Erstellen einer FireMonkey-Anwendung für Desktop-Plattformen (C++)
Nach oben zu FireMonkey Quick Start - Tutorials - Meine erste FireMonkey-Anwendung
Inhaltsverzeichnis
- 1 Schritt 1: Erstellen einer neuen FireMonkey-HD-Anwendung
- 2 Schritt 2: Platzieren von Komponenten auf dem FireMonkey-HD-Formular
- 3 Schritt 3: Schreiben einer Reaktion auf das Klicken auf die Schaltfläche im C++-Code
- 4 Schritt 4: Ausführen der Anwendung
- 5 Schritt 5: Unterstützen von Mac OS X
- 6 Schritt 6: Ausführen der Anwendung unter Mac OS X
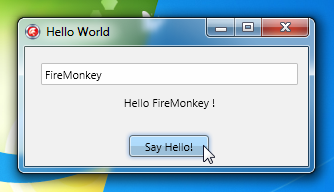
In diesem Tutorial wird eine FireMonkey-Anwendung erstellt, die auf 2 verschiedenen Plattformen (Windows und Mac OS X) ausgeführt werden kann und in der folgende Benutzeroberflächenelemente verwendet werden:
- Ein Textfeld zur Eingabe eines Namens.
- Eine Schaltfläche, die beim Anklicken die Anzeige von "Hello" auslöst.
- Eine Beschriftung zum Anzeigen der Meldung "Hello + <eingegebener Name>!".
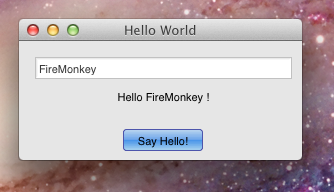
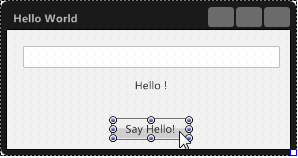
Diese FireMonkey-Anwendung kann wie in den folgenden Screenshots dargestellt unter Windows und unter Mac OS X ausgeführt werden:
Schritt 1: Erstellen einer neuen FireMonkey-HD-Anwendung
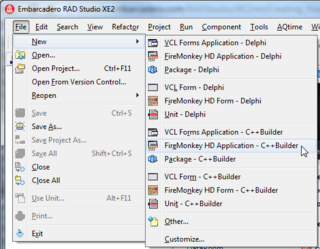
Eine neue FireMonkey-Anwendung erstellen Sie in der RAD Studio-IDE über das Menü Datei. Wählen Sie zum Erstellen einer neuen FireMonkey-HD-Anwendung Datei > Neu > Weitere > C++Builder-Projekte > FireMonkey-HD-Anwendung.
- Hinweis: Falls Sie keine RAD Studio-Version, sondern eine einzelne C++Builder-Version installiert haben, können Sie die oben beschriebenen Menüschritte (Datei > Neu) trotzdem ausführen.
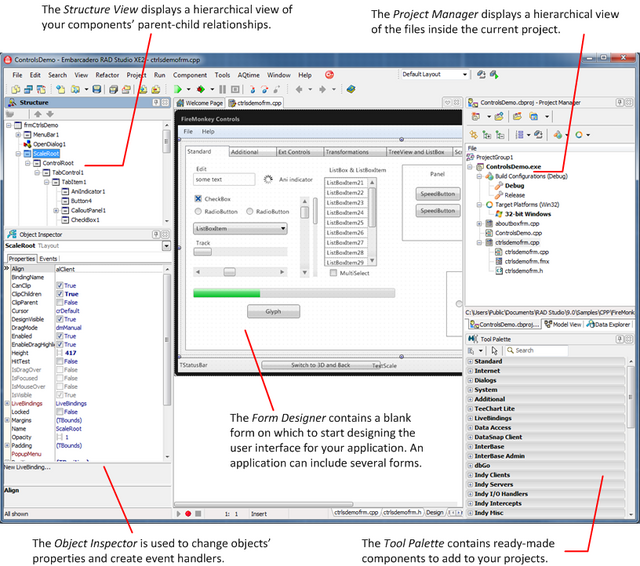
In dem unten abgebildeten Screenshot der IDE sind die 5 verschiedenen Bereiche (Fenster) dargestellt, die Sie beliebig andocken, abdocken oder schließen können.
