Mobile-Tutorial: Verwenden von Schaltflächen-Komponenten mit unterschiedlichen Stilen (iOS und Android)
Nach oben zu Mobile-Tutorials: Mobile Anwendungsentwicklung (iOS und Android)
Inhaltsverzeichnis
- 1 Schaltflächen auf mobilen Plattformen
- 2 Definieren von Aussehen und Verhalten einer Schaltflächen-Komponente
- 3 Erstellen von segmentierten Steuerelementen mit Schaltflächen-Komponenten
- 4 Erstellen einer Bereichsleiste (Scope Bar) auf einer Symbolleisten-Komponente
- 5 Wichtige Unterschiede zwischen TButton und TSpeedButton
- 6 Siehe auch
Schaltflächen auf mobilen Plattformen
FireMonkey definiert verschiedene Schaltflächentypen, und Sie können alle diese verschiedenen Typen mit den hier beschriebenen Schritten verwenden. Zu den FireMonkey-Schaltflächen zählen TButton und TSpeedButton.
Im Folgenden sind einige Beispiele verschiedener Stile für Schaltflächen-Komponenten dargestellt, die in unterschiedlichen Teilen der Benutzeroberfläche von Anwendungen verfügbar sind:
- Schaltflächen im Formular:
| iOS | Android |
|---|---|
|
|
- Schaltflächen in der Navigationsleiste (Symbolleiste):
| iOS | Android |
|---|---|
Definieren von Aussehen und Verhalten einer Schaltflächen-Komponente
Nach dem Platzieren einer neuen Schaltfläche im Formular-Designer können Sie im Objektinspektor wichtige Eigenschaften für eine ausgewählte Komponente festlegen.
Wählen Sie eine Komponente (in diesem Fall: eine Schaltfläche) aus, suchen Sie dann bestimmte Eigenschaften, und ändern Sie deren Wert folgendermaßen:
- Ändern Sie den Text, der auf der Schaltflächenoberfläche angezeigt wird, indem Sie den Wert der Eigenschaft Text im Objektinspektor aktualisieren.
- Ändern Sie den Wert der Eigenschaften Position.X und Position.Y (oder ziehen Sie die Komponente mit der Maus an die gewünschte Position).
- Ändern Sie den Wert der Eigenschaften Height und/oder Width (oder ziehen Sie mit der Maus am Rand der Komponente).
- Klicken Sie in der Eigenschaft StyleLookup auf den nach unten weisenden Pfeil.
- Um eine farbige Schaltfläche zu erstellen, ändern Sie die Werte der Eigenschaften TintColor und IconTintColor. Die zweite Eigenschaft steht nur für mit Stilen und Symbolen versehene Schaltflächen zur Verfügung. Der nächste Abschnitt enthält Einzelheiten zur Verwendung von TintColor und IconTintColor.
Verwenden von TintColor und IconTintColor für Schaltflächen
Für TButton und TSpeedButton stellt FireMonkey zwei Eigenschaften bereit, die die Tönung oder Farbe der Schaltfläche festlegen:
- TintColor legt die Hintergrundfarbe von Schaltflächen fest.
- IconTintColor legt die Farbe des Symbols auf mit Stilen versehenen Schaltflächen fest.
Hinweis: Die Eigenschaften TintColor und IconTintColor sind im Objektinspektor nur verfügbar, wenn Sie für die Schaltfläche einen passenden Stil und im Formular- Designer die geeignete Ansicht auswählen (diese Eigenschaften sind nicht in allen Ansichten sichtbar).
Für die Android-Zielplattform:
Sie können die meisten Schaltflächen mit beliebigen Stilen mit einer Tönung versehen:
- Für TSpeedButton-Schaltflächen müssen Sie einen geeigneten StyleLookup-Wert auswählen, um den TintColor-Wert im Objektinspektor zu ändern.
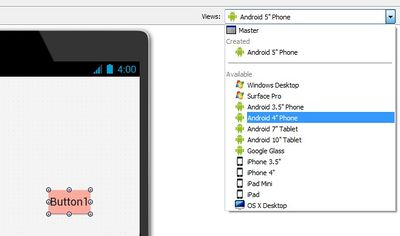
- Wählen Sie rechts oben im Formular-Designer in der Liste Ansichten ein Android-Gerät aus, um TintColor und IconTintColor zu ändern.
Für die iOS-Zielplattformen:
- FireMonkey stellt dem Apple Style Guide entsprechende Schaltflächen bereit, und einige Schaltflächen unterstützen die Färbung von Schaltflächen möglicherweise nicht.
- Beispielsweise verfügen segmentierte Schaltflächen unter iOS über die Eigenschaft TintColor.
