Tutoriel : Application client EMS pour gérer les utilisateurs EMS
Remonter à Tutoriels Bases de données et LiveBindings
Ce tutoriel vous permet de gérer les utilisateurs EMS qui sont recensés dans le serveur EMS.
Ce tutoriel crée une simple application client EMS pour recenser les nouveaux utilisateurs EMS et établir la connexion à un serveur EMS avec un utilisateur EMS existant. En utilisant cette application client de gestion des utilisateurs EMS, les informations des utilisateurs EMS peuvent être récupérées, mises à jour et supprimées.
Dans ce tutoriel, vous allez :
- Utiliser le composant TBackendAuth pour authentifier votre application client EMS dans le serveur EMS.
- Utiliser le composant TBackendQuery pour récupérer les utilisateurs EMS du serveur EMS.
- Utiliser le composant TBackendUsers pour gérer (créer, mettre à jour et supprimer) les utilisateurs EMS dans le serveur EMS.
Sommaire
- 1 Création de l'application client EMS
- 2 Connexion d'un utilisateur EMS existant au serveur EMS
- 3 Déconnexion du serveur EMS
- 4 Inscription d'un nouvel utilisateur EMS dans le serveur EMS
- 5 Récupération de la liste des utilisateurs EMS sur le serveur EMS
- 6 Mise à jour du mot de passe d'un utilisateur EMS stocké dans le serveur EMS
- 7 Suppression des utilisateurs EMS sur le serveur EMS
- 8 Exécution de l'application
- 9 Voir aussi
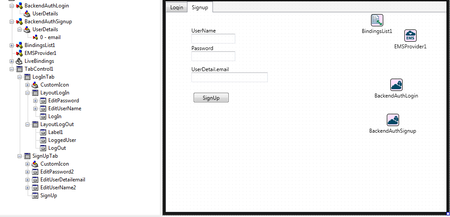
Création de l'application client EMS
- Créez une application multi-périphérique Delphi ou C++ vide, en sélectionnant :
- Fichier > Nouveau > Application multi-périphérique Delphi
- Fichier > Nouveau > Application multi-périphérique - C++Builder > Application vide
- Déposez un nouveau composant TTabControl sur le TForm.
- Dans l'inspecteur d'objets, définissez la propriété Align sur Client.
- Ajoutez un nouveau TTabItem sur le TTabControl.
- Cliquez avec le bouton droit sur le composant TTabControl | Ajouter TTabItem.
- Dans l'inspecteur d'objets, modifiez les propriétés TTabItem suivantes :
- Changez la propriété caption de la fiche en EMS Users Management.
- Changez la propriété title de l'application en EMS Users Management.
- Pour Delphi :
Application.Title := 'EMS Users Management';
- Pour C++ :
Application->Title = "EMS Users Management";
- Déposez un composant TEMSProvider sur le TForm.
- Dans l'inspecteur d'objets, configurez les paramètres du serveur EMS comme suit :
- URLhost :
localhost - URLPort :
8080
- URLhost :
- Cliquez sur le bouton Tester la connexion. Si la connexion est correctement configurée, vous obtenez un message avec la version en cours du serveur EMS.
Connexion d'un utilisateur EMS existant au serveur EMS
Utilisez le composant TBackendAuth pour établir la connexion au serveur EMS à partir de votre application. Pour ce faire, vous avez besoin d'un nom d'utilisateur EMS existant et de son mot de passe.
- Ajoutez un nouveau composant TLayout au LogInTab et définissez sa propriété Name sur LayoutLogIn.
- Déposez un composant TBackendAuth sur votre fiche et définissez sa propriété Name sur BackendAuthLogin.
- Ouvrez le Concepteur LiveBindings pour créer les composants nom d'utilisateur et mot de passe modifiables et liez-les au composant TBackendAuth :
- Cliquer avec le bouton droit sur le champ Nom d'utilisateur de BackendAuthLogin | Lier à un nouveau contrôle | sélectionner TEdit | cliquer sur le bouton OK.
- Cliquer avec le bouton droit sur le champ Mot de passe de BackendAuthLogin | Lier à un nouveau contrôle | sélectionner TEdit | cliquer sur le bouton OK.
- Dans la vue Structure, déplacez les composants EditUserName et EditPassword sur le composant LayoutLogin.
- Ajoutez un TButton au LayoutLogin et définissez sa propriété Name sur LogIn.
- Double-cliquez sur le bouton LogIn pour créer l'événement OnClick.
