Bitmap-Stil-Designer
Nach oben zu Grafik-Hilfsprogramme - Index
Inhaltsverzeichnis
Tools > Bitmap-Stil-Designer
Mit dem Bitmap-Stil-Designer können Sie:
- FireMonkey-Stile (
.style-Dateien) erstellen, bearbeiten und testen
- VCL-Stile (
.vsf-Dateien) erstellen, bearbeiten und testen - Einen VCL-Stil (
.vsf-Datei) in einen FireMonkey-Stil konvertieren, indem Sie den VCL-Stil als FireMonkey-Stil (.style-Datei) speichern
.style-Datei) zu öffnen, müssen Sie den FireMonkey-Stil-Designer verwenden.Im Bitmap-Stil-Designer arbeiten Sie nur mit Stilvorlagen, d. h. mit einer Objekthierarchie mit Parametern. Eine Stilvorlage hat ein konstantes Framework-unabhängiges Format. Der Stil-Konverter, der im Designer integriert ist, generiert aus dieser Vorlage einen realen Stil.
Weitere Informationen über Stile finden Sie unter:
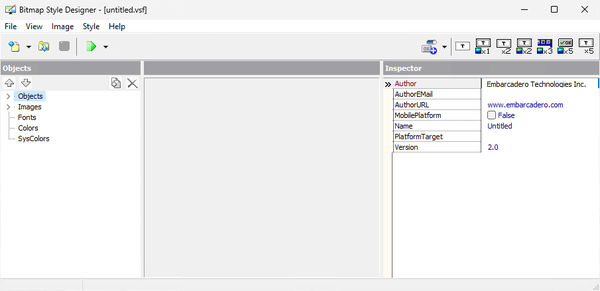
Fenster des Bitmap-Stil-Designers

</br>
Der Bitmap-Stil-Designer besteht je nach aktuell geöffnetem Objektknoten aus zwei oder drei Bereichen:
- Auf der rechten Seite wird immer die Objekthierarchie angezeigt.
- Wenn Sie einen Objektknoten öffnen, enthält der Designer zwei weitere Bereiche:
- Den Objekt-/Stil-Viewer in der Mitte.
- Den Inspektor auf der rechten Seite.
- Wenn Sie einen anderen Knoten (Images, Fonts, Colors oder SysColors) öffnen, wird nur der Viewer angezeigt, der den mittleren und rechten Bereich einnimmt.
Objekthierarchie
Die Objekthierarchie im linken Bereich des Designers enthält die Elemente, die in einem Stil angepasst werden können.
In der folgenden Tabelle sind die Knoten der Objekthierarchie beschrieben.
| Knoten | Beschreibung |
|---|---|
|
Schaltflächen, mit denen ein ausgewähltes Objekt in der aktuellen Unterhierarchie nach oben bzw. nach unten verschoben wird. | |
|
Schaltflächen, mit denen:
| |
|
Objects |
Eine Hierarchie, in der Steuerelemente angezeigt werden, die mit einem Stil versehen werden können, wie Button (Schaltfläche), Edit (Eingabefeld), Form (Formular) usw. |
|
Images |
Die Bilddateien, über die das Aussehen von Steuerelementen ausgewählt werden kann. Ein Bild enthält Bilder der Teile und Zustände von Steuerelementen. Sie können derartige Bilder mit Grafikbearbeitungsprogrammen erstellen. |
|
Fonts |
Eine Liste mit Schriftarten für den Text von Steuerelementen. Der Text ist normalerweise für die jeweiligen Teile und Zustände des Steuerelements unterschiedlich. RadioButtonTextPressed legt beispielsweise das Erscheinungsbild des Textes fest, wenn das Optionsfeld gedrückt ist. |
|
Colors |
Eine Liste mit Basisfarben des aktuellen Stils. Es gibt zwei Kategorien von Farben:
|
|
SysColors |
Eine Liste der Systemfarben zur Aktivierung eines Anwendungsstils, wenn darin Systemfarbkonstanten verwendet werden. |
Stil-Viewer
Der Viewer im mittleren Bereich enthält die Darstellung des in der Objekthierarchie ausgewählten Knotens oder Unterknotens.
