Skia4Delphi - RAD Studio
Go Up to Third Party Software Add-Ins
Skia4Delphi is a cross-platform 2D graphics API for Delphi and C++Builder based on Google's Skia Graphics Library. It provides a comprehensive 2D API that can be used across mobile, server and desktop models to render images and is compatible with all RAD Studio frameworks (Console, FMX and VCL) and platforms.
It provides common 2D APIs by abstracting complexities in implementing low-level libraries that are used behind such as OpenGL, Vulkan, DirectX, Metal, among others, implementing optimizations and new features.
Although the library is compatible with all frameworks, some features are unique:
| Feature set | Console | VCL | FMX | Description |
|---|---|---|---|---|
|
Skia API |
|
|
|
Access to the pure Skia library, through a single unit: System.Skia.pas (or System.Skia.hpp) |
|
Controls |
|
|
TSkAnimatedImage, TSkLabel, TSkPaintBox and TSkSvg | |
|
App render |
|
Replacement of FMX graphics engine by Skia |
Enabling Skia
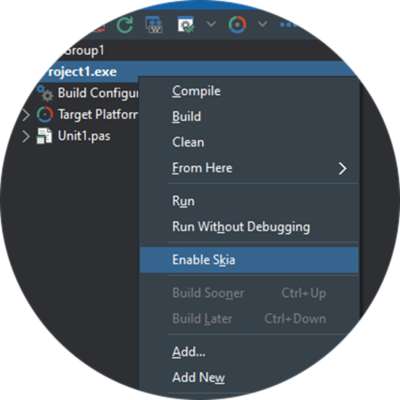
Before using any Skia feature or unit, you must enable your project to use Skia. To do this, open your project in RAD Studio and right-click on your project and click Enable Skia:
This enabling is only done for applications. Packages using Skia do not have to make this enabling.
This step automatically configures the links and deployments of the library binaries to the project. By not enabling Skia and using its units, your application will have issues at startup.
Main features
| Feature | Details |
|---|---|
|
2D draws |
Shapes, paths and texts |
|
SVG |
Render and creation |
|
Image decoders |
BMP, GIF, ICO, JPG, PNG, WBMP, WEBP and raw images |
|
Image encoders |
PNG, JPG and WEBP |
|
Animations player |
Lottie, Telegram Stickers, animated GIF and animated WEBP |
|
Anti-aliasing |
High draw quality, no jagged edges |
|
Font |
Font weight, families fallbacks, custom font (without installation), ligature |
|
Text |
Multiple styles, max lines, line spacing, justified text, text outline, gradient, decorations |
|
Right-To-Left languages |
Rendering of texts in Persian, Arabic, Hebrew, etc |
|
|
Generation of vectorized PDF |
|
Unicode |
Graphemes parser |
|
Filters |
Color, mask and image filters |
|
Clippings |
Support for many advanced clipping operations such as paths and shaders |
|
Gradients |
Linear, radial, sweep and conical gradients |
|
Shader |
Creation of shaders to execute specific draws directly on the GPU, through a single shader language (SkSL) |
Controls
The Skia library integration has specific native controls and components that are available only if Skia is enabled and deployed to the target platform.
TSkAnimatedImage
TSkAnimatedImage is the control that can load and render animated images, including vector animations, in a very simple way. The supported formats are:
| Format | Extension |
|---|---|
|
Lottie file |
.json, .lottie |
|
Telegram Sticker |
.tgs |
|
Animated GIF |
.gif |
|
Animated WebP |
.webp |
Add the control to the form and a double click on it will open the window to load the animation file.
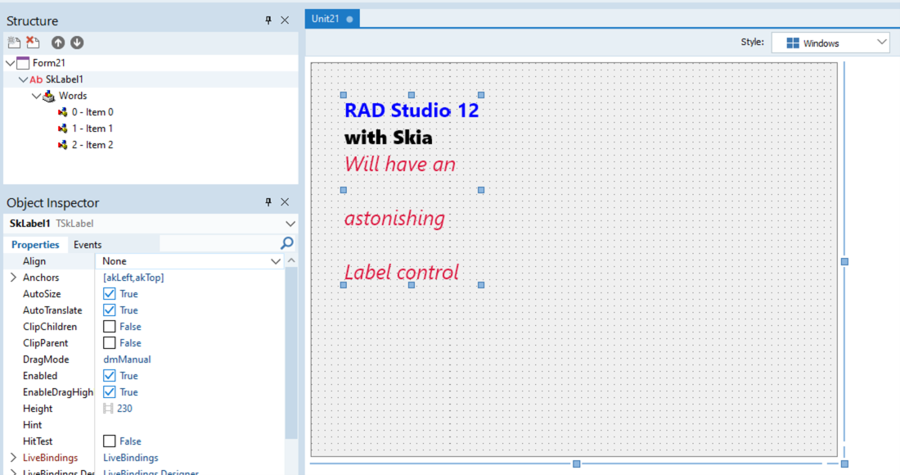
TSkLabel
TSkLabel implements new features supported by Skia, features that were either not supported by TLabel or were difficult to implement, such as:
- Font families; (font fallback list like in css)
- Font weight;
- Font slant;
- Support for multiple styles in text;
- Support for BiDi; (Right-to-Left)
- Support justify horizontal alignment;
- Support custom font; (without install the font)
- Supports background color on parts of the text;
- Limit the maximum number of lines;
- Auto size option; (width and height)
- Advanced decorations; (like underline wavy, overline, dashed line, among others...) and much more...
