ライブ テンプレートを作成する
コード エディタの使用中は、お気に入りのコード構造をテンプレート マネージャに追加して、よく使用するテンプレートのライブラリを作成できます。
目次
ライブ テンプレートを追加する
コード エディタでコード テンプレートを開始する
コード エディタで、次のいずれかを行います。
- [ファイル|新規作成|その他...|その他のファイル]を選択し、[コード テンプレート]アイコンを選択します。
- [表示|テンプレート]を選択した後、IDE の右下隅のツール パレットにある、[テンプレート]ウィンドウで、[新規コード テンプレート]ボタンをクリックします。
コード エディタでコードを選択してから[新規コード テンプレート]ボタンをクリックすることもできます。その場合は、選択したコードが <code><![CDATA[]]></code> フィールドの [] の中に挿入されます。
ライブ テンプレートを開始したときに IDE に表示される XML コードを以下に示します。
<?xml version="1.0" encoding="utf-8" ?>
<codetemplate xmlns="http://schemas.borland.com/Delphi/2005/codetemplates"
version="1.0.0">
<template '''name="|"''' invoke="manual">
<description>
</description>
<author>
</author>
<code language=""><![CDATA[]]>
</code>
</template>
</codetemplate>
ライブ テンプレートのアウトラインを初めて開いたときは、name=" " フィールドが強調表示され、カーソルが 2 つの二重引用符の間に置かれます(name="|")。
XML アウトラインに属性値を設定する
次に、テンプレートのフィールドに入力します。テンプレートに必要な特定のフィールドを追加できます。
- まず、テンプレートに名前を付けます。テンプレートの template name フィールド(template 要素の name 属性)と code language フィールド(code 要素の language 属性)は必須です。
- invoke フィールド(template 要素の invoke 属性)に、このテンプレートの起動方法(以下のいずれか)を指定します。
-
- manual - Tab キーを押して起動します
- auto - スペース キーまたは Tab キーを押して起動します
- none - Ctrl+J または Ctrl+Space を押すか、[テンプレート]ウィンドウを使用して起動します
-
- description 要素の内容、author 要素の内容、code 要素の language 属性(language="Delphi" または language="C")を入力します。
ジャンプ ポイントを定義する
ジャンプ ポイントは、入力フィールドの任意指定のナビゲーション可能なプレースホルダです。テンプレートにこれらのプレースホルダを設定する場合は、テンプレート内の入力フィールドごとにジャンプ ポイント(point 要素)を定義する必要があります。テンプレートを使用するときは、Tab キーまたは スペース バーを使ってジャンプ ポイント間を移動できます。
テンプレートにジャンプ ポイントを定義するには:
- カーソルを合わせます(ジャンプ ポイントは通常、ライブ テンプレートの先頭に定義されている要素であるため、<description> フィールドの前に記述するとよいでしょう)。
- [point]テンプレートをダブルクリックします。これは、ライブ テンプレートの作成時に[テンプレート]ウィンドウで使用できます。
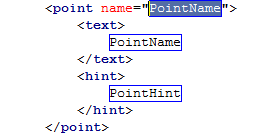
- コード エディタ内のカーソル位置に、以下のような point テンプレートが表示されます。
各 point 要素には以下の 3 つの属性値があります。
- PointName はジャンプ ポイントの名前を定義します。
- PointText は、[テンプレート]ウィンドウに表示される説明テキストを定義します。なお、コード エディタでは、PointText が PointName と誤って表示されますが、ジャンプ ポイントの実際の XML コードは間違っていません。
- PointHint はジャンプ ポイントのポップアップ ヒントを定義します。
これらは、このテンプレート内のジャンプ ポイントとして定義されています。ジャンプ ポイントごとに、これらの属性値は名前、テキスト([テンプレート]ウィンドウに表示される説明)、ヒント([テンプレート]ウィンドウでテンプレートにマウス カーソルを合わせたときにポップアップする情報)を定義します。
コードを入力しテンプレートを保存する
- <code><![CDATA[]]></code> タグ内にネストした角かっこ([ ])の中に、テンプレートのコードを入力します。
- たとえば、point テンプレート自体の XML コードは以下のようになります。この point.xml には 3 つのジャンプ ポイント(PointName、PointText、PointHint)が含まれており、<code><![CDATA[]]></code> の中に point テンプレートのコード表現が記述されています。
<?xml version="1.0" encoding="utf-8" ?>
<codetemplate xmlns="http://schemas.borland.com/Delphi/2005/codetemplates"
version="1.0.0">
<template name="point" invoke="manual">
<description>
Create a point in code templates
</description>
<author>
Embarcadero
</author>
<point name="PointName">
<text>
PointName
</text>
<hint>
Name of the point
</hint>
</point>
<point name="PointText">
<text>
PointText
</text>
<hint>
Text for the point
</hint>
</point>
<point name="PointHint">
<text>
PointHint
</text>
<hint>
Text for the point's hint
</hint>
</point>
<code language="XML" delimiter="|"><![CDATA['''<point name="|PointName|">
|*|<text>
|*||*||PointName|
|*|</text>
|*|<hint>
|*||*||PointHint|
|*|</hint>
</point>|end|''']]>
</code>
</template>
</codetemplate>
- 2. コード エディタで[ファイル]プルダウン メニューから[上書き保存]コマンドを選択します(または <code>CTRL+S</code> を押します)。これで、追加した新しいテンプレートが[テンプレート]ウィンドウのツリーに表示されます。
- テンプレートはデフォルトで
C:\Users\<user>\Documents\Embarcadero\Studio\code_templatesディレクトリに保存されます。テンプレートが IDE の[テンプレート]ウィンドウのリストに表示されるようにするには、テンプレートをこのディレクトリに保存する必要があります。
より詳しいプロシージャやデモへのリンクも含め、ライブ テンプレートの完全な情報については、http://delphi.wikia.com/wiki/Live_Templates_Technical_Info を参照してください。