaps a une barre de menus qui contient les menus suivants.
Menu Fichier
| Elément | Description |
|---|---|
|
Nouveau |
Crée un nouveau style. Par défaut, le nouveau style a les mêmes paramètres que :
|
|
Ouvrir |
Ouvre le fichier de style |
|
Enregistrer |
Enregistre les changements apportés au style en cours. |
|
Enregistrer sous |
Enregistre le style en cours dans un emplacement spécifique ou avec un nom différent. |
|
Quitter |
Ferme le Concepteur de styles de bitmaps. |
Menu Voir
| Elément | Description |
|---|---|
|
Inspecteur d'objets |
Donne la focalisation au volet Inspecteur, situé à droite lors de la visualisation d'objets. |
|
Arborescence d'objets |
Donne la focalisation au volet Visionneuse d'objets, situé au centre lors de la visualisation d'objets. |
Menu Image
| Elément | Description |
|---|---|
|
Ajouter |
Affiche le dialogue Image sélectionnée, vous permettant de choisir une image à ajouter à la liste de bitmaps. |
|
Mettre à jour |
Remplace l'image sélectionnée par celle sélectionnée dans le dialogue Image sélectionnée. |
|
Supprimer |
Retire une image de la liste Images. |
|
Exporter |
Exporte toutes les images de la liste vers le dossier de destination. |
Menu Style
| Elément | Description |
|---|---|
|
Tester |
Ouvre un dialogue exemple avec différents contrôles stylés conformément au style en cours. |
|
Assigner les couleurs |
Assigne automatiquement les couleurs appropriées aux éléments Colors et SysColors basés sur les images utilisées par le style. |
|
Assigner le nom de la fonte |
Définit automatiquement le nom de la fonte et le style de fonte pour tous les objets dans le style en cours. |
|
Assigner la taille de la fonte |
Définit automatiquement la taille de la fonte pour tous les objets dans le style en cours. |
|
Ajouter de nouveaux objets pour le graphique résolution 1.5x |
Ajoute des objets pour une résolution spécifique (1.5x, 2.0x ou 3.0x) dans le style en cours. Les propriétés Bitmap et Margin sont automatiquement ajustées pour la résolution que vous avez définie. |
|
Supprimer les nouveaux objets pour le graphique résolution 1.5x |
Supprime les objets pour une résolution spécifique (1.5x, 2.0x ou 3.0x) dans le style en cours. Les propriétés Bitmap et Margin sont automatiquement ajustées pour la résolution que vous avez définie. |
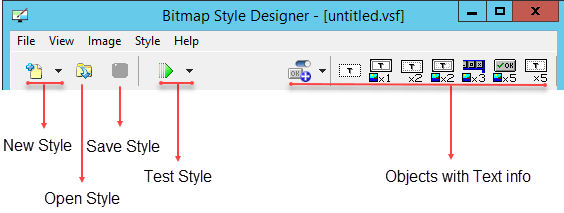
Barre d'outils du Concepteur de styles de bitmaps
La barre d'outils du Concepteur de styles de bitmaps fournit un accès rapide aux opérations souvent utilisées sur les styles. De plus amples informations détaillées sont fournies dans cette rubrique à propos des commandes Nouveau style et Tester le style, et des boutons Objets avec informations texte. Les boutons Ouvrir un style et Enregistrer un style ont des significations standard qui ne sont pas décrites ici.
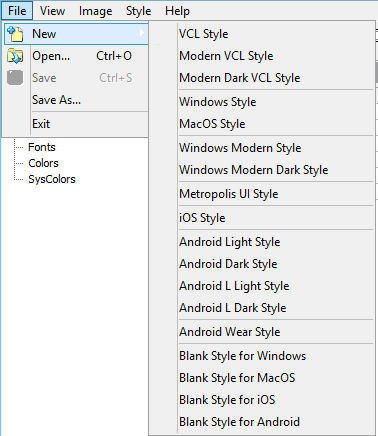
Commande Nouveau style
Le bouton Nouveau style ![]() rend les options suivantes disponibles lorsque vous cliquez sur la flèche vers le bas (comme illustré dans l'image, la liste des nouveaux styles peut également être invoquée à partir de la commande Fichier > Nouveau dans le concepteur) :
rend les options suivantes disponibles lorsque vous cliquez sur la flèche vers le bas (comme illustré dans l'image, la liste des nouveaux styles peut également être invoquée à partir de la commande Fichier > Nouveau dans le concepteur) :
Commandes Nouveau style :
| Elément | Description |
|---|---|
|
Style VCL |
Crée un nouveau style VCL (fichier .vsf) ayant le même aspect qu'une application Windows classique. Ce template inclut des éléments supplémentaires, comme des boutons d'outils avec icônes, des boutons segmentés, etc.