TSkPaintBox & TSkAnimatedPaintBox
TSkPaintBox is the ideal control for painting with Skia APIs directly on the screen with the OnDraw event:
procedure TForm1.SkPaintBox1Draw(ASender: TObject; const ACanvas: ISkCanvas;
const ADest: TRectF; const AOpacity: Single);
begin
var LPaint: ISkPaint := TSkPaint.Create;
LPaint.Shader := TSkShader.MakeGradientSweep(ADest.CenterPoint,
[$FFFCE68D, $FFF7CAA5, $FF2EBBC1, $FFFCE68D]);
ACanvas.DrawPaint(LPaint);
end;
TSkAnimatedPaintBox is a variant of the TSkPaintBox control that allows setting the duration of an animation and drawing the progress of this animation using Skia APIs, through the OnAnimationDraw event.
TSkSVG
TSkSvg is the control to display SVG easily.
Add the control to the form and a double click on it will open the window to load the SVG file.
Using the Svg.OverrideColor property it is possible to change the display color.
New image codecs
After enabling Skia in the project, new image codecs that Skia supports are automatically registered in the framework. Then FMX's TBitmap or VCL's TPicture[*] will be able to directly load and save new image formats like WebP, which is a modern image format that compresses 30% more than jpg and png, with the same quality.
App render
Optionally, it is possible to replace the default Canvas from FMX to Skia based Canvas. Once this feature is enabled, all FMX controls will be painted using Skia based implementation automatically. With that it is possible to improve the quality and performance of the drawings for the FMX (mainly on mobile) as well as for the whole library.
Enabling app rendering using Skia
To enable app rendering using Skia, just set the global variable FMX.Skia.GlobalUseSkia to true in the initialization section. See an example:
uses
System.StartUpCopy,
FMX.Forms,
FMX.Skia,
Unit1 in 'Unit1.pas' {Form1};
{$R *.res}
begin
GlobalUseSkia := True;
Application.Initialize;
...
- It is possible (and recommended) to combine this setting with enabling Metal (FMX.Types.GlobalUseMetal to
true) for even better performance on iOS and macOS, as this combination activates the Metal implementation using Skia. - Other library features, such as controls, work regardless of whether this option is enabled or not.
- This enabling has no effect on 3D forms.
Improved drawing quality
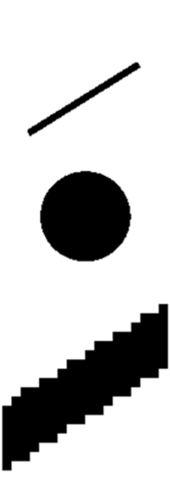
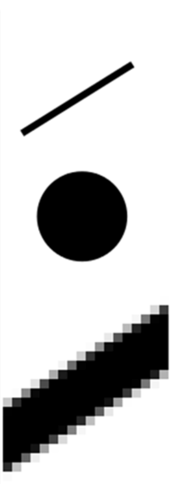
With the rendering of the app using Skia enabled, the rendering (especially on mobile) will be automatically improved, as anti-aliasing is used in the drawings:
| Without anti-aliasing | With anti-aliasing |
|---|---|
However, it is still possible to fine-tune the rendering quality of your form, choosing a better rendering or a better performance. To do this, just change the Quality property of the form.
Differences
Not all of the output is identical using Skia or the GPU driver. Here is a known difference:
- Skia does not support TTextTrimming.Character, so our library treats this option as TTextTrimming.Word. To clarify, Skia cannot trim half a word to add the '...' trimming, hence the FMX mapping opts for trimming the entire word.
Demos
Skia Demo FMX - RAD Studio
You can find it at:
Object Pascal\Multi-Device Samples\Skia4DelphiCPP\Multi-Device Samples\Skia4Delphi
Skia Demo VCL - RAD Studio
You can find it at:
Object Pascal\VCL\Skia4DelphiCPP\VCL\Skia4Delphi
See Also
- Skia4Delphi home page
- Skia4Delphi development page
- Skia documentation
- Skia4Delphi - RAD Studio Exclusive Features