Mobile-Tutorial: Verwenden von BaaS für Backend-Speicher (iOS und Android)
Nach oben zu Mobile-Tutorials: Mobile Anwendungsentwicklung (iOS und Android)
In diesem Tutorial werden die grundlegenden Schritte für die Verwendung von Backend-Speicher mit Kinvey und Parse als BaaS-Provider vorgestellt.
In diesem Tutorial wird eine Einkaufsliste erstellt, deren hinzugefügte Einträge vom BaaS-Provider in der Cloud gespeichert werden, sodass diese Einträge bei Bedarf auf verschiedenen Geräten geteilt oder aktualisiert werden können.
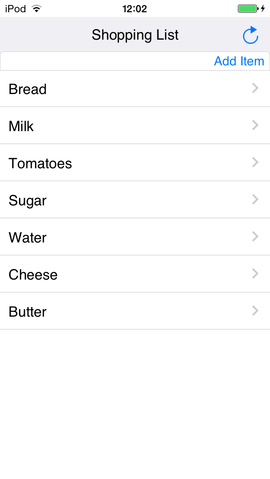
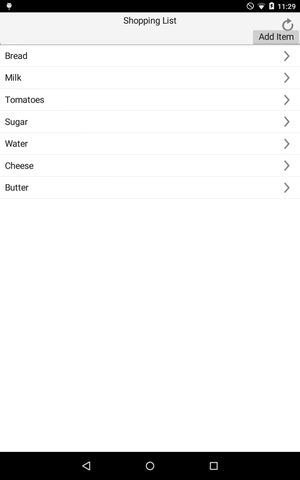
| iOS | Android |
|---|---|
Mit Backend-Speicher können Sie Dateien und Daten in der Cloud speichern. Diese Informationen können später abgerufen, aktualisiert und gelöscht werden.
In diesem Tutorial wird Folgendes durchgeführt:
- Erstellen neuer Einträge und Speichern dieser Einträge in der Cloud.
- Abrufen von Einträgen aus der Cloud.
- Löschen von Einträgen aus der Cloud.
Inhaltsverzeichnis
Vorbereiten der App in Kinvey und Parse
Bevor Sie mit diesem Tutorial beginnen, müssen Sie bereits über ein Konto bei Kinvey oder Parse und über eine in diesem Backend-Provider erstellte App verfügen.
Entwerfen und Einrichten der Benutzeroberfläche
In diesem Tutorial wird eine TListView als UI-Komponente zum Anzeigen der aus der Cloud abgerufenen Informationen verwendet.
Führen Sie die folgenden Schritte aus, um die Benutzeroberfläche für dieses Beispiel-Tutorial einzurichten:
- Erstellen Sie eine neue geräteübergreifende Anwendung, indem Sie Folgendes auswählen:
- Für Delphi: Datei > Neu > Geräteübergreifende Anwendung - Delphi > Leere Anwendung
- Für C++: Datei > Neu > Geräteübergreifende Anwendung - C++Builder > Leere Anwendung
- Ziehen Sie eine TLabel-Komponente auf das Formular, und legen Sie im Objektinspektor die folgenden Eigenschaften fest:
- Setzen Sie die Eigenschaft Text auf Shopping List.
- Setzen Sie die Eigenschaft Align auf Top.
- Setzen Sie die Eigenschaft HorzAlign in TextSettings auf Center.
- Ziehen Sie eine TButton-Komponente auf TLabel, und legen Sie im Objektinspektor die folgenden Eigenschaften fest:
- Setzen Sie die Eigenschaft Align auf Right.
- Setzen Sie die Eigenschaft StyleLookup auf refreshtoolbutton.
- Setzen Sie die Eigenschaft Name auf RefreshButton.
- Ziehen Sie eine TEdit-Komponente auf das Formular, und legen Sie im Objektinspektor die folgenden Eigenschaften fest:
- Setzen Sie die Eigenschaft Align auf Top.
- Ziehen Sie eine TButton-Komponente auf TEdit, und legen Sie im Objektinspektor die folgenden Eigenschaften fest:
- Ziehen Sie eine TListView-Komponente auf das Formular, und legen Sie im Objektinspektor die folgenden Eigenschaften fest:
- Setzen Sie die Eigenschaft Align auf Client.
Hinzufügen der Backend-Komponenten
In diesem Tutorial wird mit der Dienstkomponente TBackendStorage der Backend-Speicher verwaltet, um Objekte zu erstellen, abzurufen, zu aktualisieren und zu löschen. In dieser App wird zudem eine der BaaS-Provider-Komponenten verwendet:
- TKinveyProvider ist die Kinvey-BaaS-Provider-Komponente, die die Informationen über die Dienstverbindung mit der Kinvey-Cloud enthält.
- TParseProvider ist die Parse-BaaS-Provider-Komponente, die die Informationen über die Dienstverbindung mit der Parse-Cloud enthält.