|
|
Style Windows |
Crée un nouveau style avec l'apparence d'une application Windows classique. Ce template inclut des éléments supplémentaires, comme des boutons d'outils avec icônes, des boutons segmentés, etc. Vous pouvez enregistrer le style en tant que style FireMonkey (fichier |
|
Style MacOS |
Crée un nouveau style FireMonkey (fichier |
|
Style Metropolis UI |
Crée un nouveau style avec l'apparence d'une application Windows 8. Cette option inclut une collection étendue de contrôles spécifiques aux applications Metropolis UI, tels que : bouton lecture, bouton document, bouton vidéo, et ainsi de suite, tous personnalisables. Pour plus d'informations, voir Développement des applications Metropolis UI. |
|
Style iOS |
Crée un nouveau style FireMonkey personnalisé pour iOS. Le template inclut un graphique résolution 3x (pour périphérique iPhone 6 Plus) et des objets. Le template fonctionne pour iOS 8 et iOS 9. Pour plus d'informations, voir Développement d'applications mobiles iOS. Pour plus d'informations sur la création d'un nouveau style personnalisé pour les affichages Retina (haute résolution) et la plate-forme cible iOS, voir : |
|
Style Android clair |
Crée un nouveau style clair personnalisé pour la plate-forme cible Android 4 (KitKat). Le style Android clair est fourni avec le produit à l'emplacement |
|
Style Android foncé |
Crée un nouveau style foncé personnalisé pour la plate-forme cible Android 4 (KitKat). Le style Android foncé est fourni avec le produit à l'emplacement |
|
Style Android L clair |
Crée un nouveau style clair personnalisé pour la plate-forme cible Android 5 (Lollipop). Le style Android L clair est fourni avec le produit à l'emplacement |
|
Style Android L foncé |
Crée un nouveau style foncé personnalisé pour la plate-forme cible Android 5 (Lollipop). Le style Android L foncé est fourni avec le produit à l'emplacement |
|
Style vide pour Windows |
Crée un style vide pour la plate-forme Windows. Vous pouvez ajouter des graphiques et des objets personnalisés au style vide, puis l'enregistrer en tant que style FireMonkey. Pour ce faire, vous pouvez utiliser le style dans TStyleBook. |
|
Style vide pour Mac |
Crée un style vide pour la plate-forme macOS Yosemite. Vous pouvez ajouter des graphiques et des objets personnalisés au style vide, puis l'enregistrer en tant que style FireMonkey. Pour ce faire, vous pouvez utiliser le style dans TStyleBook. |
|
Style vide pour iOS |
Crée un style vide pour la plate-forme iOS. Vous pouvez ajouter des graphiques et des objets personnalisés au style vide, puis l'enregistrer en tant que style FireMonkey. Pour ce faire, vous pouvez utiliser le style dans TStyleBook. |
|
Style vide pour Android |
Crée un style vide pour la plate-forme Android. Vous pouvez ajouter des graphiques et des objets personnalisés au style vide, puis l'enregistrer en tant que style FireMonkey. Pour ce faire, vous pouvez utiliser le style dans TStyleBook. |
Commande Ouvrir un style
Cliquez sur le bouton Ouvrir un style (ou sélectionnez Fichier > Ouvrir (Ctrl+O)) dans le Concepteur de styles de bitmaps, puis naviguez jusqu'à l'emplacement d'un style que vous voulez modifier. Vous pouvez seulement ouvrir un style .vsf en utilisant le Concepteur de styles de bitmaps. (Vous pouvez, cependant, créer des fichiers .style.)
Commande Enregistrer un style
Cliquez sur le bouton Enregistrer un style (ou sélectionnez Fichier > Enregistrer ou Fichier > Enregistrer sous (Ctrl+S)) dans le Concepteur de styles de bitmaps. Vous pouvez enregistrer des styles en tant que fichiers .vsf ou .style.