- Wenn Sie ein Objekt in der Hierarchie auswählen, zeigt der Viewer die für diese Teile und Zustände verwendeten Bitmaps an.
- Wenn Sie Fonts, Colors oder SysColors wählen, werden die entsprechenden Listen angezeigt und illustriert.
- Bei Auswahl eines Bildes werden die Bilddatei und die Bildsymbolleiste angezeigt.
- Der Titel des Viewers enthält den Namen der Entität oder des Knotens, der gerade angezeigt wird:
- Der Titel lautet Objekt-Viewer, wenn Sie ein Objekt in der Objekthierarchie auswählen.
- Wenn Sie Images auswählen, wird der Name der Datei angezeigt (der Standarddateiname lautet style.png).
- Wenn Sie die Knoten Fonts, Colors oder SysColors in der Objekthierarchie auswählen, lautet der Titel Schriftarten, Farben bzw. Systemfarben.
Inspektor
Der Inspektor befindet sich auf der rechten Seite. Hier werden die Eigenschaften des ausgewählten Objekts angezeigt. Der Inspektor wird nur angezeigt, wenn ein Unterknoten in der Objekthierarchie ausgewählt ist. Wenn Sie Objects auswählen, sind standardmäßig die folgenden Optionen verfügbar:

Diese Ansicht ändert sich je nach im Knoten Object ausgewähltem Objekt. Im Inspektor können Sie Eigenschaften ähnlich wie im Objektinspektor in der IDE festlegen oder anpassen. Beachten Sie, dass jedes Objekt eigene Eigenschaften hat und daher nur einige Eigenschaften konfiguriert werden können.
Menüs des Bitmap-Stil-Designers
In der Menüleiste des Bitmap-Stil-Designers werden die folgenden Menüs angezeigt.
Menü "Datei"
| Element | Beschreibung |
|---|---|
|
Neu |
Erstellt einen neuen Stil. Standardmäßig hat der neue Stil dieselben Einstellungen wie:
|
|
Öffnen |
Öffnet die in dem Dialogfeld ausgewählte |
|
Speichern |
Speichert die Änderungen des aktuellen Stils. |
|
Speichern unter |
Speichert den aktuellen Stil an einem bestimmten Speicherort und/oder unter einem anderen Namen. |
|
Beenden |
Schließt den Bitmap-Stil-Designer. |
Menü "Ansicht"
| Element | Beschreibung |
|---|---|
|
Objektinspektor |
Setzt den Fokus auf den Inspektor, der sich auf der rechten Seite befindet, wenn ein Objekt angezeigt wird. |
|
Objekthierarchie |
Setzt den Fokus auf die Objekthierarchie, die sich auf der linken Seite befindet. |
Menü "Bild"
| Element | Beschreibung |
|---|---|
|
Hinzufügen |
Zeigt das Dialogfeld Bild wählen an, in dem Sie ein Bild auswählen können, das der Liste der Bitmaps hinzugefügt werden soll. |
|
Aktualisieren |
Ersetzt das ausgewählte Bild durch ein im Dialogfeld Bild wählen ausgewähltes Bild. |
|
Löschen |
Entfernt ein Bild aus der Liste Images. |
|
Exportieren |
Exportiert alle Bilder aus der Liste in den Zielordner. |
Menü "Stil"
| Element | Beschreibung |
|---|---|
|
Testen |
Öffnet ein Beispieldialogfeld mit verschiedenen Steuerelementen im dem aktuellen Stil entsprechenden Stil. |
|
Farben zuweisen |
Weist automatisch auf Basis der von dem Stil verwendeten Bilder den Einträgen Colors und SysColors entsprechende Farben zu. |
|
Schriftname zuweisen |
Weist automatisch den Schriftnamen und den Schriftstil für alle Objekte im aktuellen Stil zu. |
|
Schriftgröße zuweisen |
Weist automatisch die Schriftgröße für alle Objekte im aktuellen Stil zu. |
|
Neue Objekte für Grafik in 1.5x-Auflösung hinzufügen |
Fügt Objekte für eine bestimmte Auflösung (1.5x, 2.0x oder 3.0x) in dem aktuellen Stil hinzu. |
|
Alle Objekte für Grafik in 1.5x-Auflösung löschen |
Löscht Objekte für eine bestimmte Auflösung (1.5x, 2.0x oder 3.0x) in dem aktuellen Stil. |
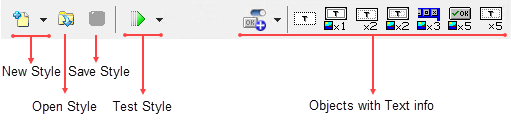
Symbolleiste des Bitmap-Stil-Designers
Die Symbolleiste des Bitmap-Stil-Designers ermöglicht einen schnellen Zugriff auf häufig verwendete Stilaktionen. Dieses Thema enthält detaillierte Informationen über Neuer Stil, Stil testen und Objekte mit Text-Infos. Stil öffnen und Stil speichern haben die Standardbedeutung und werden hier nicht beschrieben.

