Programmsymbol
Nach oben zu Anwendungsoptionen
Projekt > Optionen > Anwendung > Symbole
Symbole identifizieren die Anwendung in der Anwendungsliste oder auf der Homepage oder im Startmenü. Diese Optionen variieren je nach dem Typ des Projekts, das Sie entwickeln. Die Hauptoptionen sind:
- Desktop-Plattformen (entweder VCL oder FireMonkey)
- iOS (nur FireMonkey)
- Android (nur FireMonkey)
Inhaltsverzeichnis
Desktop-Plattformen
Bei geräteübergreifenden Anwendungen können Sie auf der Seite "Anwendung" Verzeichnisse durchsuchen und eine Symboldatei (.ico) angeben, die Ihre Windows-Anwendung in der Taskleiste repräsentiert.
Sie müssen eine .ico-Datei für eine Windows-Anwendung verwenden; andere Grafikdateitypen werden nicht akzeptiert. Mit IcoFX können Sie eine .ico-Datei erstellen.
![]()
Einzelnes Symbol
Der Experte Einzelnes Symbol ist ein umfassendes, in die Integrated Development Environment (IDE) integriertes Tool, das die Generierung von Symbolen und Startbildschirmen für Benutzeranwendungen auf verschiedenen Plattformen in geräteübergreifenden Anwendungen oder Windows-VCL-Anwendungen optimieren soll.
Um den Experten anzuzeigen, öffnen Sie die Projektoptionen Ihrer Anwendung, wählen Sie Anwendung > Symbol aus und klicken Sie auf die Schaltfläche Grafikgenerator.
| Option | Beschreibung |
|---|---|
| Vordergrundebene | Aktivieren Sie unter "Asset-Typ" entweder Bild oder Text. Die Optionen ändern sich gemäß Ihrer Auswahl.
Standardmäßig ist die Option Text aktiviert, mit der Sie die folgenden Felder festlegen können:
"Skalierung" legt die Schriftgröße fest. Wenn Sie Bild aktivieren, können Sie die folgenden Felder konfigurieren:
|
| Hintergrundebene | Aktivieren Sie unter "Asset-Typ" entweder Vollton oder Bild und konfigurieren Sie dann die Hintergrundebene wie gewünscht.
Standardmäßig ist für "Asset-Typ" Vollton festgelegt. Damit können Sie die Farbe des Hintergrunds festlegen. Wenn Sie Bild aktivieren, können Sie die folgenden Felder konfigurieren:
|
| Optionen | Wählen Sie die Form des Symbols aus. Sie können verschiedene Formen wie "Abgerundet", "Rechteck", "Leicht abgerundet", "Kreis", "Superkreis" und "Tropfen" auswählen. |
Einstellungen für Programmsymbol
Folgende Optionen sind auf Windows- und macOS-Plattformen verfügbar:
| Option | Beschreibung | ||||
|---|---|---|---|---|---|
|
Symbol |
Geben Sie eine Symboldatei (
RAD Studio enthält Personality-spezifische
Für Konsolenanwendungen können keine Programmsymbole festgelegt werden. Windows verwendet ein Standardsymbol für Konsolenanwendungen. Im folgenden Tutorial wird das Ändern des Symbols für Konsolenanwendungen beschrieben: Delphi @ About.com: Change the Default Application Icon for a Console Mode Delphi Application (EN). | ||||
|
Icns-Symbol (für FireMonkey-macOS-Anwendungen) |
Geben Sie eine Symboldatei (
RAD Studio enthält Personality-spezifische
Jede Führen Sie die folgenden Schritte aus, um die .icns-Symboldatei zu aktualisieren, die für macOS bereitgestellt werden soll:
|
Logo-Einstellungen für Package für Universelle Windows-Plattform
Die Funktion "Logo-Einstellungen für Package für Universelle Windows-Plattform" gilt nur für Windows-Plattformen und ermöglicht das Laden eines Logos von Ihrem Computer oder das Verwenden eines Standardlogos.
iOS
![]()
Einzelnes Symbol
Der Experte Einzelnes Symbol für iOS entspricht dem für Desktop-Plattformen. Informationen dazu finden Sie im Abschnitt oben.