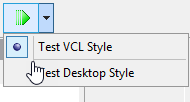
Commande Tester un style
Cliquer sur le bouton vert Tester un style ![]() ouvre la Visionneuse de styles, qui vous permet d'examiner les éléments d'interface utilisateur dans le style que vous testez, y compris les styles utilisés pour les éléments d'interface utilisateur activés et désactivés.
ouvre la Visionneuse de styles, qui vous permet d'examiner les éléments d'interface utilisateur dans le style que vous testez, y compris les styles utilisés pour les éléments d'interface utilisateur activés et désactivés.
La visionneuse de styles affiche le type de style approprié, tel que :
- Visionneuse de styles VCL
- Visionneuse de styles FMX
- Visionneuse de styles FMX Metropolis UI
- Visionneuse de styles mobiles
La commande Tester un style fournit les options suivantes :
Commandes Tester un style :
| Elément | Description |
|---|---|
|
Tester le style VCL |
Vous permet de tester un style VCL en cours de construction. |
|
Tester le style FireMonkey |
Vous permet de tester un style FireMonkey en cours de construction. |
|
Tester le style FireMonkey Metropolis UI |
Vous permet de tester un style FireMonkey Metropolis UI en cours de construction. |
|
Tester le style FireMonkey mobile |
Vous permet de tester un style FireMonkey mobile en cours de construction. |
|
Tester le <style> avec un graphique résolution <multiplicateur> |
Vous permet de tester le style spécifié dans une résolution <multiplicateur> fois plus élevée que la résolution de base du style. Utilisez ces entrées pour voir comment votre style est restitué sur des écrans de périphériques ayant une densité de pixels élevée. |
Si vous construisez un style Metropolis UI, choisissez :
- Tester le style FireMonkey pour voir comment les contrôles de base apparaissent dans le style Metropolis UI
- Tester le style Bureau FireMonkey Metropolis UI pour voir les nouveaux contrôles spécifiques à Metropolis UI
Bouton Ajouter un template d'objet
Le bouton Ajouter un template d'objet vos permet d'ajouter des templates d'objet au style. Chaque template d'objet inclut la structure prête à l'emploi appropriée de l'objet. Vous devez seulement renommer l'objet et assigner les propriétés comme vous le souhaitez. Le champ Params, qui est renseigné automatiquement, contient des directives pour le convertisseur de style concernant la manière de créer l'objet style réel dans le style obtenu. Par exemple, si le convertisseur de style voit [CHANGEPRESSEDOPACITY] dans le champ Params, il utilise un objet TActiveLayout spécial.
Lorsque vous cliquez sur l'un des boutons Ajouter un template d'objet, le template d'objet est ajouté à la fin de l'arborescence d'objets et reçoit un nouveau nom, par exemple StyleObject<n>_Button une fois que vous avez cliqué sur Ajouter le bouton.
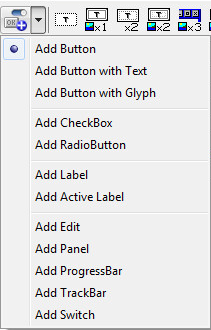
Commandes Ajouter un template d'objet :
| Bouton | Description |
|---|---|
|
Ajouter un bouton |
Ajoute un bouton générique au style en cours. |
|
Ajouter un bouton avec du texte |
Ajoute un bouton générique avec du texte au style en cours. |
|
Ajouter un bouton avec un glyphe |
Ajoute un bouton générique avec un glyphe ou une icône au style en cours. |
|