Befehl "Neuer Stil"
Wenn Sie auf den nach unten weisenden Pfeil der Schaltfläche Neuer Stil ![]() klicken, werden die folgenden Optionen eingeblendet (wie in der Abbildung gezeigt, kann die Liste der neuen Stile auch mit dem Menübefehl Datei > Neu im Designer aufgerufen werden):
klicken, werden die folgenden Optionen eingeblendet (wie in der Abbildung gezeigt, kann die Liste der neuen Stile auch mit dem Menübefehl Datei > Neu im Designer aufgerufen werden):
Stil-Befehle:
| Element | Beschreibung |
|---|---|
|
VCL-Stil |
Erstellt einen neuen Stil (.vsf-Datei) mit dem Erscheinungsbild einer klassischen Windows-Anwendung. Diese Vorlage enthält weitere Elemente, wie Schaltflächen mit Symbolen, segmentierte Schaltflächen und andere.
|
|
Moderner VCL-Stil |
Erstellt einen neuen VCL-Stil ( |
|
Moderner VCL Dark-Stil |
Erstellt einen neuen VCL-Stil ( |
|
Windows-Stil |
Erstellt einen neuen Stil mit dem Erscheinungsbild einer klassischen Windows-Anwendung. Diese Vorlage enthält weitere Elemente, wie Schaltflächen mit Symbolen, segmentierte Schaltflächen und andere. Sie können den Stil entweder als FireMonkey-Stil ( |
|
MacOS-Stil |
Erstellt einen neuen FireMonkey-Stil ( |
|
Moderner Windows-Stil |
Erstellt einen neuen FireMonkey-Stil ( |
|
Moderner Windows Dark-Stil |
Erstellt einen neuen FireMonkey-Stil ( |
|
Metropolis-UI-Stil |
Erstellt einen neuen Stil mit dem Erscheinungsbild einer Windows 8-Anwendung. Diese Option enthält eine erweiterte Sammlung von Steuerelementen speziell für Metropolis-UI-Anwendungen, wie z. B.: "Wiedergabe"-Schaltfläche, "Dokument"-Schaltfläche, "Video"-Schaltfläche usw., all diese Steuerelemente können angepasst werden. Weitere Informationen finden Sie unter Entwickeln von Metropolis-UI-Anwendungen. |
|
iOS-Stil |
Erstellt einen neuen FireMonkey-Stil, der für iOS angepasst ist. Die Vorlage enthält eine Grafik in Dreifachauflösung (für iPhone 6 Plus-Geräte) und Objekte. Die Vorlage kann für iOS 8 und iOS 9 verwendet werden. Weitere Informationen finden Sie unter Mobile iOS-Anwendungsentwicklung. Informationen zum Erstellen eines neuen Stils, der für Retina-Displays (hohe Auflösung) und die iOS-Zielplattform angepasst ist, finden Sie unter: |
|
Android Light-Stil |
Erstellt einen neuen Light-Stil, der für die Android 4-Zielplattform (KitKat) angepasst ist. Der Android Light-Stil befindet sich im Produkt unter |
|
Android Dark-Stil |
Erstellt einen neuen Dark-Stil, der für die Android 4-Zielplattform (KitKat) angepasst ist. Der Android Dark-Stil befindet sich im Produkt unter |
|
Android L Light-Stil |
Erstellt einen neuen Light-Stil, der für die Android 5-Zielplattform (Lollipop) angepasst ist. Der Android L Light-Stil befindet sich im Produkt unter |
|
Android L Dark-Stil |
Erstellt einen neuen Dark-Stil, der für die Android 5-Zielplattform (Lollipop) angepasst ist. Der Android L Dark-Stil befindet sich im Produkt unter |
|
Leerer Stil für Windows |
Erstellt einen leeren Stil für die Windows-Plattform. Sie können dem leeren Stil benutzerdefinierte Grafiken und Objekte hinzufügen und ihn als FireMonkey-Stil speichern. Anschließend können Sie den Stil in TStyleBook verwenden. |
|
Leerer Stil für Mac |