- Implémentez le gestionnaire d'événement pour l'événement OnClick du bouton LogIn, afin de permettre la connexion d'un utilisateur EMS au serveur EMS.
- Pour Delphi :
procedure TForm1.LogInClick(Sender: TObject); begin try BackendAuthLogin.LogIn; Except on E: Exception do begin ShowMessage('Connection to EMS Server failed'); end; end; end;
- Pour C++ :
void __fastcall TForm1::LogInClick(TObject *Sender) { try { BackendAuthLogin->Login(); } catch (System::Sysutils::Exception &e) { ShowMessage("Connection to EMS Server failed"); } }
Déconnexion du serveur EMS
Utilisez le composant TBackendAuth pour déconnecter l'utilisateur EMS connecté du serveur EMS. Le LayoutLogin est masqué lorsque l'utilisateur EMS est correctement connecté au serveur EMS.
- Ajoutez un composant TLayout au LogInTab et définissez sa propriété Name sur LayoutLogOut.
- Ajoutez un nouveau TButton au LayoutLogOut, et définissez sa propriété Name sur LogOut.
- Double-cliquez sur le bouton LogOut pour créer l'événement OnClick.
- Implémentez le gestionnaire d'événement en ajoutant le code suivant :
- Pour Delphi :
procedure TForm1.LogOutClick(Sender: TObject); begin BackendAuthLogin.Logout; end;
- Pour C++ :
void __fastcall TForm1::LogOutClick(TObject *Sender) { BackendAuthLogin->Logout(); }
- Créez une méthode pour afficher ou masquer les dispositions LogIn et LogOut, selon le statut de connexion de l'utilisateur EMS :
- Dans la section private de votre code, créez la méthode ShowLogin :
- Pour Delphi :
private procedure ShowLogin;
- Pour C++ :
private: // User declarations void __fastcall ShowLogin();
- Conseil : Cliquez sur CRTL+MAJ+C pour auto-compléter le code.
- Ajoutez le code suivant à la méthode ShowLogin :
- Pour Delphi :
procedure TForm1.ShowLogin; begin LayoutLogOut.Position := LayoutLogIn.Position; LayoutLogIn.Visible := not BackendAuthLogin.LoggedIn; LayoutLogOut.Visible := BackendAuthLogin.LoggedIn; end;
- Pour C++ :
void __fastcall TForm1::ShowLogin() { LayoutLogOut->Position = LayoutLogIn->Position; LayoutLogIn->Visible = !BackendAuthLogin->LoggedIn; LayoutLogOut->Visible = BackendAuthLogin->LoggedIn; }
- Dans l'événement OnCreate de la fiche, appelez la méthode ShowLogin en ajoutant le code suivant :
- Pour Delphi :
procedure TForm1.FormCreate(Sender: TObject); begin ShowLogin; end;
- Pour C++ :
void __fastcall TForm1::FormCreate(TObject *Sender) { ShowLogin(); }
-
Ajoutez deux TLabel au composant LayoutLogOut de votre fiche :
- Définissez la propriété Text de Label1 sur User Name.
- Définissez la propriété Name de Label2 sur LoggedUser.
- Dans le Concepteur LiveBindings, liez le champ UserName du composant BackendAuthLogin au libellé LoggedUser.
- Créez les événements OnLoggedIn et OnLoggedOut du composant BackendAuthLogin de votre fiche :
- Dans l'inspecteur d'objets, ouvrez l'onglet Evénements et double-cliquez sur les événements OnLoggedIn et OnLoggedOut.
- Ajoutez le code suivant pour implémenter les événements :
- Pour Delphi :
procedure TForm1.BackendAuthLoginLoggedIn(Sender: TObject); begin ShowLogin; end; procedure TForm1.BackendAuthLoginLoggedOut(Sender: TObject); begin BackendAuthLogin.ClearFieldValues; ShowLogin; end;
- Pour C++ :
void __fastcall TForm1::BackendAuthLoginLoggedIn(TObject *Sender) { ShowLogin(); } // --------------------------------------------------------------------------- void __fastcall TForm1::BackendAuthLoginLoggedOut(TObject *Sender) { BackendAuthLogin->ClearFieldValues(); ShowLogin(); }
Inscription d'un nouvel utilisateur EMS dans le serveur EMS
L'application a un autre onglet qui vous permet d'inscrire un nouvel utilisateur EMS dans le serveur EMS. Cet onglet est appelé Signup Tab.