Einstellungen für Programmsymbol
Für iOS-Anwendungen enthält die Seite Anwendung zwei Registerkarten:
- iPhone
- iPad
Symbole für iOS-Apps
Für die iPhone- und iPad-Plattformen stellt RAD Studio Symboldateien für FireMonkey-iOS-Anwendungen in Form von .png-Dateien in unterschiedlichen Größen bereit. Diese Dateien befinden sich im Verzeichnis /bin/Artwork/iOS Ihrer Produktinstallation.
Die folgenden Namen sind Beispiele für die von RAD Studio bereitgestellten Symboldateien:
- FM_ApplicationIcon_120x120.png
- FM_SpotlightSearchIcon_120x120.png
- FM_SettingIcon_58x58.png
- FM_NotificationIcon_40x40.png
- FM_LaunchImage_2x.png
Klicken Sie auf der plattformspezifischen Registerkarte ("iPhone" oder "iPad") im entsprechenden Feld auf die Ellipsen-Schaltfläche (![]() ), um die Bilder und Symbole zu konfigurieren, die mit Ihrer iOS-Anwendung bereitgestellt werden.
), um die Bilder und Symbole zu konfigurieren, die mit Ihrer iOS-Anwendung bereitgestellt werden.
Registerkarte "iPhone"
| Feld | Beschreibung |
|---|---|
| Programmsymbol (120x120) | Symbol, das Ihre Anwendung repräsentiert. Dieses Symbol können Benutzer auf ihrem Startbildschirm platzieren und darauf tippen, um Ihre Anwendung zu starten. |
| Programmsymbol (180x180) | |
| Programmsymbol (1024x1024) | Symbol, das Ihre Anwendung im App Store repräsentiert. |
| Spotlight-Symbol (80x80) | Symbol, das Ihre Anwendung bei einer Spotlight-Suche repräsentiert. |
| Spotlight-Symbol (120x120) | |
| Einstellungssymbol (58x58) | Symbol, das Ihre Anwendung in der integrierten Anwendung "Einstellungen" repräsentiert. |
| Einstellungssymbol (87x87) | |
| Benachrichtigungssymbol (40x40) | Das Benachrichtigungssymbol wird für die Benachrichtigungen Ihrer Anwendung angezeigt. |
| Benachrichtigungssymbol (60x60) | |
| Startbild beliebige Darstellung 2-fache Größe | Das Startbild wird anstelle Ihrer Anwendung angezeigt, bis das Laden der Anwendung beendet ist und die Anwendung den Platz des Bildes einnimmt. |
| Startbild dunkle Darstellung 2-fache Größe | |
| Startbild beliebige Darstellung 3-fache Größe | |
| Startbild dunkle Darstellung 3-fache Größe | |
|
Hintergrundfarbe des Startbilds |
Mit der Option Hintergrundfarbe des Startbilds können Sie die Hintergrundfarbe für iOS-Anwendungen für helle und dunkle Modi anpassen. |
| Dunkle Hintergrundfarbe des Startbilds |
Registerkarte "iPad"
| Feld | Beschreibung |
|---|---|
| Programmsymbol (152x152) | Symbol, das Ihre Anwendung repräsentiert. Dieses Symbol können Benutzer auf ihrem Startbildschirm platzieren und darauf tippen, um Ihre Anwendung zu starten. |
| Programmsymbol (167x167) | |
| Spotlight-Symbol (80x80) | Symbol, das Ihre Anwendung bei einer Spotlight-Suche repräsentiert. |
| Einstellungssymbol (58x58) | Symbol, das Ihre Anwendung in der integrierten Anwendung "Einstellungen" repräsentiert. |
| Benachrichtigungssymbol (40x40) | Das Benachrichtigungssymbol wird für die Benachrichtigungen Ihrer Anwendung angezeigt. |
| Startbild beliebige Darstellung 2-fache Größe |
Das Startbild wird anstelle Ihrer Anwendung angezeigt, bis das Laden der Anwendung beendet ist und die Anwendung den Platz des Bildes einnimmt. |
| Startbild dunkle Darstellung 2-fache Größe |
Vorschau
| Option | Beschreibung |
|---|---|
|
Vorschau |
Bei iOS-Zielplattformen erscheint dieses Feld rechts auf der Seite Anwendung und zeigt eine Vorschau des ausgewählten Bildes an. |
|
Tatsächliche Größe |
Aktivieren Sie dieses Kontrollkästchen, um eine Vorschau des Symbols in der tatsächlichen Größe anzuzeigen. Standardmäßig wird die Größe der Vorschau so angepasst, dass nicht mehr als der in der rechten Spalte verfügbare Platz ausgefüllt wird. Je nach Größe des Bildes müssen Sie eventuell scrollen, um das gesamte Bild anzuzeigen. |
Hinweise für iOS
- Sie können die Bilder und Symbole immer auf den Registerkarten iPhone und iPad konfigurieren, unabhängig vom aktuell ausgewählten iOS-Zielgerät.