Fahren Sie mit den folgenden Schritten fort:
- Ziehen Sie eine der beiden BaaS-Provider-Komponenten auf das Formular (abhängig vom Backend-Provider, den Sie in Ihrer App verwenden, entweder TKinveyProvider oder TParseProvider).
- Ziehen Sie die Komponente TBackendStorage auf das Formular, und setzen Sie im Objektinspektor die Eigenschaft Provider auf die BaaS-Provider-Komponente, die Sie verwenden.
- Abhängig vom verwendeten BaaS-Provider:
- Wählen Sie die KinveyProvider1-Komponente aus, und setzen Sie im Objektinspektor die Eigenschaften AppKey, AppSecret und MasterSecret auf die von Kinvey bereitgestellten Werte.
- Wählen Sie die ParseProvider1-Komponente aus, und setzen Sie im Objektinspektor die Eigenschaften ApplicationID, MasterKey und RestApiKey auf die von Parse bereitgestellten Werte.
Erstellen und Speichern von Objekten
Wenn Sie in der App etwas in das TEdit-Eingabefeld eingeben und auf Add Item klicken, wird der in TEdit eingegebene Inhalt in der Cloud im Kinvey- oder Parse-BaaS-Provider gespeichert. Verwenden Sie zum Erstellen des Objekts die Methode CreateObject.
- Doppelklicken Sie auf AddItemButton, und geben Sie den folgenden Code ein:
procedure TForm1.AddItemButtonClick(Sender: TObject);
var
LJSONObject: TJSONObject;
LEntity: TBackendEntityValue;
begin
if Edit1.Text = '' then
ShowMessage('Please, enter an item.')
else
begin
LJSONObject := TJSONObject.Create;
LJSONObject.AddPair('item', Edit1.Text);
BackendStorage1.Storage.CreateObject('ShoppingList', LJSONObject, LEntity);
ShowMessage('New item created: ' +Edit1.Text);
LJSONObject.Free;
Edit1.Text := '';
end
end;
void __fastcall TForm1::AddItemButtonClick(TObject *Sender)
{
TJSONObject *LJSONObject;
TBackendEntityValue LEntity;
if (Edit1->Text == "") {
ShowMessage("Please, enter an item.");
}
else {
LJSONObject = new TJSONObject;
LJSONObject->AddPair("item", Edit1->Text);
BackendStorage1->Storage->CreateObject("ShoppingList", LJSONObject, LEntity);
ShowMessage("New item created: "+ Edit1->Text);
LJSONObject->Free();
delete LJSONObject;
Edit1->Text="";
}
}
Löschen von Objekten
Im Folgenden wird erläutert, wie Benutzer Einträge aus der Liste löschen können. Wenn Sie in der TListView-Komponente mit dem Finger von links oder rechts über einen Eintrag der TListView wischen, wird rechts eine Löschen-Schaltfläche angezeigt. Gehen Sie folgendermaßen vor, um den Eintrag beim Klicken auf die Schaltfläche Löschen zu löschen:
- Wählen Sie die TListView aus, und doppelklicken Sie auf der Registerkarte Ereignisse des Objektinspektors auf das Ereignis OnDeletingItem. Dieses Ereignis wird ausgelöst, bevor der Eintrag gelöscht wird. Fügen Sie folgenden Code hinzu:
procedure TForm1.ListView1DeletingItem(Sender: TObject; AIndex: Integer; var ACanDelete: Boolean);
var
LQuery: string;
LJSONArray : TJSONArray;
LEntities: TArray<TBackendEntityValue>;
begin
ACanDelete := False;
LJSONArray := TJSONArray.Create;
try
LQuery := Format('query={"item":"%s"}', [(Sender as TListView).Items[AIndex].Text]); // 'query={"item":"%s"}' in Kinvey and 'where={"item":"%s"}' in Parse
BackendStorage1.Storage.QueryObjects('ShoppingList', [LQuery], LJSONArray, LEntities);
if (Length(LEntities) > 0) and BackendStorage1.Storage.DeleteObject('ShoppingList', LEntities[0].ObjectID) then
ACanDelete := True
else
ShowMessage ('Item could not be deleted.');
finally
LJSONArray.Free;
end;
end;
- Hinweis: Die Zeile
LQuery := Format('query={"item":"%s"}', [(Sender as TListView).Items[AIndex].Text]);bezieht sich auf Kinvey. Für Parse muss query durch where ersetzt werden. Wenn Sie Parse als BaaS-Provider verwenden, muss diese Zeile daher wie folgt lauten:LQuery := Format('where={"item":"%s"}', [(Sender as TListView).Items[AIndex].Text]);.