Erstellt einen leeren Stil für die macOS Yosemite-Plattform. Sie können dem leeren Stil benutzerdefinierte Grafiken und Objekte hinzufügen und ihn als FireMonkey-Stil speichern. Anschließend können Sie den Stil in TStyleBook verwenden. |
|
Leerer Stil für iOS |
Erstellt einen leeren Stil für die iOS-Plattform. Sie können dem leeren Stil benutzerdefinierte Grafiken und Objekte hinzufügen und ihn als FireMonkey-Stil speichern. Anschließend können Sie den Stil in TStyleBook verwenden. |
|
Leerer Stil für Android |
Erstellt einen leeren Stil für die Android-Plattform. Sie können dem leeren Stil benutzerdefinierte Grafiken und Objekte hinzufügen und ihn als FireMonkey-Stil speichern. Anschließend können Sie den Stil in TStyleBook verwenden. |
Befehl "Stil öffnen"
Klicken Sie im Bitmap-Stil-Designer auf die Schaltfläche Stil öffnen (oder wählen Sie Datei > Öffnen (Strg+O)), und navigieren Sie dann zum Speicherort des Stils, den Sie bearbeiten möchten. Im Bitmap-Stil-Designer können Sie nur einen .vsf-Stil öffnen. (Sie können aber .style-Dateien erstellen.)
Befehl "Stil speichern"
Klicken Sie im Bitmap-Stil-Designer auf die Schaltfläche Stil speichern (oder wählen Sie Datei > Speichern oder Datei > Speichern unter (Strg+S)). Sie können Stile als .vsf- oder .style-Dateien speichern.
Befehl "Stil testen"
Durch Klicken auf die grüne Schaltfläche Stil testen ![]() wird der Stil-Viewer geöffnet, in dem Sie die UI-Elemente in dem Stil, den Sie testen, einschließlich der Stile für aktivierte und deaktivierte UI-Elemente, untersuchen können.
wird der Stil-Viewer geöffnet, in dem Sie die UI-Elemente in dem Stil, den Sie testen, einschließlich der Stile für aktivierte und deaktivierte UI-Elemente, untersuchen können.
Der Stil-Viewer zeigt den geeigneten Stiltyp an, z. B.:
- VCL-Stil-Viewer
- Windows
- Windows 10 heller und dunkler Modus
- FMX-Stil-Viewer
- Windows
- MacOS
- Viewer für modernen FMX-Windows-Stil
- Windows heller und dunkler Modus
- FMX-Stil-Viewer für Metropolis-UI
- Viewer für mobile Stile
- iOS
- Android dunkler und heller Modus
- Android L dunkler und heller Modus
Der Befehl Stil testen stellt die folgenden Optionen bereit:
Befehle von "Stil testen"
| Element | Beschreibung |
|---|---|
|
VCL-Stil testen |
Ermöglicht das Testen des VCL-Stils, den Sie gerade erstellen. |
|
FireMonkey-Stil testen |
Ermöglicht das Testen des FireMonkey-Stils, den Sie gerade erstellen. |
|
Modernen FireMonkey Windows-Stil testen |
Ermöglicht das Testen des modernen FireMonkey Windows-Stils, den Sie gerade erstellen. |
|
FireMonkeyMetropolis-UI-Stil testen |
Ermöglicht das Testen des FireMonkey-Metropolis-UI-Stils, den Sie gerade erstellen. |
|
Mobilen FireMonkey-Stil testen |
Ermöglicht das Testen des mobilen FireMonkey-Stils, den Sie gerade erstellen. |
|
<Stil> mit Grafik in <Multiplikator>-Auflösung testen |
Ermöglicht das Testen des angegebenen Stils mit einer Auflösung, die <Multiplikator> mal größer ist als die Basisauflösung des Stils. Mit diesen Einträgen können Sie überprüfen, wie Ihr Stil auf Gerätebildschirmen mit hoher Punktdichte aussieht. |
Wenn Sie einen Metropolis-UI-Stil erstellen, wählen Sie:
- FireMonkey-Stil testen, um zu überprüfen, wie die grundlegenden Steuerelemente im Metropolis-UI-Stil dargestellt werden.
