Native FireMonkey-iOS-Steuerelemente
Nach oben zu Native FireMonkey-Steuerelemente
In diesem Thema werden die nativen iOS-Steuerelemente von FireMonkey beschrieben.
Inhaltsverzeichnis
- 1 Darstellung von nativen FireMonkey-iOS-Steuerelementen
- 2 Verfügbare native FireMonkey-iOS-Steuerelemente
- 3 Visuelle Änderungen an nativen iOS-Steuerelementen
- 4 Hinzufügen von nativen iOS-Steuerelementen zu Anwendungen
- 5 Kombinieren nativer iOS-Steuerelemente mit nicht nativen Steuerelementen
- 6 Vorteile von nativen iOS-Steuerelementen
- 7 Beschränkungen von nativen iOS-Steuerelementen
- 8 Siehe auch
Darstellung von nativen FireMonkey-iOS-Steuerelementen
FireMonkey bietet für bestimmte visuelle Komponenten eine native Darstellung.
- Setzen Sie die Eigenschaft ControlType auf
Styled, um das Steuerelement in der Standard-FireMonkey-Darstellung anzuzeigen.Styledist der Vorgabewert von ControlType. - Setzen Sie die Eigenschaft ControlType auf
Platform, um dieses Steuerelement im nativen Stil anzuzeigen.
Verfügbare native FireMonkey-iOS-Steuerelemente
Die folgende Liste enthält alle Steuerelemente, die eine native Darstellung unterstützen:
- TCalendar
- TEdit
- TListView
- TMemo
- Bildlauffeld-Steuerelemente: TPresentedScrollBox, TPresentedVertScrollBox, TPresentedHorzScrollBox, TPresentedFramedScrollBox, TPresentedFramedVertScrollBox
- TSwitch
Visuelle Änderungen an nativen iOS-Steuerelementen
Wenn die Eigenschaft ControlType einer visuellen Komponente auf Platform gesetzt wird, ändert sich die Darstellung dieses Steuerelements im Formular-Designer, um anzuzeigen, dass es sich um ein natives Steuerelement handelt, und ein kleines telefonähnliches Symbol erscheint in der rechten unteren Ecke.
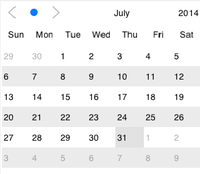
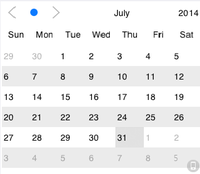
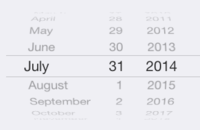
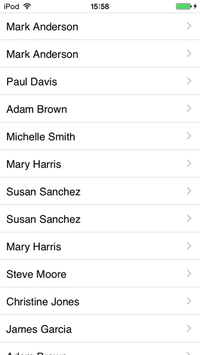
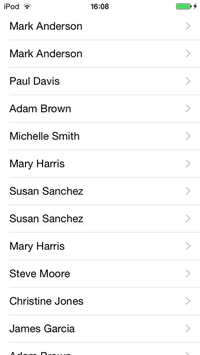
Die folgende Tabelle enthält einige Beispielbilder, die das Aussehen von nativen iOS-Steuerelementen zur Entwurfszeit und zur Laufzeit zeigen, wenn die Eigenschaft ControlType auf Styled bzw. Platform gesetzt ist:
| Steuerelement | Entwurfszeit | Laufzeit | ||
|---|---|---|---|---|
Styled
|
Platform
|
Styled
|
Platform
| |
|
|
|
| |
Hinzufügen von nativen iOS-Steuerelementen zu Anwendungen
So fügen Sie Ihrer Anwendung native iOS-Steuerelemente hinzu:
- Fügen Sie dem Formular eine Komponente hinzu, die die native Darstellung unterstützt (Liste der unterstützten Steuerelemente).