Die 5 Bereiche sind:
Schritt 2: Platzieren von Komponenten auf dem FireMonkey-HD-Formular
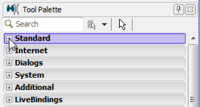
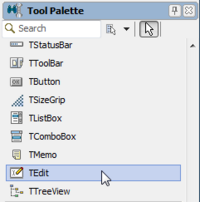
Der erste Schritt beim Erstellen einer FireMonkey-Anwendung besteht aus dem Entwerfen der Benutzeroberfläche. In der IDE stehen Hunderte von wiederverwendbaren Komponenten zum Erstellen von Benutzeroberflächen zur Verfügung. Erweitern Sie in der Tool-Palette die Kategorie Standard durch Klicken auf das Plus-Zeichen (+). Wählen Sie die TEdit-Komponente aus, und legen Sie sie im Formular-Designer ab. Eine Instanz der TEdit-Komponente wird im Formular angezeigt.
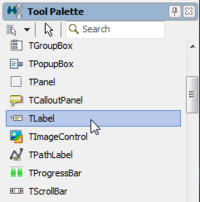
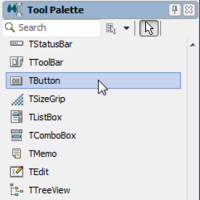
Wiederholen Sie diese Schritte, um dem Formular die Komponenten TLabel und TButton hinzuzufügen.
Jetzt sollten die drei Komponenten im Formular-Designer angezeigt werden. Ordnen Sie mit der Maus die Komponenten nach Ihren Vorstellungen an.
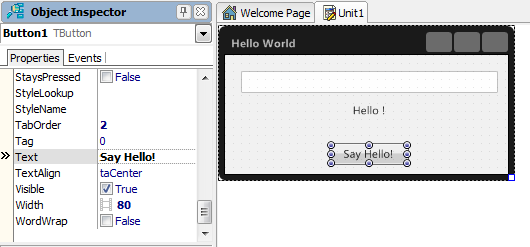
Wenn Sie eine Komponente im Formular ausgewählt haben, können Sie deren Eigenschaften im Objektinspektor anzeigen und ändern.
Als Nächstes ändern Sie die Beschriftung der Schaltfläche (TButton-Komponente). Die Eigenschaften der Komponenten TEdit und TLabel werden durch Eingabe von Code in Schritt 3 programmgesteuert geändert.
Zum Ändern von TButton entsprechend dem obigen Screenshot wählen Sie die TButton-Komponente im Formular aus, ändern im Objektinspektor die Eigenschaft Text in "Say Hello" und drücken dann zum Übernehmen der Änderung die Taste EINGABE.
Schritt 3: Schreiben einer Reaktion auf das Klicken auf die Schaltfläche im C++-Code
Bei GUI-Anwendungen können die meisten Reaktionen auf Benutzeraktionen, wie z.B. das Klicken auf eine Schaltfläche oder die Eingabe in ein Textfeld, als Antworten auf Ereignisse implementiert werden. Solche Antworten werden in RAD Studio als Ereignisbehandlungsroutinen bezeichnet.
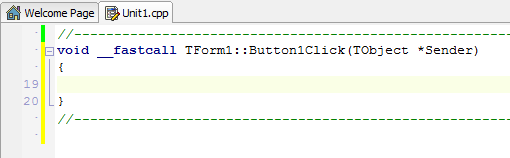
Das typische Ereignis für TButton-Komponenten ist das Klicken auf die Schaltfläche. Wenn Sie im Formular-Designer auf die Schaltfläche doppelklicken, erstellt RAD Studio den Skeleton-Code zum Implementieren einer Ereignisbehandlungsroutine für das Klickereignis der Schaltfläche.