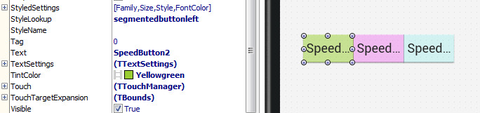
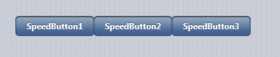
Wenn Sie die Eigenschaft StyleLookup einer Schaltfläche ändern, werden im Objektinspektor automatisch entsprechend dem Wert der Eigenschaft StyleLookup die Eigenschaften TintColor und IconTintColor angezeigt bzw. ausgeblendet. Die folgende Abbildung zeigt drei TSpeedButtons für eine Android-App:
Verwenden von mit Stilen versehenen und farbigen Schaltflächen auf Zielplattformen
Informationen zur Verfügbarkeit der Eigenschaften StyleLookup, TintColor und IconTintColor für Schaltflächen auf allen Zielplattformen finden Sie in dieser Übersichtstabelle: Verwenden von mit Stilen versehenen und farbigen Schaltflächen auf Zielplattformen.
Anpassen von Schaltflächen mit Stilen
In FireMonkey ist eine TStyleBook-Komponente jetzt eine Sammlung von Stilen für verschiedene Zielplattformen. Sie können eigene Stile für einzelne Schaltflächen oder für eine gesamte Steuerelementklasse (TButton oder TSpeedButton) erstellen.
So beginnen Sie die Arbeit mit benutzerdefinierten Stilen für Schaltflächen:
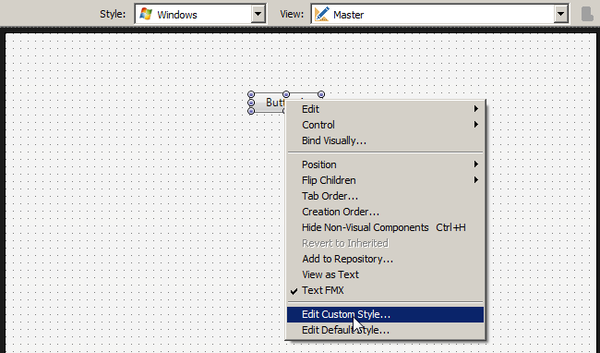
- Überprüfen Sie im Formular-Designer, ob Sie in der Ansichtsauswahl Master ausgewählt haben.
- Klicken Sie im Formular-Designer mit der rechten Maustaste auf eine Schaltfläche oder Symbolschaltfläche, und wählen Sie dann im Kontextmenü einen der folgenden Einträge:
- Benutzerdefinierten Stil bearbeiten: Öffnet den FireMonkey-Stil-Designer zum Bearbeiten der Stile für die ausgewählte Schaltfläche.
- Standardstil bearbeiten: Öffnet den FireMonkey-Stil-Designer zum Bearbeiten der Stile für die ausgewählte Steuerelementklasse (wie TButton oder TSpeedButton).
Weitere Informationen zur Arbeit mit benutzerdefinierten Stilen finden Sie in den folgenden Themen:
Anzeigen von Bildern als Schaltflächen
In RAD Studio können Sie zur Entwurfszeit auf einfache Weise benutzerdefinierte Bilder als Schaltflächen-Komponenten anzeigen.
So verwenden Sie ein Bild als Schaltfläche:
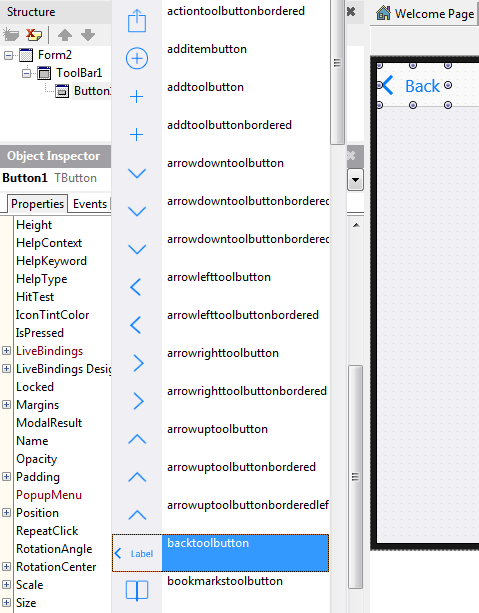
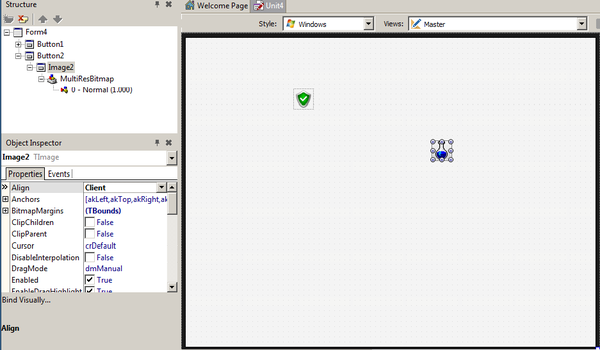
- Ziehen Sie eine TButton- und eine TImage-Komponente in den Formular-Designer, und legen Sie TImage als untergeordnete Komponente von TButton fest. (Verwenden Sie dazu die Strukturansicht.)