- Setzen Sie im Objektinspektor auf der Registerkarte Eigenschaften die Eigenschaft ControlType auf
Platform. Die Darstellung der Komponente zur Entwurfszeit ändert sich (siehe Visuelle Änderungen an nativen iOS-Steuerelementen). - Führen Sie die Anwendung entweder auf einem iOS-Gerät oder im iOS-Simulator aus.
Alternativ können Sie den Wert von ControlType zur Laufzeit ändern. Um die native Darstellung eines TEdit-Steuerelements auszuwählen, fügen Sie die folgende Codezeile in Ihre Anwendung ein:
Edit1.ControlType := TPresentedControl.TControlType.Platform;
Edit1->ControlType = TPresentedControl::TControlType::Platform;
Kombinieren nativer iOS-Steuerelemente mit nicht nativen Steuerelementen
Kombinieren Sie native Steuerelemente nicht mit nicht nativen Steuerelementen. Native Steuerelemente unterstützen die Z-Reihenfolge des Formulars nicht: ein natives Steuerelement befindet sich immer über allen anderen Steuerelementen auf dem Formular. Es gibt aber einige nicht native Steuerelemente, die Sie mit nativen Steuerelementen kombinieren können, da sie die Z-Reihenfolge auf nativen Steuerelementen unterstützen.
Die folgende Liste enthält alle Steuerelemente, die über die Eigenschaft ControlType verfügen und daher mit nativen Steuerelementen kombiniert werden können:
- TMultiView
- TButton
- TSpeedButton
- TColorButton
- TCornerButton
- TPopupBox
TMagnifierGlass- TPanel
- TLabel
- TCheckBox
- TRadioButton
- TGroupBox
- TStatusBar
- TToolBar
- TProgressBar
- TTrackBar
Die folgende Liste enthält alle Steuerelemente, die nicht über die Eigenschaft ControlType verfügen, jedoch auch mit nativen Steuerelementen kombiniert werden können:
Vorteile von nativen iOS-Steuerelementen
Einige Steuerelemente unterstützen zusätzliche Funktionen, wenn sie als native Steuerelemente verwendet werden:
TMemo und TEdit
- Auto-Korrektur: Bei der Eingabe werden Wörter vorgeschlagen; diese können durch Klicken auf die Leertaste verwendet werden.
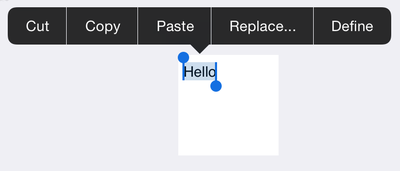
- Textersetzung: Als falsch geschrieben erkannte Wörter werden mit Rot unterstrichen. Durch Tippen auf dieses Wort wird eine Popup-Blase mit der empfohlenen Ersetzung eingeblendet. Die empfohlenen Ersatzwörter werden auch angezeigt, wenn Sie den Text auswählen und auf die Schaltfläche Ersetzen… klicken.
- Definieren: Sie können ein Wort auswählen und auf Definieren klicken, um die Definition dieses Wortes in einem Wörterbuch anzuzeigen.
- "."-Kürzel: Durch Doppeltippen auf die Leertaste wird ein Punkt gefolgt von einem Leerzeichen eingefügt.
- Kürzel: Damit wird das Wort oder der Ausdruck bei der Eingabe erweitert.
- Erkennung von Telefonnummern, Adressen.
- Hinweis: Wählen Sie in iOS Einstellungen > Allgemein > Tastatur, um eine Seite zu öffnen, auf der Sie einige dieser Funktionen umschalten können.