Jetzt können Sie Reaktionen zwischen den geschweiften Klammern der Methode Button1Click implementieren. Als Antwort soll die Meldung "Hello + <in das Eingabefeld eingegebener Name>" implementiert werden.
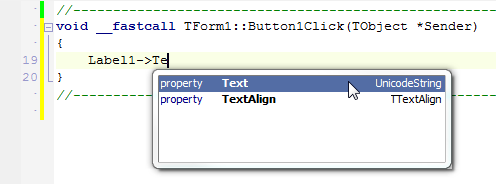
Label1->Text = "Hello " + Edit1->Text + " !";
In C++ müssen String-Literale in Anführungszeichen (" ") eingeschlossen werden. Mit dem Pluszeichen (+) können Strings verkettet werden.
Während Sie den Code eingeben, werden Hinweise zur Art der Parameter, die Sie angeben müssen, angezeigt. In den Hinweisen wird auch die Art der Member angezeigt, die in einer gegebenen Klasse unterstützt werden.
Schritt 4: Ausführen der Anwendung
Die Implementierung dieser Anwendung ist abgeschlossen, und Sie können sie jetzt ausführen. Sie können dazu in der IDE auf die Schaltfläche Start klicken, F9 drücken oder aus dem Hauptmenü von RAD StudioStart > Start wählen.
Bei Ausführung der Anwendung wird ein Formular mit einem Eingabefeld und einer Schaltfläche angezeigt. Geben Sie in das Eingabefeld Text ein, und klicken Sie auf die Schaltfläche Say Hello.
Schritt 5: Unterstützen von Mac OS X
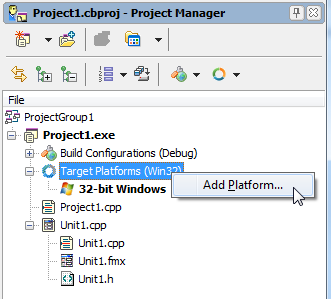
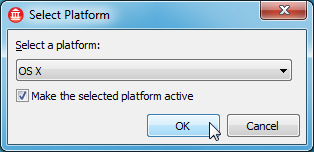
Standardmäßig erstellt RAD Studio Anwendungen für 32-Bit-Versionen von Windows. Um Mac OS X als Zielplattform hinzuzufügen, klicken Sie mit der rechten Maustaste in der Projektverwaltung auf den Knoten Zielplattformen, und wählen Sie Plattform hinzufügen > OS X. Sie können jetzt die Anwendung für Win32- und Mac OS X-Plattformen erzeugen.
- Hinweis: Ihre Entwicklungsumgebung wird unter Windows ausgeführt. Das bedeutet, dass Sie keine nativen OS X-Anwendungen auf Ihrem Windows-Computer ausführen können. Sie müssen Ihre IDE an einen Mac OS X-Computer anschließen.
Zum Bereitstellen Ihrer Anwendungen auf Mac OS X und zum automatischen Einrichten von Remote-Debug-Sitzungen enthält RAD Studio das Tool Platform Assistant (PAServer).
- Tutorial: In Installieren von PAServer werden die Schritte zum Installieren von PAServer unter Mac OS X beschrieben.
Definieren eines Verbindungsprofils
Nach der Installation von PAServer auf einem Mac OS X-Computer können Sie die IDE wie folgt mit dem Mac verbinden:
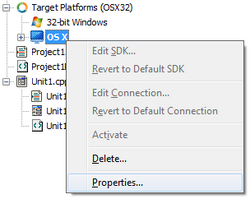
- Klicken Sie in der Projektverwaltung unter Zielplattformen mit der rechten Maustaste auf den Knoten OS X, und wählen Sie Eigenschaften aus.
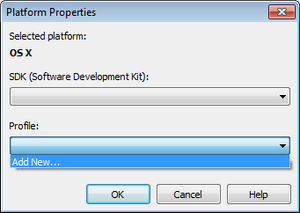
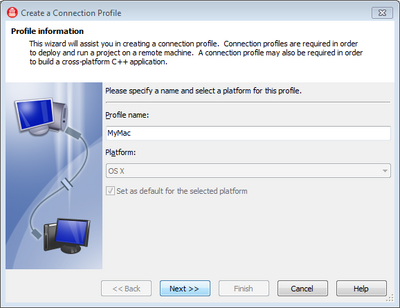
- Wählen Sie im Dialogfeld Plattformeigenschaften im Kombinationsfeld Profil den Eintrag Neue hinzufügen... aus.
