Hinzufügen von Komponenten im Formular-Designer (IDE-Tutorial)
Nach oben zu Ihre erste Anwendung mit RAD Studio - Index (IDE-Tutorial)
Nachdem nun das Hauptformular eingerichtet ist, können Sie mit dem Anordnen der erforderlichen Komponenten zur Erstellung der Texteditoranwendung beginnen. Zuerst müssen Sie eine Menüleiste hinzufügen, die die grundlegenden Optionen für die Dateibearbeitung und weitere Optionen, wie Umschalten des Zeilenumbruchs, enthält.
Inhaltsverzeichnis
Hinzufügen einer Aktionsliste
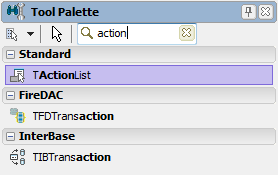
Fügen Sie dem Formular eine Aktionsliste hinzu, um für Ihre Anwendung die grundlegenden Funktionen automatisch bereitzustellen. Aktivieren Sie dazu die Registerkarte Design, wechseln Sie zur Tool-Palette, und geben Sie in das Suchfeld "action" ein. Daraufhin werden nur Komponenten mit dem String "action" in ihrem Namen, einschließlich der Komponente TActionList, angezeigt. Die Tool-Palette sollte wie folgt aussehen:
Doppelklicken Sie auf die Schaltfläche TActionList, um sie dem Formular hinzuzufügen. Nun sollten Sie der TActionList-Komponente einen für Ihre Anwendung passenden Namen geben. Klicken Sie auf das TActionList-Symbol ![]() ,
um es zu aktivieren. Klicken Sie im Objektinspektor auf die Eigenschaft Name, und ändern Sie deren Wert in
,
um es zu aktivieren. Klicken Sie im Objektinspektor auf die Eigenschaft Name, und ändern Sie deren Wert in ActionList.
- Tipp: Eine korrekte Benennung der Komponenten ist äußerst wichtig, weil der Quellcode über den Namen auf die Komponenten zugreifen können muss. Ein einfach zu merkender Name ist ebenfalls hilfreich.
Hinzufügen des Hauptmenüs
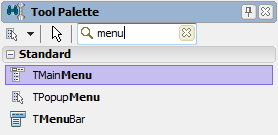
Platzieren Sie als Nächstes ein Hauptmenü auf dem Formular. Geben Sie "menu" in das Suchfeld der Tool-Palette ein, um die Komponente TMainMenu schnell zu finden. Mit diesem Filter sieht die Tool-Palette wie folgt aus:
Doppelklicken Sie auf TMainMenu, um es dem Formular hinzuzufügen, und ändern Sie im Objektinspektor dessen Eigenschaft Name in MainMenu.
Hinzufügen einer Statusleiste
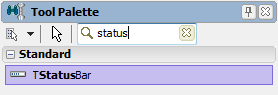
Platzieren Sie als Nächstes eine Statusleiste auf dem Formular. Geben Sie "status" in das Suchfeld der Tool-Palette ein, um die Komponente TStatusBar schnell zu finden. Mit diesem Filter sieht die Tool-Palette wie folgt aus:
Doppelklicken Sie genau wie bei den vorherigen Komponenten auf TStatusBar, um sie dem Formular hinzuzufügen, und ändern Sie im Objektinspektor deren Eigenschaft Name in StatusBar.
Hinzufügen eines Textfeldes
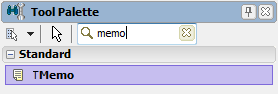
Die wichtigste Komponente, die hinzugefügt werden muss, ist ein Textfeld, damit Ihre Anwendung die Funktionalität eines Texteditors erhält. Geben Sie "memo" in das Suchfeld der Tool-Palette ein, um die Komponente TMemo schnell zu finden. Mit diesem Filter sieht die Tool-Palette wie folgt aus:

Verwenden des Filters "memo" in der Tool-Palette, um TMemo auszuwählen
Doppelklicken Sie auf TMemo, um es dem Formular hinzuzufügen, und ändern Sie im Objektinspektor dessen Eigenschaft Name in Editor.
Hinzufügen von Dialogfeldern zum Öffnen und Speichern von Dateien
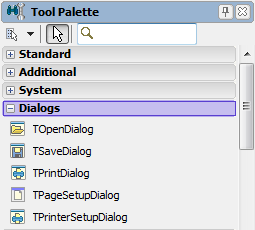
Jetzt müssen nur noch nicht visuelle Komponenten hinzugefügt werden, die Dialogfelder zum Öffnen und Speichern von Dateien bereitstellen. Diese Dialogfelder sind erforderlich, um die grundlegende Funktionalität zum Öffnen und Speichern von Textdateien in Ihrem Editor zu implementieren. Klicken Sie in der Tool-Palette auf die Kategorie Dialoge.
