VCL TControlList コントロールの利用
VCL への移動
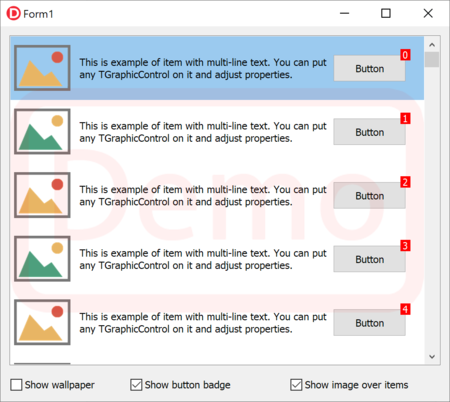
VCL ライブラリに、新しい柔軟で仮想化されたリスト コントロールを導入しました。このコントロールの背景にあるアイデアは、新たにモダンな外観の VCL コントロールを提供することであり、非常に長いリストに使用できる、独自の UI 設定と高度なパフォーマンス制御を提供します。このリストは単一の選択リストを表し、すべての項目が同じ高さと幅の外観となります。

この新しいコントロールでは、開発者は、グラフィック コントロール(つまり、TGraphicControl の子孫)を使用してリストの要素の 1 つを設計することで、コンテンツを定義することができ、リスト内のすべての要素に対して、それぞれコントロールを作成しなくても、個々の要素を表示するデータを、コントロールに提供できます(ただし、データを表示する必要のあるコントロールのみ)。仮想化されているため、リストは数千、さらには数百万のアイテムを処理でき、非常に高速なスクロールを提供します。リストは、画面に収まるアイテムのみを計算して表示するだけでなく、メモリ内のビットマップを使用してアイテムのコンテンツをキャッシュします。
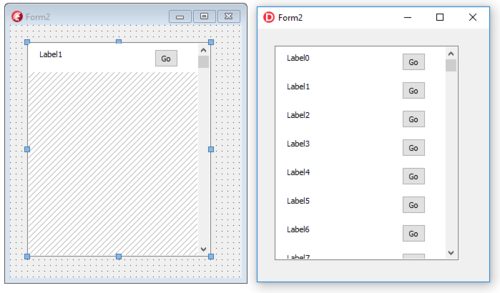
新しいコントロールは、従来の TDBCtrlGrid コントロールに似ています -- コントロール用のパネルがあり、コントロールを配置して、実行時に仮想アイテムを作成します。TDBCtrlGrid とは異なり、TGraphicControl のみその上に配置でき、すべてのアイテムは仮想です。以下は、設計時(編集できるアイテムを 1 つ使用中)と、実行時(同じコンテンツを何度も複製したもの)のコントロールです。

このリストは、特定の情報を持つアイテムのコレクションを保有していません。データは、ライブ バインディングによって(データセットやオブジェクトのコレクションへのバインディングを含む)、もしくは、各アイテムのデータに対してクエリをかけるイベントを介して(つまり、ダイレクト ストレージやマッピングなど、完全に開発者に依存する)、提供されます。
コントロールは、プロパティを設定するためさまざまなイベントを提供しており、各アイテムのホストとなるコントロールに対して、可視性を有効にしたり変更したりすることができます。特殊なプロパティによって、さまざまなアイテムの状態の選択を調整でき、また、追加プロパティでは、アイテムが選択された際のラベルの色を自動的に調整することができます。
procedure TForm2.ControlList1BeforeDrawItem(AIndex: Integer;
ACanvas: TCanvas; ARect: TRect; AState: TOwnerDrawState);
begin
Label1.Caption := 'Label' + AIndex.ToString;
end;
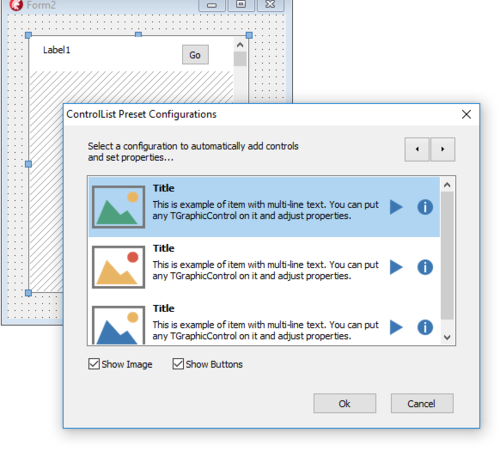
設計時には、事前に構成済みのコレクションを持つ特別なダイアログがあり、TControlList プロパティと特定のプロパティを持つコントロール コレクションの調整が済んでいます。上部の矢印を使用して基本となる構成を選択し、下部にある他のチェックボックス オプションを使用して微調整できます。ウィザードは、コントロール リストの設定を上書きします。

