FireMonkey Text Layout
Go Up to FireMonkey Application Design
FireMonkey provides methods to quickly render text using TTextLayout. Each OS has its own specific implementations for rendering text. On Windows versions lower than Vista SP1, text rendering is performed by GDI+ API, otherwise DirectWrite API is used. On macOS and iOS, text rendering is suported by the means of the Core Text framework . On Android, a built-in implementation based on Skia performs the text rendering.
All text layout engines do the following:
- Fit text using specified attributes, font, and alignment
- Allow calculation of font metrics
- Render text on the given graphics context
- Perform conversion of text to vector paths
Both DirectWrite and Core Text operate with similar concepts, although there are differences in the details. For more information about using FireMonkey text layout features, see Using FireMonkey Text Layout Features.
TTextLayout provides the basic abstraction for the OS specific implementations for rendering text components.
- To change layout properties such as font, color, or size, set the following properties as needed: Text, Font, Color, Height, Width, TextHeight, TextWidth.
- Note: When changing several properties of the layout simultaneously, we recommend that you use the BeginUpdate and EndUpdate procedures. It is not necessary to use BeginUpdate or EndUpdate when changing a single property.
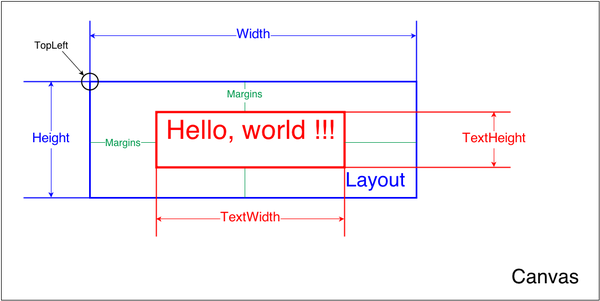
- The following image shows text layout positions on the canvas and the meanings of the text properties:

- To assign text block properties, such as TTextRange and TTextAttribute, use the AddAttribute method.
- Note: On text rendering supported by DirectWrite, the
Colorcan be changed only for the whole layout. On text rendering supported by GDI+, there is no support for text attributes.
- Note: On text rendering supported by DirectWrite, the
- Text metrics allow you to get the cursor by point coordinates, and the coordinates of a text region.
- To get the position of text by the coordinates of the position, use the PositionAtPoint method.
- To get the array of rectangles surrounding the range of the text specified in ARange, use RegionForRange.
- To render the layout on a specified Canvas, use the RenderLayout method.
- To convert text to an TPathData object, use the ConvertToPath procedure.