Application Orientation
Go Up to Application Options
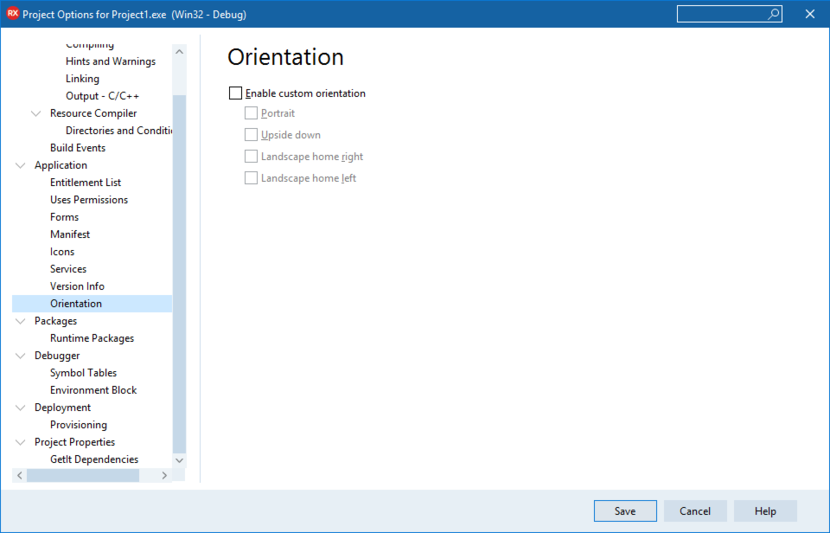
Project > Options > Application > Orientation
Contents
Sets the orientation of your multi-device application on mobile platforms.

Orientation on iOS Devices
| Field | Description | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Enable custom orientation | Check this checkbox so that you can limit or specify the orientations that your iOS app supports. For example, to always display your iOS app in portrait orientation, check the Enable custom orientation and Portrait checkboxes. iOS devices support rotation of the form in the following directions:
If Enable custom orientation is not checked, then the orientation of your app responds to the default rotations, according to the iOS device.
|
Orientation on Android Devices
| Field | Description | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Enable custom orientation |
Enable this check box so that you can limit or specify the orientations that your Android app supports. Android devices support rotation of the form in all directions.
|
Notes about Orientation for Android
- If Enable custom orientation is not checked, or if it is checked and all four orientations are also checked, then your app uses the default rotations, according to the Android device.
- If you check both Landscape home left and Landscape home right, your Android app uses only one of these, typically Landscape home right.
- If you check both Portrait and Upside Down, your Android app uses only Portrait.