設計するアイテムは、ItemCount プロパティで要求されたアイテムごとに対して仮想的に複製されます。コントロールの目に見える表面は、一般的に、すべて同じ幅と高さの数多くのアイテムを許容します。コントロールには、3 つのレイアウトがあります:
- Single - 1 列のアイテム。この場合、アイテムの幅はコントロールの幅と一致します。
- Multi Top To Bottom -複数の列が使用でき、垂直スクロールを利用して、次の列に移動する前に使用可能な垂直スペースを使用します。
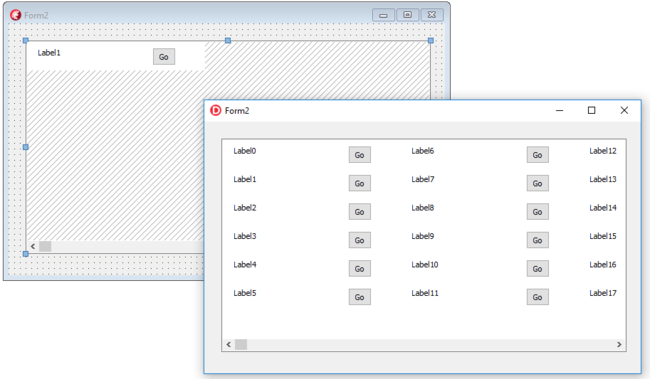
- Multi Left To Right - 複数の列を使用できますが、異なるレイアウトと水平スクロール モードを使用します(以下の図を参照)。
複数の列の先のデモでのリストを構成している場合には、アイテム幅を 0 以外の値に設定することがすると、次の図の出力のようになります(設計時および実行時):

すべてのアイテムは仮想です。コントロールは素晴らしいパフォーマンスを実現でき、百万ものアイテムを問題なく保有することができます。特定のコードで、スクロール情報を使用して、表示されるアイテムとその位置をリアルタイムで定義します。表示されているアイテムのみが処理されます。
一般的に、コントロール リスト上のいずれのコントロールに対しても、OnClick イベントを使用することができます。コントロールは、高 DPI オプションと VCL スタイルをサポートし、完全に LiveBindings に対応しています。
目次
新しい TControlListButton コンポーネント
TSpeedButton は直接パネル上では使用することができません。コントロールは、状態の変わったボタンなど、特殊なやり取りは処理できないためです。異なる状態を持つ可能性のあるコントロール群については、TGraphicControl を継承する特殊な TControlListControl クラスを用意しました。TControlListControl クラスを継承する新しいコントロールを作成すると、これらのアイテムに対してマウス イベントを使用することができます。これは、TControlListButton (TControlList と共に使用可能な TSpeedButton の類似体)で使用されている方法です。このボタンには 3 つのスタイル(プッシュ ボタン、ツール ボタン、リンク)があります。
TControlList コンポーネント プロパティ一覧
|
アイテム数を定義 |
|
アイテムの背景色を定義 |
|
アクティブ アイテムのインデックス |
|
アイテムの幅を定義(0 に設定された場合、コントロールの幅すべてを使用) |
|
アイテムの高さを定義 |
|
アイテム間のマージンを定義 |
|
入力文字の独自の検証 |
|
選択肢とアイテムの状態に合わせたテキスト色を定義。次の値を使用: - cltSingle - cltMultiTopToBottom - cltMultiLeftToRight |
|
ホット アイテムのインデックス |
|
MarkDisabledItem を True に設定すると、自動的に無効アイテムの無効コンテンツを描画します。 |
TControlList コンポーネント イベント一覧
|
アイテム コンテンツを描画する前の、コントロールと背景のプロパティを定義するイベント |
|
アイテム コンテンツを描画した後の、コントロールと背景のプロパティを定義するイベント |
|
すべてのアイテムを描画する前の、汎用背景を定義するイベント |
|
すべてのアイテムを(すべてのアイテム上に)描画した後の、汎用リストを定義するイベント |
|
アイテムのクリック イベント |
|
アイテムのダブルクリック イベント |
|
アイテムの有効/無効を定義するイベント |
|
特定のアイテム内のコントロールの有効/無効を定義するイベント |
|
特定のアイテム内のコントロールの表示/非表示のイベント |