- Bilddateien müssen
.png-Dateien sein, und die Dateien müssen die erforderliche Größe haben, ansonsten erhalten Sie eine Fehlermeldung.
- Nicht alle Bilder sind erforderlich. Einzelheiten dazu finden Sie in den Custom Icon and Image Creation Guidelines (EN) von Apple.
- Wenn Sie ein bestimmtes Bild nicht bereitstellen möchten, entfernen Sie den Eintrag aus dem Bildfeld und klicken auf OK.
- Wenn Sie ein Bildfeld leeren, müssen Sie sicherstellen, dass das auf der Seite Anwendung ausgewählte Ziel auf Alle Konfigurationen festgelegt ist. Leere Felder werden mit den Pfaden aus den übergeordneten Zielen überschrieben. Alle Konfigurationen ist das einzige Ziel, das nicht überschrieben wird.
- Sie können auch den Ihrer iOS-App zugeordneten Eigenschaftswert
UIDeviceFamilydefinieren.UIDeviceFamilyist ein Wert in der Datei info.plist, die Ihrer iOS-App zugeordnet ist.UIDeviceFamilylegt die iOS-Geräte fest, auf denen Ihre App unterstützt wird. Die Standard-UIDeviceFamilyfür iOS-Apps ist iPhone & iPad, aber Sie können Ihre iOS-App auf nur iPad oder iPhone beschränken. Legen Sie auf der Seite Projekt > Optionen > Versionsinformationen in der Liste Key/Value einen Wert fürUIDeviceFamilyfest.
- iOS-Anwendungen können so gestaltet werden, dass sie entweder den Darstellungsmodus Beliebig oder Dunkel oder beide Darstellungsmodi gleichzeitig unterstützen.
| Helle Darstellung | Dunkle Darstellung |
|---|---|
Die Hintergrundfarbe und das Bild des Startbildschirms für den Darstellungsmodus "Beliebig" werden in einer iOS-Anwendung verwendet, wenn auf dem Zielgerät:
|
Die Hintergrundfarbe des Startbildschirms und das Bild für den Darstellungsmodus Dunkel werden in einer iOS-Anwendung verwendet, wenn auf dem Zielgerät:
|
- Die Optionen Hintergrundfarbe des Startbilds und Dunkle Hintergrundfarbe des Startbilds sind nur auf der Registerkarte iPhone verfügbar, sie können aber für iPhone- und iPad-Geräte angewendet werden.
- Die Unterstützung des Darstellungsmodus Dunkel in einer iOS-Anwendung ist optional. Wenn eine iOS-Anwendung den Darstellungsmodus Dunkel gegenwärtig nicht unterstützen muss, ist es möglich, die Optionen Startbild dunkle Darstellung 2-fache Größe und Startbild dunkle Darstellung 3-fache Größe zu deaktivieren.