- Dans la vue Structure, cliquez avec le bouton droit sur le TabControl | Ajouter TTabItem.
- Dans l'inspecteur d'objets, modifiez les propriétés TTabItem suivantes :
- Ajoutez un composant TBackendAuth à la fiche et définissez sa propriété Name sur BackendAuthSignup. Utilisez BackendAuthSignup pour inscrire un nouvel utilisateur EMS dans le serveur EMS.
- Ouvrez le Concepteur LiveBindings et effectuez les opérations suivantes :
- Cliquer avec le bouton droit sur le champ Nom d'utilisateur de BackendAuthSignup | Lier à un nouveau contrôle | sélectionner TEdit | cliquer sur le bouton OK.
- Cliquer avec le bouton droit sur le champ Mot de passe de BackendAuthSignup | Lier à un nouveau contrôle | sélectionner TEdit | cliquer sur le bouton OK.
- Dans la vue Structure, déplacez les composants EditUserName2 et EditPassword2 sur le composant SignUpTab.
- Ajoutez des détails personnalisés aux nouveaux utilisateurs EMS qui sont créés par l'application client EMS. Dans la vue Structure, sélectionnez le composant BackendAuthSignup.
- Dans l'inspecteur d'objets, cliquez sur les points de suspension [...] de la propriété UserDetails de BackendAuthSignup et ajoutez un nouvel élément.
- Dans l'inspecteur d'objets, définissez la propriété Name du nouvel élément sur email.
- Utilisez le Concepteur LiveBindings pour lier le détail utilisateur email à un nouveau contrôle TEdit.
- Dans la vue Structure, déplacez le composant EditUserDetailemail sur le composant SignUpTab.
- Ajoutez un nouveau composant TButton au SignUpTab :
- Définissez la propriété Name sur SignUp.
- Créez l'événement OnClick du bouton SignUp en double-cliquant sur le bouton.
- Implémentez le gestionnaire d'événement pour l'événement OnClick du bouton signUp en ajoutant le code suivant :
- Pour Delphi :
procedure TForm1.SignUpClick(Sender: TObject); begin BackendAuthSignup.Signup; end;
- Pour C++ :
void __fastcall TForm1::SignUpClick(TObject *Sender) { BackendAuthSignup->Signup(); }
- Le SignUpTab est uniquement visible lorsqu'un utilisateur EMS est connecté au serveur EMS. Pour ce faire, ajoutez le code suivant dans la méthode ShowLogin :
- Pour Delphi :
procedure TForm1.ShowLogin; begin // previous code goes here SignUpTab.Visible := BackendAuthLogin.LoggedIn; end;
- Pour C++ :
void __fastcall TForm1::ShowLogin() { //previous code goes here SignUpTab->Visible = BackendAuthLogin->LoggedIn; }
- Dans l'inspecteur d'objets, ouvrez l'onglet Evénements et double-cliquez sur l'événement OnSignedUp.
- Implémentez le gestionnaire d'événement pour l'événement OnSignedUp du composant BackendAuthSignup en ajoutant le code suivant :
- Pour Delphi :
procedure TForm1.BackendAuthSignupSignedUp(Sender: TObject); begin EditUserName2.Text:= ''; EditPassword2.Text:=''; EditUserDetailemail.Text:= ''; end;
- Pour C++ :
void __fastcall TForm1::BackendAuthSignupSignedUp(TObject *Sender) { EditUserName2->Text = ""; EditPassword2->Text = ""; EditUserDetailemail->Text = ""; }
Récupération de la liste des utilisateurs EMS sur le serveur EMS
L'application client EMS récupère la liste en cours des utilisateurs EMS sur le serveur EMS.
- Déposez un composant TBackendQuery sur votre fiche.
- Dans l'inspecteur d'objets, sélectionnez Users en tant que propriété BackendService du TBackendQuery.
- Ajoutez un composant TLayout au LogIntTab et définissez sa propriété Name sur LayoutUsers.
- Déposez un composant TListView sur le LayoutUsers. Dans l'inspecteur d'objets, développez la propriété ItemAppearance et sélectionnez ImageListItemBottomDetail pour ItemAppearance.
- Ajoutez un nouveau composant TButton au LayoutUsers et définissez sa propriété Name sur GetUsers. Le bouton GetUsers exécute le BackendQuery.