Doppelklicken Sie auf TOpenDialog und TSaveDialog, um Ihrem Formular eine Instanz der jeweiligen Komponente hinzuzufügen. Ändern Sie dann im Objektinspektor deren Eigenschaft Name in OpenFileDialog bzw. SaveFileDialog.
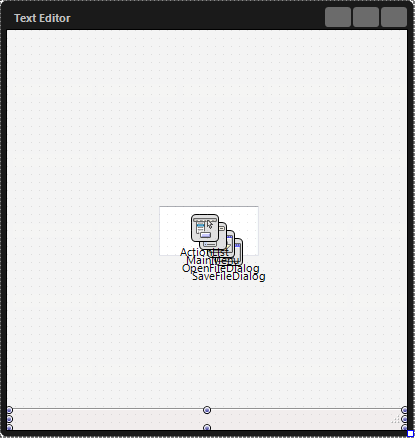
Das Hauptformular sollte nun die folgenden Komponenten enthalten: Aktionsliste, Hauptmenüleiste, Statusleiste, Memofeld und die Dialogfelder:
Definieren der Aktionen
Um den Entwurf des Formulars abzuschließen, müssen Sie dem Hauptmenü Einträge hinzufügen. Doppelklicken Sie auf die Aktionslistenkomponente auf dem Formular, um den Aktionslisten-Editor zu öffnen.
Sie können nun die Einträge für das Hauptmenü erstellen.
Der Texteditor benötigt Dateifunktionen, daher müssen Sie einige Aktionen definieren. Klicken Sie auf die Schaltfläche Neue Aktion, um eine neue benutzerdefinierte Aktion zu erstellen.
Ändern Sie im Objektinspektor die Eigenschaft Category der neuen Aktion in File. RAD Studio zeigt diese neue Kategorie im Aktionslisten-Editor in der Liste Kategorien und die neue Aktion in dieser neuen Kategorie an. Ändern Sie, während die neue Aktion noch ausgewählt ist, die Eigenschaft Name in NewAction, die Eigenschaft Text in New und die Eigenschaft ShortCut in STRG+N:
Wählen Sie die nun verfügbare Kategorie File im Aktionslisten-Editor in der Liste Kategorien aus, und klicken Sie viermal auf die Schaltfläche Neue Aktion, um im Menü File vier weitere Aktionen zu erstellen. Sie können jetzt die neu erstellten Aktionen definieren:
- Klicken Sie auf Action1, und ändern Sie die Eigenschaft Name in
OpenAction, die Eigenschaft Text inOpen...und die Eigenschaft ShortCut inSTRG+O. - Klicken Sie auf Action2, und ändern Sie die Eigenschaft Name in
SaveAction, die Eigenschaft Text inSaveund die Eigenschaft ShortCut inSTRG+S. - Klicken Sie auf Action3, ändern Sie die Eigenschaft Name in
SaveAsActionund die Eigenschaft Text inSave As.... - Klicken Sie auf Action4, ändern Sie die Eigenschaft Name in
ExitActionund die Eigenschaft Text inExit.
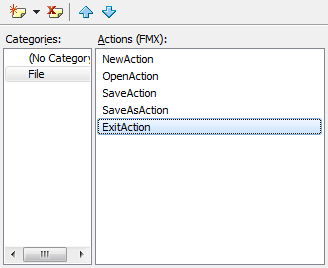
Ihr Aktionslisten-Editor sollte nun folgendermaßen aussehen:
Für den Texteditor sind auch einige Bearbeitungsfunktionen erforderlich.
Klicken Sie in der Liste Kategorien auf (Keine Kategorie), und klicken Sie dann auf die Schaltfläche Neue Aktion, um eine neue benutzerdefinierte Aktion zu erstellen. Ändern Sie im Objektinspektor die Eigenschaft Category für diese neue Aktion in Edit, die Eigenschaft Name in CutAction, die Eigenschaft Text in Cut und die Eigenschaft ShortCut in STRG+X.