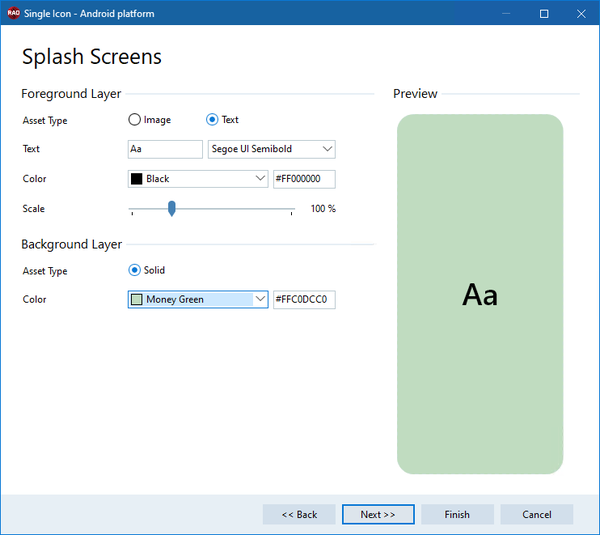
Android
![]()
Einzelnes Symbol
Der Experte "Einzelnes Symbol" für Android entspricht in etwa dem für Desktop-Plattformen. Informationen dazu finden Sie im Abschnitt oben. Der einzige Unterschied besteht im Experten Startbildschirme.
Nach der Konfiguration der Symboleinstellungen können Sie mit einem ähnlichen Optionssatz die Modi "Hell" und "Dunkel" für Startbildschirme konfigurieren.

Damit werden alle verschiedenen Symbole für die Plattform auf einmal gefüllt und Elemente in der erwarteten Größe erzeugt.
\bin\Artwork\Android Ihrer Produktinstallation.Einstellungen für Programmsymbol
Mit der Option "Symbole" für Android-Plattformen können Sie Symbole für Ihr Projekt konfigurieren. RAD Studio enthält mehrere Registerkarten, auf denen Sie Ihre Programmsymbole einrichten können.
Startprogramm
Mit der Option "Startprogramm" können Sie zwischen Adaptive Icon und Legacy-Startprogramm wählen. Dieses Symbol können Benutzer auf ihrem Startbildschirm platzieren und darauf tippen, um Ihre Anwendung zu starten.
Standardmäßig ist die Option Adaptive Icon verwenden aktiviert, da Google dies für moderne Versionen von Android empfiehlt. Mit dieser Option können Sie die folgenden Felder konfigurieren.
| Feld | Beschreibung |
|---|---|
| Vordergrund | Mit dieser Option können Sie die Ebenen des Symbols konfigurieren. Sie können das Symbol direkt auf Ihrem Computer auswählen. |
| Hintergrund | |
| Monochrome Ebene |
Deaktivieren Sie die Option Adaptive Icon verwenden, um das Legacy-Startprogramm zu verwenden. Anschließend können Sie die folgenden Felder einrichten:
| Feld | Beschreibung |
|---|---|
| 36x36 ldpi |
Symbol, das Ihre Anwendung repräsentiert. |
| 48x48 mdpi | |
| 72x72 hdpi | |
| 96x96 xhdpi | |
| 144x144 xxhdpi | |
| 192x192 xxxhdpi |
Benachrichtigung
Auf der Registerkarte Benachrichtigung können Sie die Symbole ändern, die Benutzer für Benachrichtigungen verwenden.
Sie können die Akzentfarbe verwenden, indem Sie das Kontrollkästchen aktivieren und die Farbe in der Dropdown-Liste Akzentfarbe für Benachrichtigung auswählen.
Konfigurieren Sie das Vektorisierte Symbol, indem Sie das Symbol auf Ihrem Gerät auswählen. Diese Option ist standardmäßig aktiviert.