Ajouter une case à cocher |
Ajoute une case à cocher au style en cours. |
|
Ajouter un bouton radio |
Ajoute un bouton radio au style en cours. |
|
Ajouter un libellé |
Ajoute un libellé au style en cours. |
|
Ajouter un libellé actif |
Ajoute un libellé actif au style en cours. Un libellé actif a des fonctionnalités supplémentaires en rapport avec les fontes. |
|
Ajouter un contrôle d'édition |
Ajoute un champ d'édition au style en cours. |
|
Ajouter un volet |
Ajoute un volet au style en cours. |
|
Ajouter une barre de progression |
Ajoute une barre de progression au style en cours. |
|
Ajouter une barre graduée |
Ajoute une barre graduée au style en cours. |
|
Ajouter un commutateur |
Ajoute un commutateur au style en cours. |
Boutons Objets avec informations texte
Les boutons Objets avec informations texte sont localisés sur la section de droite de la barre d'outils :
Ces boutons effectuent les tâches suivantes :
| Bouton | Objet | Description |
|---|---|---|
|
T |
StyleObject |
Insère un simple objet que vous pouvez utiliser en tant que conteneur, ou un simple objet avec des données de couleur ou de fonte. |
|
Tx1 |
BitmapObject |
Insère un objet ayant un état bitmap (par exemple, des panneaux, des barres d'outils). |
|
Tx2 |
ActiveObject |
Insère un objet ayant deux états de fonte (fonte active et fonte désactivée - seulement utilisé pour les styles VCL). |
|
Tx2 |
ActiveBitmap |
Insère un objet ayant deux états bitmap (bitmap ou activebitmap - par exemple, des éléments de menu). |
|
x3 |
SystemButton |
Insère un objet pour le titre de la fiche avec trois états (boutons min, max, fermer). |
|
x5 |
ButtonObject |
Insère un objet ayant cinq états bitmap (désactivé, activé, sensible, appuyé, focalisé - par exemple, un bouton). |
|
Tx5 |
TextObject |
Insère un objet ayant cinq états de fonte (fonte désactivée, fonte activée, fonte sensible, fonte appuyée, fonte focalisée). |
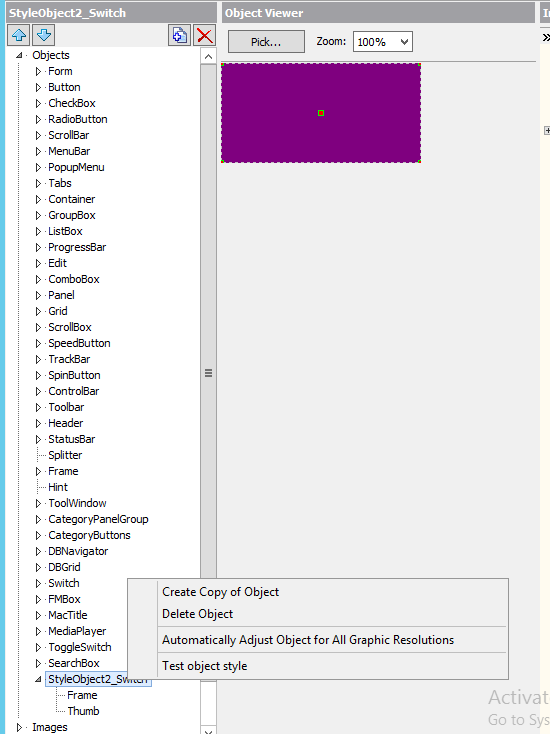
Le menu contextuel de l'arborescence d'objets contient des commandes utiles pour la modification d'objets.
Ajustement automatique des résolutions
A l'aide du menu contextuel, vous pouvez automatiquement mettre à jour un objet sélectionné pour différentes résolutions (en ajustant automatiquement les propriétés Bitmap et Margin). Vous devez simplement définir ces deux propriétés pour des objets de résolution 1x. Si l'objet a également des objets pour d'autres résolutions (Face20x pour une résolution 2x, par exemple), cliquez avec le bouton droit sur l'objet et sélectionnez Ajuster automatiquement l'objet pour toutes les résolutions graphiques dans le menu contextuel pour ajouter de nouveaux objets selon vos besoins et définir toutes les propriétés pour les objets (pour Face20x, par exemple).
Pour créer des objets pour d'autres résolutions, voir #Menu Style.

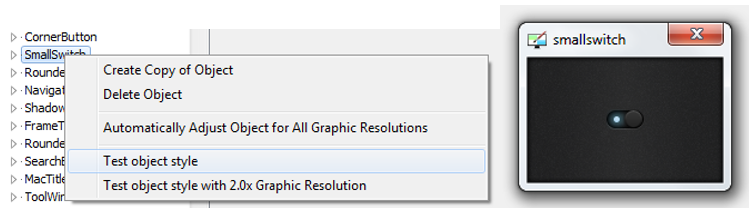
Tester vos objets style personnalisés
Vous pouvez tester individuellement des objets personnalisés. Si vous avez ajouté un objet personnalisé (par exemple, "smallswitch"), vous pouvez tester cet objet avec différentes résolutions graphiques. Appelez simplement une commande Tester le style d'objet depuis le menu contextuel de l'objet.