- Créez l'événement OnClick pour le bouton GetUsers et implémentez son gestionnaire d'événement en ajoutant le code suivant :
- Pour Delphi :
procedure TForm1.GetUsersClick(Sender: TObject); begin BackendQuery1.ClearResult; BackendQuery1.Execute; UpdateListUsers(BackendQuery1.JSONResult); end;
- Pour C++ :
void __fastcall TForm1::GetUsersClick(TObject *Sender) { BackendQuery1->ClearResult(); BackendQuery1->Execute(); UpdateListUsers(BackendQuery1->JSONResult); }
- Créez et implémentez la méthode UpdateListUsers.
- Déclarez la méthode dans la section private de votre code :
- Pour Delphi :
procedure UpdateListUsers(AUsers: TJSONArray);
- Pour C++ :
private: // User declarations //previous code goes here void __fastcall UpdateListUsers(TJSONArray *AUsers);
- Ajoutez le code suivant pour implémenter la méthode :
- Pour Delphi :
procedure TForm1.UpdateListUsers(AUsers: TJSONArray); var I: Integer; LUser: TJSONValue; LUsername: String; _id: String; item: TListViewItem; begin ListView1.ClearItems; ListView1.Visible := true; for I := 0 to AUsers.Count - 1 do begin item := ListView1.Items.Add; LUser := AUsers.Items[I]; LUsername := LUser.GetValue<string>('username'); _id := LUser.GetValue<string>('_id'); item.text := LUsername; item.Detail := _id; end; end;
- Pour C++ :
void __fastcall TForm1::UpdateListUsers(TJSONArray *AUsers) { Integer I; TJSONValue *LUser; String LUsername; String _id; TListViewItem *item; ListView1->ClearItems(); ListView1->Visible = true; for (I = 0; I < AUsers->Count; I++) { item = ListView1->Items->Add(); LUser = AUsers->Items[I]; LUsername = static_cast<TJSONObject*>(LUser)->Get("username")->JsonValue->Value(); _id = static_cast<TJSONObject*>(LUser)->Get("_id")->JsonValue->Value(); item->Text = LUsername; item->Detail = _id; } }
- Présentez le LayoutUsers uniquement si un utilisateur EMS est correctement connecté au serveur EMS. Créez et implémentez la méthode ShowUsersLayout :
- Déclarez la méthode dans la section private de votre code :
- Pour Delphi :
private // Previous code goes here Procedure ShowUsersLayout;
- Pour C++ :
private: // User declarations //previous code goes here void __fastcall ShowUsersLayout();
- Ajoutez le code suivant pour implémenter la méthode ShowUsersLayout :
- Pour Delphi :
procedure TForm1.ShowUsersLayout; begin LayoutUsers.Visible := BackendAuthLogin.LoggedIn; ListView1.Visible := false; end;
- Pour C++ :
void __fastcall TForm1::ShowUsersLayout() { LayoutUsers->Visible = BackendAuthLogin->LoggedIn; ListView1->Visible = false; }
- Appelez la méthode ShowUsersLayout dans les gestionnaires d'événement OnLoggedIn, OnLoggedOut et OnCreate.
- Appelez la méthode GetUsers dans le gestionnaire d'événement OnSignedUp :
- Pour Delphi :
procedure TForm1.BackendAuthSignupSignedUp(Sender: TObject); begin //Previous code goes here GetUsersClick(nil); end;
- Pour C++ :
void __fastcall TForm1::BackendAuthSignupSignedUp(TObject *Sender) { //previous code goes here GetUsersClick(NULL); }
Mise à jour du mot de passe d'un utilisateur EMS stocké dans le serveur EMS
L'application client EMS vous permet de mettre à jour le mot de passe des utilisateurs EMS qui est stocké dans le serveur EMS.
- Déposez un composant TBackendUsers sur votre fiche.