- FireMonkey-Desktop-Stil für Metropolis-UI testen, um die neuen Metropolis-UI-spezifischen Steuerelemente anzuzeigen.
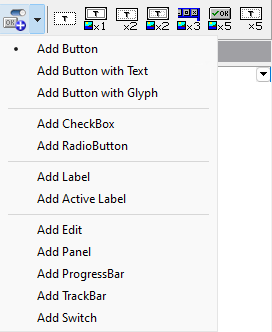
Schaltfläche "Objektvorlage hinzufügen"
Mit der Schaltfläche Objektvorlage hinzufügen können Sie dem Stil Objektvorlagen hinzufügen. Jede Objektvorlage enthält die entsprechende gebrauchsfertige Objektstruktur. Sie müssen das Objekt nur umbenennen und die gewünschten Eigenschaften hinzufügen. Das Feld Params, das automatisch ausgefüllt wird, enthält Direktiven zur Erstellung des realen Stilobjekts im resultierenden Stil für den Stil-Konverter. Wenn der Stil-Konverter beispielsweise den Eintrag [CHANGEPRESSEDOPACITY] im Feld Params findet, dann verwendet er ein spezielles TActiveLayout-Objekt.
Wenn Sie auf eine der Schaltflächen Objektvorlage hinzufügen klicken, wird die Objektvorlage am Ende der Objekthierarchie eingefügt und erhält einen allgemeinen Namen, wie StyleObject<n>_Button, nachdem Sie auf Schaltfläche hinzufügen geklickt haben.

Befehle von "Objektvorlage hinzufügen":
| Schaltfläche | Beschreibung |
|---|---|
|
Schaltfläche hinzufügen |
Fügt dem aktuellen Stil eine allgemeine Schaltfläche hinzu. |
|
Schaltfläche mit Text hinzufügen |
Fügt dem aktuellen Stil eine allgemeine Schaltfläche mit Text hinzu. |
|
Schaltfläche mit Glyphe hinzufügen |
Fügt dem aktuellen Stil eine allgemeine Schaltfläche mit einer Glyphe oder einem Symbol hinzu. |
|
Kontrollkästchen hinzufügen |
Fügt dem aktuellen Stil ein Kontrollkästchen hinzu. |
|
Optionsfeld hinzufügen |
Fügt dem aktuellen Stil ein Optionsfeld hinzu. |
|
Beschriftung hinzufügen |
Fügt dem aktuellen Stil eine Beschriftung hinzu. |
|
Aktive Beschriftung hinzufügen |
Fügt dem aktuellen Stil eine aktive Beschriftung hinzu. Eine aktive Beschriftung verfügt über zusätzliche Funktionen im Zusammenhang mit Schriftarten. |
|
Eingabefeld hinzufügen |
Fügt dem aktuellen Stil ein Eingabefeld hinzu. |
|
Bereich hinzufügen |
Fügt dem aktuellen Stil einen Bereich hinzu. |
|
Fortschrittsleiste hinzufügen |
Fügt dem aktuellen Stil eine Fortschrittsleiste hinzu. |
|
Schieberegler hinzufügen |
Fügt dem aktuellen Stil einen Schieberegler hinzu. |
|
Schalter hinzufügen |
Fügt dem aktuellen Stil einen Schalter hinzu. |
Schaltflächen "Objekte mit Text-Infos"
Die Schaltflächen Objekte mit Text-Infos befinden sich auf der rechten Seite der Symbolleiste:
Diese Schaltflächen führen folgende Aufgaben aus:
| Schaltfläche | Objekt | Beschreibung |
|---|---|---|
|
T |
StyleObject |
Fügt ein einfaches Objekt ein, das Sie als Container oder als einfaches Objekt mit Farb- oder Schriftartdaten verwenden können. |
|
Tx1 |
BitmapObject |
Fügt ein Objekt ein, das einen Bitmap-Zustand hat (z. B. Bedienfelder, Symbolleisten). |
|
Tx2 |
ActiveObject |
Fügt ein Objekt ein, das zwei Zustände für Schriftarten hat (aktive Schriftart und deaktivierte Schriftart – wird nur für VCL-Stile verwendet). |
|
Tx2 |
ActiveBitmap |
Fügt ein Objekt ein, das zwei Bitmap-Zustände hat ("bitmap" oder "activebitmap" – z. B. Menüeinträge). |
|
x3 |
SystemButton |
Fügt ein Objekt für den Titel des Formulars mit drei Zuständen ein (Min-, Max-, Schließen-Schaltflächen). |
|
x5 |
ButtonObject |
Fügt ein Objekt ein, das fünf Bitmap-Zustände hat (deaktiviert, aktiviert, aktiv, gedrückt, mit Fokus – z. B. Schaltfläche). |
|
Tx5 |
TextObject |
Fügt ein Objekt ein, das fünf Zustände für Schriftarten hat (deaktivierte Schriftart, aktivierte Schriftart, aktive Schriftart, gedrückte Schriftart, Schriftart mit Fokus). |
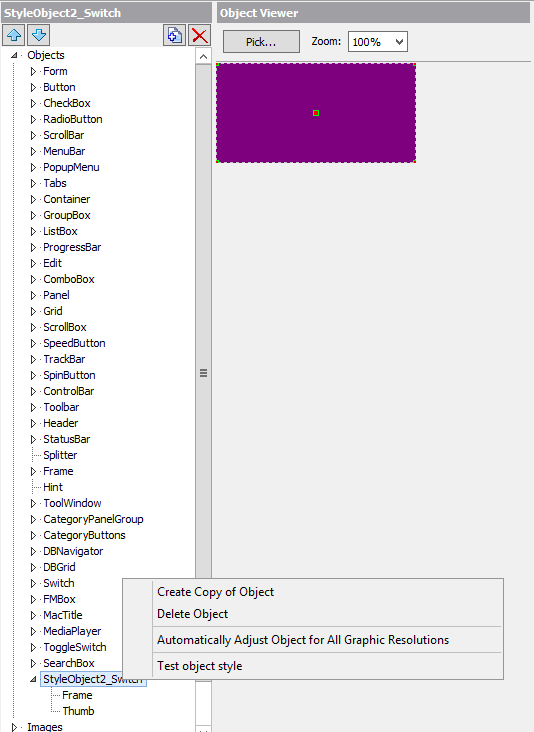
Kontextmenübefehle zum Bearbeiten von Objekten
Das Kontextmenü für die Objekthierarchie enthält einige nützliche Befehle für die Bearbeitung von Objekten.
Automatisches Anpassen von Auflösungen
Mit dem Kontextmenü können Sie ein ausgewähltes Objekt automatisch für unterschiedliche Auflösungen aktualisieren (mit automatisch angepassten Bitmap- und Margin-Eigenschaften). Sie legen diese beiden Eigenschaften einfach für Objekte in der 1x-Auflösung fest. Wenn das Objekt auch Objekte für andere Auflösungen hat (z. B. Face20x für die 2x-Auflösung), werden durch Klicken mit der rechten Maustaste auf das Objekt und Auswählen des Kontextmenübefehls Objekt automatisch für alle Grafikauflösungen anpassen automatisch die benötigten neuen Objekte hinzugefügt und alle Eigenschaften für die Objekte festgelegt (z. B. für Face20x).
Unter Menü "Stil" finden Sie Informationen zum Erstellen von Objekten für andere Auflösungen.

Testen der benutzerdefinierten Stilobjekte
Sie können benutzerdefinierte Objekte einzeln testen. Wenn Sie ein benutzerdefiniertes Objekt hinzugefügt haben (z. B. "smallswitch"), dann können Sie nur dieses Objekt mit unterschiedlichen Grafikauflösungen testen. Rufen Sie dazu einfach den Kontextmenübefehl Objektstil testen für das Objekt auf.