Konfigurieren Sie Ihr Benachrichtigungssymbol in verschiedenen Größen, indem Sie es auf Ihrem Gerät auswählen.
| Feld | Beschreibung |
|---|---|
| 24x24 mdpi |
Benachrichtigungssymbol für Ihre Anwendung. |
| 36x36 hdpi | |
| 48x48 xhdpi | |
| 72x72 xxhdpi | |
| 96x96 xxxhdpi |
Startbilder
Diese Bilder werden beim Öffnen Ihrer Anwendung angezeigt. Sie können entweder ein einzelnes Bild oder mehrere Bilder in verschiedenen Größen angeben. Verwenden Sie entweder ein Bitmap mit Mehrfachauflösung oder mehrere Bilder in verschiedenen Größen, um die Neuskalierung zu minimieren.
Mit dem Kontrollkästchen Startbild einbeziehen können Sie die Startbilder Ihres Projekts aktivieren oder deaktivieren. Außerdem können Sie den Hintergrund und die dunkle Hintergrundfarbe ändern, indem Sie eine andere Farbe in der Dropdown-Liste auswählen.
In RAD Studio können Sie Vektorisiertes Startbild und Legacy-Startbildschirm verwenden. Beide Optionen sind standardmäßig aktiviert.
Aktivieren Sie das vektorisierte Startbild mit der Option Vektorisierte Bilder verwenden. Sie können es anschließend mit den folgenden Feldern einrichten:
| Felder | Beschreibung |
|---|---|
| Vordergrund |
Mit dieser Option können Sie den Vordergrund im hellen und dunklen Modus konfigurieren. |
| Dunkler Vordergrund | |
| Android 12: Vordergrund |
Mit dieser Option können Sie den Vordergrund im hellen und dunklen Modus konfigurieren. |
| Android 12: dunkler Vordergrund |
Aktivieren Sie den Legacy-Startbildschirm mit der Option Startbilder einbeziehen. Sie können ihn anschließend mit den folgenden Feldern einrichten:
| Feld | Beschreibung |
|---|---|
| 426x320 klein |
Startbilder für Ihre Anwendung. |
| 470x320 normal | |
| 640x480 groß | |
| 960x720 sehr groß |
Kachelmodus für Startbild: Wenn der Kachelmodus aktiviert ist, wird das Bild wiederholt angezeigt. In diesem Kombinationsfeld können Sie den Kachelmodus mit den folgenden Optionen festlegen:
| Kachelmodus | Beschreibung |
|---|---|
| disabled | Das Bild wird einmal auf dem Bildschirm angezeigt. |
| clamp | Die Farbe am Rand des Bildes wird repliziert, um den Bildschirm auszufüllen. |
| repeat | Das Bild wird horizontal und vertikal wiederholt, um den Bildschirm auszufüllen. |
| mirror | Das Bild wird horizontal und vertikal mit einem Spiegelungseffekt bei jedem zweiten Bild wiederholt, um den Bildschirm auszufüllen. |
In der Dokumentation zu Android Tile Mode (EN) finden Sie weitere Informationen.
Startbildanordnung: Die Startbildanordnung legt die Position des Bildes auf dem Bildschirm fest, falls das Bild kleiner als der Bildschirm ist. Die Startbildanordnung wird nur berücksichtigt, wenn der Kachelmodus für das Startbild deaktiviert ist. In der Dokumentation zu Android Gravity (EN) finden Sie weitere Informationen.
Vorschau
Jeder Experte für Symbole enthält einen Abschnitt "Vorschau", in dem Sie verschiedene Optionen konfigurieren können.
| Option | Beschreibung |
|---|---|
|
Vorschau |
Bei Android -Zielplattformen wird dieses Feld rechts auf der Seite Anwendung mit einer Vorschau des ausgewählten Bildes angezeigt. |
|
Tatsächliche Größe |
Aktivieren Sie dieses Kontrollkästchen, um eine Vorschau des Symbols in der tatsächlichen Größe anzuzeigen. Standardmäßig wird die Größe der Vorschau so angepasst, dass nicht mehr als der in der rechten Spalte verfügbare Platz ausgefüllt wird. Je nach Größe des Bildes müssen Sie eventuell scrollen, um das gesamte Bild anzuzeigen. |
Hinweise zu Bildern für Android
- Sie können die Bilder für Ihre App immer auf der Registerkarte Gestaltungsmittel konfigurieren, unabhängig vom aktuell ausgewählten mobilen Zielgerät.