- Geben Sie einen Namen für dieses Profil ein.
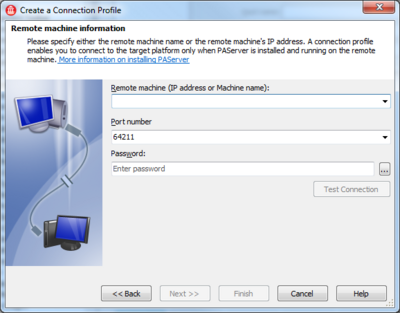
- Geben Sie den Namen (oder die IP-Adresse) Ihres Mac an.
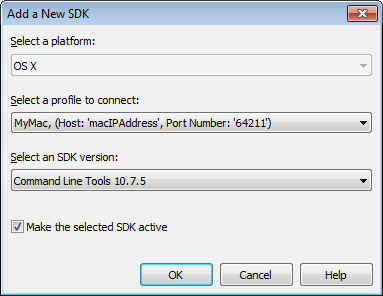
Definieren eines SDK
Wenn Sie ein Verbindungsprofil erstellt haben, können Sie Ihrem Entwicklungssystem ein SDK hinzufügen und die Dateien vom Mac OS X-Computer wie folgt übernehmen:
- Klicken Sie in der Projektverwaltung unter Zielplattformen mit der rechten Maustaste auf den Knoten OS X, und wählen Sie Eigenschaften aus.
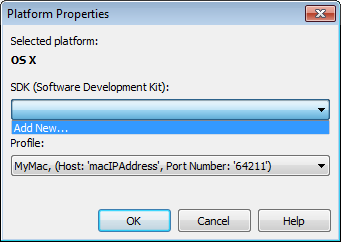
- Wählen Sie im Dialogfeld Plattformeigenschaften im Kombinationsfeld SDK den Eintrag Neue hinzufügen... aus.
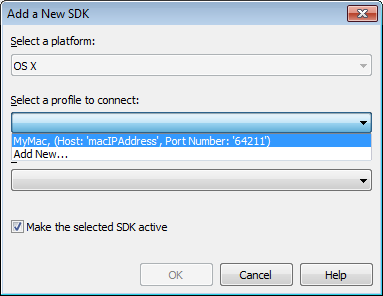
- Wählen Sie im Kombinationsfeld Profil Ihr neues Verbindungsprofil aus.
- Wählen Sie im Kombinationsfeld SDK die grundlegendste SDK-Version, Command Line Tools, aus.
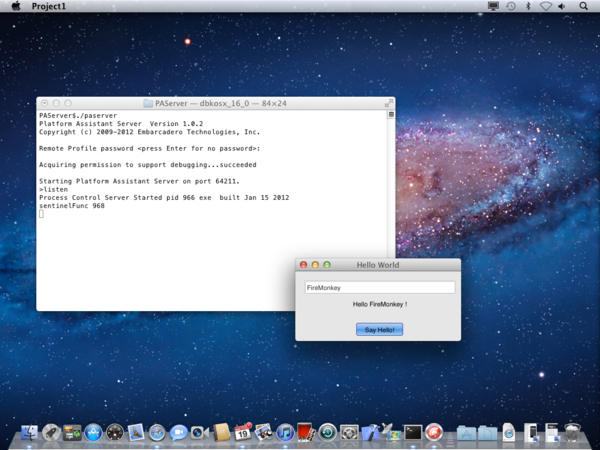
Schritt 6: Ausführen der Anwendung unter Mac OS X
Die IDE ist jetzt mit dem Mac verbunden. Drücken Sie erneut F9, um die Anwendung auf dem Mac auszuführen. Die Anwendung sollte ungefähr so, wie in der folgenden Abbildung aussehen.