- Wählen Sie im Objektinspektor die TImage-Komponente aus, und setzen Sie deren Eigenschaft Align auf
Client. - Wählen Sie in der Strukturansicht die Schaltfläche aus, erweitern Sie den Knoten Image, und klicken Sie dann auf 0 - Empty (1.000).
- Klicken Sie im Objektinspektor neben Bitmap auf die Ellipsen-Schaltfläche (...).
- Fügen Sie im MultiResBitmap-Editor Ihr benutzerdefiniertes Bild hinzu.
- Wählen Sie im Objektinspektor die Komponente TButton aus, und führen Sie Folgendes aus:
Erstellen von segmentierten Steuerelementen mit Schaltflächen-Komponenten
FireMonkey verwendet zum Definieren eines segmentierten Steuerelements die SpeedButton-Komponente. Mit segmentierten Steuerelementen können Benutzer einen Wert aus mehreren Optionen auswählen.
| iOS | Android |
|---|---|
Führen Sie die folgenden Schritte aus, um ein segmentiertes Steuerelement zu definieren:
- Ziehen Sie drei TSpeedButton-Komponenten aus der Tool-Palette auf das Formular. Ordnen Sie die TSpeedButton-Komponenten mit der Maus nebeneinander an:
| iOS | Android |
|---|---|
- Wählen Sie die erste Komponente aus, und ändern Sie deren Eigenschaft StyleLookup in segmentedbuttonleft:
| iOS | Android |
|---|---|
- Wählen Sie die zweite Komponente aus, und ändern Sie deren Eigenschaft "StyleLookup" in segmentedbuttonmiddle.
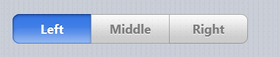
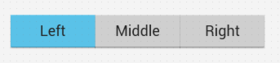
- Wählen Sie die dritte Komponente aus, und ändern Sie deren Eigenschaft "StyleLookup" in segmentedbuttonright. Alle drei Schaltflächen sehen nun wie ein segmentiertes Steuerelement aus:
| iOS | Android |
|---|---|
- Wählen Sie jede Komponente aus, und ändern Sie die Eigenschaft Text beliebig:
| iOS | Android |
|---|---|
- Wählen Sie alle drei Schaltflächen mit der Maus aus:
| iOS | Android |
|---|---|
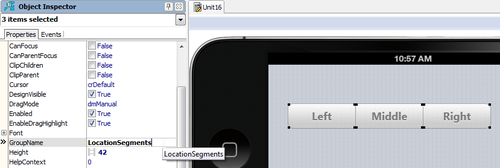
- Setzen Sie die Eigenschaft GroupName auf einen eindeutigen Namen, wie z. B. LocationSegments:
- Setzen Sie die Eigenschaft IsPressed einer Komponente auf True, um eine dieser Komponenten standardmäßig als gedrückt festzulegen:
| iOS | Android |
|---|---|
Erstellen einer Bereichsleiste (Scope Bar) auf einer Symbolleisten-Komponente
Sie können ein segmentiertes Steuerelement auf einer Symbolleiste erstellen; ein solches Steuerelement wird auch Scope Bar (Bereichsleiste) genannt, mit der der Suchbereich gesteuert werden kann.
Verwenden Sie dieselben TSpeedButton-Steuerelemente wie in den vorhergehenden Schritten, aber mit den folgenden Werten für die Eigenschaft StyleLookup (nur auf der iOS-Zielplattform verfügbar):
- toolbuttonleft
- toolbuttonmiddle
- toolbuttonright
(Legen Sie auf der Android-Zielplattform StyleLookup für jede Schaltfläche als toolbutton fest.)
| iOS | Android |
|---|---|
Wichtige Unterschiede zwischen TButton und TSpeedButton
- TSpeedButton kann den
TAB-Fokus nicht erhalten. Das bedeutet auch, dass durch Drücken eines TSpeedButton der Fokus nicht von anderen Steuerelementen entfernt wird. - TSpeedButton ist in erster Linie eine Symbolleisten-Schaltfläche.
- Der Stil von TSpeedButton kann sich vom Stil von TButton unterscheiden. Beispielsweise entspricht auf der Android-Plattform der Standardstil von TSpeedButton dem Stil toolbutton von TButton. Wählen Sie den Stil buttonstyle, wenn ein TSpeedButton denselben Stil wie TButton haben soll.
Siehe auch
- Mobile-Tutorial: Erstellen einer Anwendung für mobile Plattformen (iOS und Android)
- Mobile-Tutorial: Verwenden von Kalender-Komponenten zur Datumsauswahl (iOS und Android)
- Tutorial: Verwenden des BitmapLinks-Editors
- FireMonkey-Stil-Designer
- Mobile Android-Anwendungsentwicklung
- FMX.Controls (Beispiel)
- FMX.StdCtrls.TButton
- FMX.StdCtrls.TSpeedButton
- FMX.Controls.TStyledControl.StyleLookup
- FMX.StdCtrls.TToolBar
- FMX.StdCtrls.TCustomButton.IconTintColor
- FMX.StdCtrls.TCustomButton.TintColor
- FMX.StdCtrls.TToolBar.TintColor