- Bilddateien müssen
.png-Dateien sein, und die Dateien müssen die erforderliche Größe haben, ansonsten erhalten Sie eine Fehlermeldung. - In Android können Sie 9-Patch-Grafiken verwenden, die festlegen, wie das Bild gestreckt wird.
- Sie können mit dem Tool draw9patch, das sich im Verzeichnis
C:\Users\Public\Documents\Embarcadero\Studio\23.0\CatalogRepository\AndroidSDK-<Version>\tools\libbefindet, ein Bild in 9-Patch konvertieren. - Mit dem draw9patch können Sie
.png- und.9.pngBilder laden. Nach Ausführung des Tools wird Ihr Bild mit der Erweiterung.9.pnggespeichert. Draw9patch arbeitet mit einem 1-Pixel-Umfang, daher werden.png-Bilder mit 4 zusätzlichen Pixeln (2 horizontal und 2 vertikal) gespeichert,.9.png-Bilder bleiben unverändert. - Zeichnen Sie die obere und linke 1 Pixel breite Hilfslinie in Schwarz, um den skalierbaren Bereich des Bildes festzulegen. Weitere Informationen finden Sie in der Dokumentation zu Android Draw 9-patch (EN).
- Sie können mit dem Tool draw9patch, das sich im Verzeichnis
- Alle Bilder sind optional.
- Wenn Sie ein bestimmtes Bild nicht bereitstellen möchten, entfernen Sie den Eintrag aus dem Bildfeld und klicken auf OK.
- Wenn Sie ein Bildfeld leeren, müssen Sie sicherstellen, dass das auf der Seite Anwendung ausgewählte Ziel auf Alle Konfigurationen festgelegt ist. Leere Felder werden mit den Pfaden aus den übergeordneten Zielen überschrieben. Alle Konfigurationen ist das einzige Ziel, das nicht überschrieben wird.
- Beim Ausführen einer Android-Anwendung auf einem Kindle Fire wird auf dem Karussell das MDPI-Startprogrammsymbol (48x48) Ihrer Anwendung angezeigt, selbst wenn Sie ein Symbol mit einer höheren Auflösung bereitgestellt haben. Dieses MDPI-Startprogrammsymbol wird zudem verschwommen dargestellt. Dies tritt aber nur bei der Installation Ihrer Android-Anwendung auf dem Kindle Fire über USB auf. Wenn Benutzer Ihre Anwendung aus dem Amazon App Store herunterladen, wird das Symbol Ihrer Anwendung, das auf dem Karussell des Kindle Fire angezeigt wird, aus dem Amazon App Store heruntergeladen. In den App Store können Sie ein kleines Anwendungssymbol (114x114) und ein größeres Anwendungssymbol (512x512) hochladen. Weitere Informationen finden Sie in der Amazon-Dokumentation (EN).
- Um eine Android-Anwendung ohne Startbildschirm bereitzustellen, müssen Sie vor dem Deaktivieren der Option Startbilder einbeziehen und dem erneuten Erzeugen der Anwendung zuerst manuell die Dateien splash_image_def.xml, styles.xml und styles-v21.xml löschen, die für ein früheres Build Ihrer Anwendung erstellt wurden (diese Dateien sollten sich im Unterordner "<Active-Target-Platform>\<Active-Build-Configuration>" befinden)
- Adaptive Icons: Laut der Android-Dokumentation sollten Sie keine Icon-Formatmasken verwenden, da Android selbst das Icon entsprechend seines Designs konfigurieren muss, um das OS-Icon-Format zu standardisieren. Daher wird der Formwert bei Adaptive Icons von Android ignoriert.
- Startbildschirm: Für die Android-Plattform ignorieren wir derzeit die Hintergrundfarbe (außerhalb des Bereichs des Bildes).
Themen
- Programm-Icns (Dialogfeld)
- Erscheinungsbild (Seite)
- Ausrichtung (Seite)