FireMonkey スタイルの Metropolis UI アプリケーションへの適用
Metropolis UI アプリケーションの開発 への移動
Metropolis UI アプリケーションで FireMonkey コントロールのスタイルを変更する方法について説明します。
- [ファイル|新規作成|FireMonkey Metropolis UI アプリケーション]を選択します。
- いずれかの Metropolis UI テンプレートを選択します(新しいアプリケーション、グリッド、または分割ペイン)。
- フォームにコントロールを配置します(FMX.StdCtrls.TButton など)。
- フォーム デザイナでフォーム上の TButton を選択します。
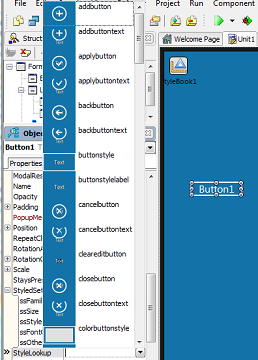
- [オブジェクト インスペクタ]で、[StyleLookup]プロパティの
 をクリックします。
をクリックします。 - [StyleLookup]のポップアップ メニューに、ボタンのさまざまなデザインが表示されます。望ましいデザインを表している項目を選択してスタイルを適用します。たとえば、trashbutton(ごみ箱)などを選択します。
メモ: コントロールの中には、Metropolis UI スタイル アプリケーションの適切な比率に合うよう、StyleLookUp プロパティによって固定サイズが適用されるものがあります。コンポーネントのフォントも自動的に適用されます。Metropolis UI スタイルでは、さまざまな Windows 8 Segoe UI フォントを使用しますが(システム上に存在する場合)、[オブジェクト インスペクタ]でフォントを変更することが可能です。具体的なフォントの情報は、「Metropolis UI フォント」を参照してください。