- Ajoutez les composants suivants au LayoutUsers et définissez la propriété Name correspondante :
- Créez l'événement OnClick pour le bouton UpdatePassword et implémentez son gestionnaire d'événement en ajoutant le code suivant :
- Pour Delphi :
procedure TForm1.UpdatePasswordClick(Sender: TObject); var LEditedUser: TJSONObject; LUpdatedAt: TBackendEntityValue; begin try if ListView1.Selected <> nil then begin LEditedUser := TJSONObject.Create; LEditedUser.AddPair('password',editedPassword.Text); BackendUsers1.Users.UpdateUser(TListViewItem(ListView1.Selected).Detail,LEditedUser,LUpdatedAt); editedPassword.Text:=''; end; finally LEditedUser.Free; end; end;
- Pour C++ :
void __fastcall TForm4::UpdatePasswordClick(TObject *Sender) { TJSONObject *LEditedUser = 0; TBackendEntityValue LUpdatedAt; try { if (ListView1->Selected != NULL) { LEditedUser = new TJSONObject; LEditedUser->AddPair("password", editedPassword->Text); BackendUsers1->Users->UpdateUser(((TListViewItem*)(ListView1->Selected))->Detail,LEditedUser, LUpdatedAt); editedPassword->Text = ""; } } __finally { delete LEditedUser; } }
- Créez et implémentez la méthode ShowUsersButtons, pour afficher les champs permettant de mettre à jour un utilisateur EMS sélectionné dans la liste :
- Déclarez la méthode dans la section private de votre code :
- Pour Delphi :
private // Previous code goes here Procedure ShowUserButtons;
- Pour C++ :
private: // User declarations //Previous code goes here void __fastcall ShowUserButtons();
- Ajoutez le code suivant pour implémenter la méthode ShowUsersButtons :
- Pour Delphi :
procedure TForm1.ShowUserButtons; begin NewPassword.Visible:= true; editedPassword.Visible:=true; UpdatePassword.Visible := true; end;
- Pour C++ :
void __fastcall TForm1::ShowUserButtons() { NewPassword->Visible = true; editedPassword->Visible = true; UpdatePassword->Visible = true; }
- Ajoutez le code suivant à l'implémentation de la méthode ShowUsersLayout :
- Pour Delphi :
procedure TForm1.ShowUsersLayout; begin //Previous code goes here NewPassword.Visible:= false; editedPassword.Visible:=false; UpdatePassword.Visible := false; end;
- Pour C++ :
void __fastcall TForm1::ShowUsersLayout() { //Previous code goes here NewPassword->Visible = false; editedPassword->Visible = false; UpdatePassword->Visible = false; }
- Appelez la méthode ShowUsersButtons à la fin de la méthode UpdateListUsers.
Suppression des utilisateurs EMS sur le serveur EMS
L'application client EMS supprime un utilisateur EMS sélectionné sur le serveur EMS.
- Ajoutez un nouveau composant TButton au LayoutUsers et définissez sa propriété Name sur DeleteUser.
- Créez l'événement OnClick pour le bouton DeleteUser et implémentez son gestionnaire d'événement en ajoutant le code suivant :
- Pour Delphi :
procedure TForm1.DeleteUserClick(Sender: TObject); begin if ListView1.Selected <> nil then begin BackendUsers1.Users.DeleteUser(TListViewItem(ListView1.Selected).Detail); end; GetUsersClick(nil); end;
- Pour C++ :
void __fastcall TForm1::DeleteUserClick(TObject *Sender) { if (ListView1->Selected != NULL) { BackendUsers1->Users->DeleteUser(((TListViewItem*)(ListView1->Selected))->Detail); } GetUsersClick(NULL); }
- Ajoutez le code suivant pour implémenter la méthode ShowUsersButtons :
- Pour Delphi :
procedure TForm1.ShowUserButtons; begin //previous code goes here UpdatePassword.Visible := true; end;
- Pour C++ :
void __fastcall TForm1::ShowUserButtons() { DeleteUser->Visible = true; }
- Ajoutez le code suivant à l'implémentation de la méthode ShowUsersLayout :
- Pour Delphi :
procedure TForm1.ShowUsersLayout; begin //Previous code goes here DeleteUser.Visible := false; end;
- Pour C++ :
void __fastcall TForm1::ShowUsersLayout() { //Previous code goes here DeleteUser->Visible = false; }
Exécution de l'application
A ce stade, vous pouvez exécuter l'application et gérer les utilisateurs EMS de votre serveur EMS. Vous avez besoin d'un utilisateur EMS existant pour établir la connexion.
Pour exécuter l'application, appuyez sur F9 ou choisissez Exécuter > Exécuter.
Voir aussi
- Services de mobilité d'entreprise (EMS)
- Serveur EMS
- Ressource Utilisateurs de EMS
- Application client EMS
- Tutoriel : Implémentation de votre première application client EMS
- Autorisation du serveur EMS
- LiveBindings dans RAD Studio
- Concepteur LiveBindings
- Concepteur de fiches
- Vue Structure
- REST.Backend.ServiceComponents.TBackendUsers
- REST.Backend.ServiceComponents.TBackendAuth
- REST.Backend.ServiceComponents.TBackendQuery