Form Positioner Preview
Go Up to Form Designer
Form Positioner Preview
The Form Positioner allows you to position forms in relation to each other as you design your application. The Form Positioner Preview icon, located at the lower-right corner of the Designer, shows the positioning of your form as it will appear on the screen at run time.
To expand the Form Positioner, click the Preview icon ![]() over an area that is not occupied by a form miniature. The Form Positioner expands its size and remains expanded while you mouse-over it.
over an area that is not occupied by a form miniature. The Form Positioner expands its size and remains expanded while you mouse-over it.
You can position the miniature form with the Form Positioner in its normal size or expanded.
When you move the form miniature, the Top and Left properties of the Form are changed and therefore the value of the Position property is set to poDesigned (VCL)/Designed (FMX).
Note: Remember that if you change the value of the Top and Left properties, it causes the change of the Position property to
poDesigned(VCL)/Designed(FMX) mode.
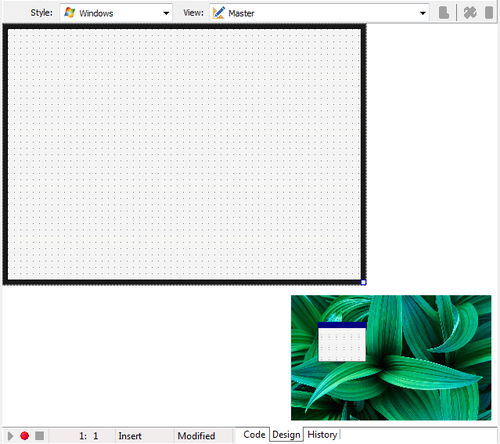
In FireMonkey, the background of the Form Positioner synchronizes with your desktop background.
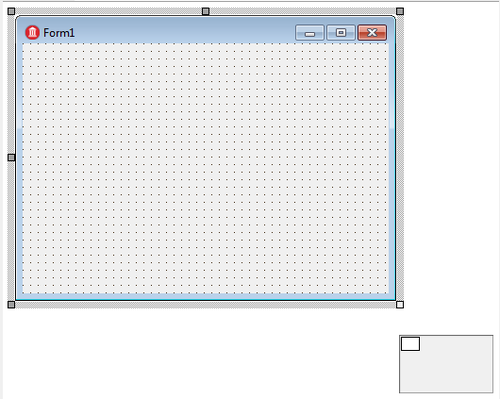
In VCL, as you move your form in the Form Positioner, a tooltip displays the x,y coordinates of the upper-left corner of the form.
In the x,y coordinates:
- x represents the Left property of the form.
- y represents the Top property of the form.
For example, the coordinates 0,0 indicate that the form is located in the upper-left corner of the screen.
Form Positioner in a VCL Application:
Form Positioner in a FireMonkey Application: