Tutorial: Using TControl.StyleElements in VCL Applications
Go Up to VCL Tutorials
The following code example demonstrates the use of the Vcl.Controls.TControl.StyleElements property.
Contents
Creating a VCL Application
To use Vcl.Controls.TControl.StyleElements you need to create a Windows VCL Application. To do that, follow the next steps:
- Select File > New > Windows VCL Application - Delphi.
- To open the VCL Form Designer, double-click the .pas unit in the Project Manager, and then click the Design tab at the lower edge of the Code Editor.
Adding components and adjusting settings
Before running the application, the following must be done:
- Drop a TButton from the Tool Palette onto the form.
- Click anywhere on the form, go to the Object Inspector on the Events tab and add an OnCreate event handler for the form.
- Double-click the TButton and add an OnClick event handler for the button. For more visible effects, you can go to the Object Inspector, expand the Font property, and enlarge the Size of the button's font.
- Next, go to the Code tab at the lower edge of the Code Editor and add Vcl.Styles and Vcl.Themes to the uses of the unit in Delphi.
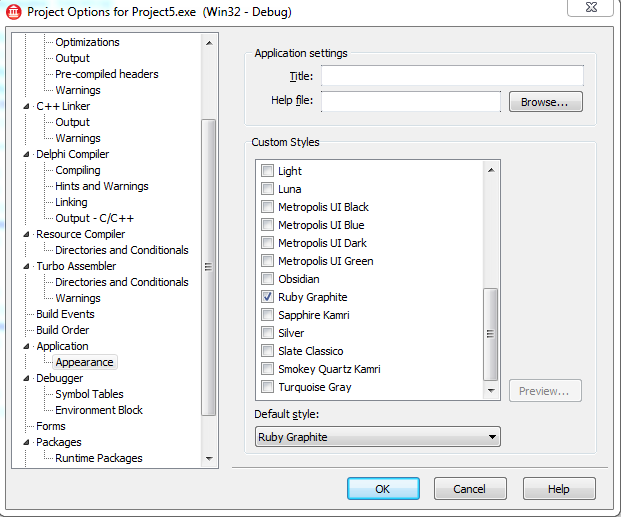
- Go to Project > Options > Application > Appearance and check any of the styles present there.
Writing the code
Add the following code to the OnCreate event handler:
procedure TForm1.FormCreate(Sender: TObject);
begin
Button1.StyleElements := []; //All StyleElements are disabled.
Button1.Font.Color := clGreen;
end;
void __fastcall TForm4::FormCreate(TObject *Sender)
{
Button1->StyleElements = TStyleElements();//All StyleElements are disabled.
Button1->Font->Color = clGreen;
}
Add the following code to the Button1Click event handler:
procedure TForm1.Button1Click(Sender: TObject);
begin
Button1.StyleElements := [seClient, seBorder, seFont];
Button1.Font.Color := clBlue;
end;
void __fastcall TForm4::Button1Click(TObject *Sender)
{
Button1->StyleElements = TStyleElements(seFont + seClient + seBorder);
Button1->Font->Color = clBlue;
}
Running the application
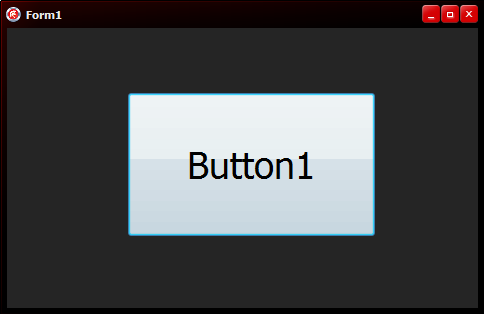
Run the project. The main window of the project is displayed. Observe that the button has a default style, set in the TForm1.FormCreate method:
Button1.StyleElements := [];
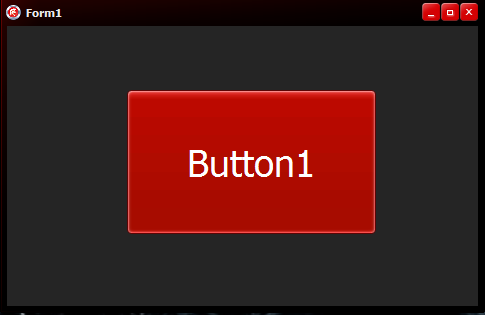
After clicking the button, the button Font Color does not change to Blue as needed in the Button1Click method because it cannot overwrite the current style setting.
The same applies for the default style settings. These can only be overwritten at run time in the form creation method if the component's StyleElements property is set to seClient.