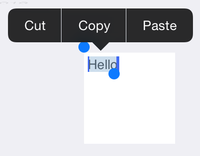
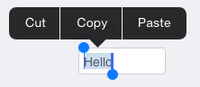
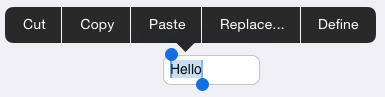
Einige der obigen Funktionen sind im Kontextmenü des Steuerelements enthalten. Deshalb unterscheiden sich die Kontextmenüs von Memo-Steuerelementen oder Eingabe-Steuerelementen fürStyledundPlatform:
| Steuerelement | Kontextmenü (Styled)
|
Kontextmenü (Platform)
|
|---|---|---|
TListView
Listenansichten verfügen über die Eigenschaft NativeOptions, die Untereigenschaften zum Anpassen der nativen Darstellung der Listenansicht bereitstellt.
Beschränkungen von nativen iOS-Steuerelementen
Bevor Sie die nativen Steuerelemente verwenden, sollten Sie die folgenden Beschränkungen beachten:
- Native Steuerelemente unterstützen keine vordefinierten oder benutzerdefinierten Stile. Wenn die Eigenschaft ControlType eines nativen Steuerelements auf
Platformgesetzt ist, wird der Wert der Eigenschaft StyleLookup ignoriert. - Native Steuerelemente unterstützen die Z-Reihenfolge des Formulars nicht: ein natives Steuerelement wird immer über anderen verfügbaren FireMonkey-Steuerelementen auf Ihrem Formular angezeigt. Weitere Details finden Sie unter Kombinieren nativer iOS-Steuerelemente mit nicht nativen Steuerelementen.
- Die folgenden Ereignisbehandlungsroutinen werden nicht unterstützt und können nicht implementiert werden:
Es gibt auch einige steuerelementspezifische Beschränkungen:
TCalendar
In der nativen Darstellung einer Kalenderansicht werden keine vollen Monate angezeigt, daher werden die folgenden Eigenschaften nicht unterstützt:
TListView
Wie beim Steuerelementtyp Styled hängen das Erscheinungsbild und das Verhalten einer Listenansicht mit dem Steuerelementtyp Platform von Eigenschaften des Listenansichts-Steuerelements, wie ItemAppearance, ab. Die native Darstellung der Listenansicht ist jedoch von einigen anderen für das Listenansichts-Steuerelement spezifischen Beschränkungen betroffen:
- Nicht alle stilbezogenen Eigenschaften funktionieren in der nativen Darstellung. Für mit Stilen versehene Darstellungsmodi stehen nur die Standardoptionen für die native Darstellung zur Verfügung. Bei der nativen Darstellung verwendet die Listenansicht den Standardstil, die Ausrichtung und die Positionierung der Zielplattform. Sie können NativeOptions.Styled aktivieren, um das Erscheinungsbild der nativen Darstellung einer Listenansicht anzupassen, aber Sie können nicht so viele Aspekte des Erscheinungsbilds wie beim ControlType
Styledanpassen. - Mit dem Bearbeitungs-Erscheinungsbild kann nur festgelegt werden, ob in der Listenansicht Kontrollkästchen oder Löschen-Schaltflächen angezeigt werden. Weitere Effekte sind nicht möglich.
- Die Funktion Wischen zum Löschen funktioniert nur, wenn das Bearbeitungs-Erscheinungsbild, das Löschen-Schaltflächen enthält, ausgewählt ist.
- Sie können die Ausrichtung und Position von Bildern und Schaltflächen nicht ändern. Bilder werden links und Schaltflächen rechts angezeigt.
- Die Animationen und das Timing können von denjenigen einer Listenansicht mit dem Steuerelementtyp
Styledabweichen. - Eintragsüberschriften sind immer fest.
- Die Funktion Suchfeld immer im Vordergrund funktioniert nur, wenn keine Überschriften vorhanden sind.
- Das Ereignis OnItemClickEx stellt keine Informationen über die angeklickte Position oder das angeklickte Objekt bereit.
Siehe auch
- Native FireMonkey-Steuerelemente
- Native FireMonkey-Windows-Steuerelemente
- TPresentedControl.ControlType
- Anpassen der Darstellung von FireMonkey-Listenansichten
Beispiele
- FireMonkey Native Controls (Beispiel)