Klicken Sie bei weiterhin in der Liste Kategorien ausgewählten Kategorie Edit fünfmal auf die Schaltfläche Neue Aktion, um im Menü Edit fünf weitere Aktionen zu erstellen. Sie können jetzt die neu erstellten Aktionen definieren:
- Klicken Sie auf Action1, und ändern Sie die Eigenschaft Name in
CopyAction, die Eigenschaft Text inCopyund die Eigenschaft ShortCut inSTRG+C. - Klicken Sie auf Action2, und ändern Sie die Eigenschaft Name in
PasteAction, die Eigenschaft Text inPasteund die Eigenschaft ShortCut inSTRG+V. - Klicken Sie auf Action3, und ändern Sie die Eigenschaft Name in
SelectAllAction, die Eigenschaft Text inSelect Allund die Eigenschaft ShortCut inSTRG+A. - Klicken Sie auf Action4, und ändern Sie die Eigenschaft Name in
UndoAction, die Eigenschaft Text inUndound die Eigenschaft ShortCut inSTRG+Z. - Klicken Sie auf Action5, und ändern Sie die Eigenschaft Name in
DeleteAction, die Eigenschaft Text inDeleteund die Eigenschaft ShortCut inEntf.
Der Texteditor soll auch über eine Funktion für den Zeilenumbruch verfügen, deshalb benötigen Sie eine weitere Aktion. Klicken Sie in der Liste Kategorien auf (Keine Kategorie), und klicken Sie dann auf die Schaltfläche Neue Aktion, um eine neue benutzerdefinierte Aktion zu erstellen. Ändern Sie im Objektinspektor die Eigenschaft Category für diese neue Aktion in Format, die Eigenschaft Name in WordWrapAction und die Eigenschaft Text in Word Wrap.
Jetzt sind alle Aktionen definiert. Schließen Sie den Aktionslisten-Editor, um fortzufahren.
Hinzufügen der Aktionen zum Hauptmenü
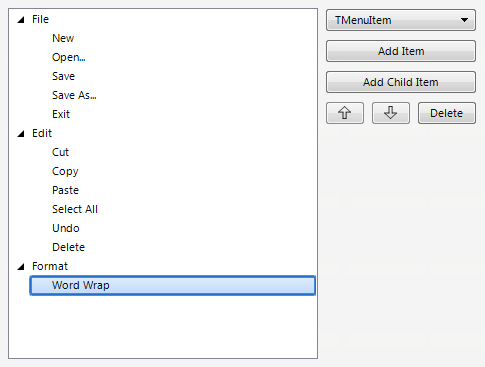
Doppelklicken Sie im Formular-Designer auf die Hauptmenü-Komponente, um den Eintrags-Designer zu öffnen:
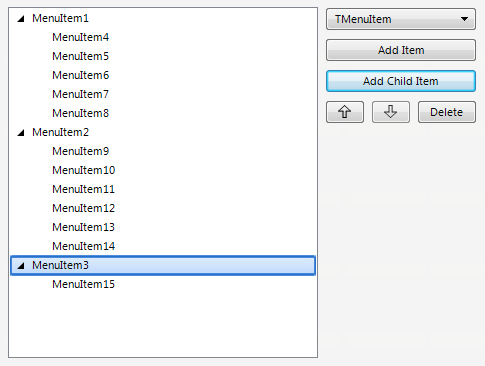
Im Eintrags-Designer müssen Sie die visuellen Einträge definieren, die die von Ihnen definierten Aktionen darstellen. Klicken Sie dreimal auf die Schaltfläche Eintrag hinzufügen, um Instanzen von TMenuItem für die Menüeinträge File, Edit und Format hinzuzufügen. Wählen Sie jeden hinzugefügten TMenuItem-Eintrag in der Liste aus, und klicken Sie für den ersten Menüeintrag fünfmal, für den zweiten sechsmal und für den dritten einmal auf die Schaltfläche Untergeordneten Eintrag hinzufügen:
So ordnen Sie diese visuellen Menüeinträge ihren Aktionen zu:
- Wählen Sie im Objektinspektor jeden der drei Menüeinträge aus:
- Wählen Sie im Objektinspektor jeden der Untermenüeinträge aus, vergeben Sie die korrekten Namen, und ändern Sie deren Eigenschaft Action in die zugehörigen Aktionen. Wählen Sie beispielsweise in der Liste des Eintrags-Designers den ersten Untermenüeintrag unter File aus, und ändern Sie im Objektinspektor die Eigenschaft Name in
NewMenuund die Eigenschaft Action inNewAction.
Die folgende Abbildung zeigt, wie die Liste im Eintrags-Designer jetzt aussehen sollte.
Schließen Sie den Eintrags-Designer.