void __fastcall TForm1::ListView1DeletingItem(TObject *Sender, int AIndex, bool &ACanDelete)
{
System::UnicodeString LQuery[1];
DynamicArray<TBackendEntityValue> LEntities;
ACanDelete = False;
TJSONArray *LJSONArray;
LJSONArray = new TJSONArray;
try {
TListView* list = reinterpret_cast<TListView*>(Sender);
LQuery[0] = ("query={\"item\":\""+(list->Items->Item[AIndex]->Text)+"\"}"); // "query={\"item\":\"" in Kinvey and "where={\"item\":\"" in Parse
BackendStorage1->Storage->QueryObjects("ShoppingList", LQuery, 0, LJSONArray, LEntities);
if (((LEntities.Length)>0) & BackendStorage1->Storage->DeleteObject("ShoppingList", LEntities[0].ObjectID)) {
ACanDelete = True;
} else {
ShowMessage("Item could not be deleted.");
}
}
__finally {
LJSONArray->Free();
}
}
- Hinweis: Die Zeile
LQuery[0] = ("query={\"item\":\""+(list->Items->Item[AIndex]->Text)+"\"}");bezieht sich auf Kinvey. Für Parse muss query durch where ersetzt werden. Wenn Sie Parse als BaaS-Provider verwenden, muss diese Zeile daher wie folgt lauten:LQuery[0] = ("where={\"item\":\""+(list->Items->Item[AIndex]->Text)+"\"}");.
Abrufen von Objekten
Um den gesamten Inhalt der TListView zu aktualisieren, damit alle möglichen Änderungen übernommen werden, können Sie die Objekte mit QueryObjects abrufen, die Listenansicht leeren und alle Einträge, die Sie aus dem Backend-Speicher abgerufen haben, hinzufügen.
- So fügen Sie einen neue Methode zum Aktualisieren der Liste hinzu:
Delphi:
- Öffnen Sie das Fenster des Klassen-Explorers, indem Sie Ansicht > Klassen-Explorer wählen.
- Klicken Sie im Klassenansichtsfenster mit der rechten Maustaste unter Unit1 auf TForm1, und wählen Sie Methode hinzufügen.
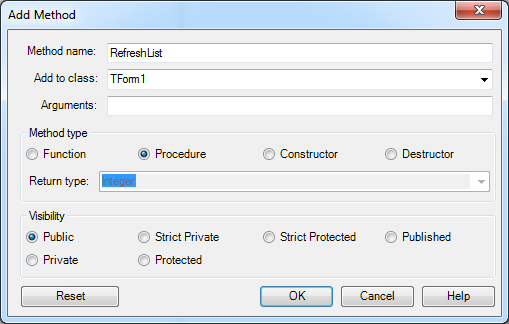
- Geben Sie in "Methodenname" RefreshList ein, wählen Sie bei "Methodentyp" Prozedur aus, und klicken Sie auf OK.
C++:
- Öffnen Sie das Fenster des Klassen-Explorers, indem Sie Ansicht > C++-Klassen-Explorer wählen.
- Erweitern Sie im Bereich Typliste (linker Bereich) Ihr Projekt, klicken Sie mit der rechten Maustaste auf TForm1, und wählen Sie Methode hinzufügen.
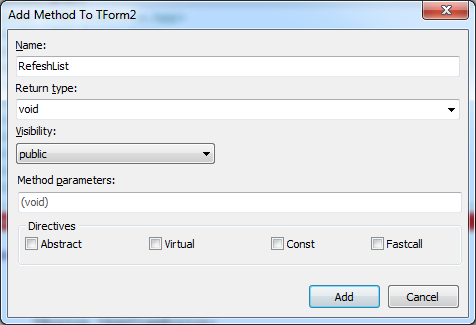
- Geben Sie in "Name" RefreshList ein, wählen unter "Rückgabetyp" void aus, setzen Sie "Sichtbarkeit" auf public, und klicken Sie auf Hinzufügen.
- Fügen Sie der neuen Methode den folgenden Code hinzu:
Delphi:
procedure TForm1.RefreshList; var LJSONArray : TJSONArray; LItem: TListViewItem; I: Integer; begin LJSONArray := TJSONArray.Create; try BackendStorage1.Storage.QueryObjects('ShoppingList', [], LJSONArray); ListView1.ClearItems; for I := 0 to LJSONArray.Count-1 do begin LItem := ListView1.Items.Add; LItem.Text := (LJSonArray.Items[I].GetValue<string>('item')); end; finally LJSONArray.Free; end; end;
C++:void TForm1::RefreshList() { String LQuery [1]; TJSONArray *LJSONArray; TListViewItem *LItem; TJSONObject *LJSONObject; String ItemText; int i; LJSONArray = new TJSONArray; try { BackendStorage1->Storage->QueryObjects("ShoppingList", LQuery, 0, LJSONArray); ListView1->ClearItems(); for (i = 0; i < LJSONArray->Count; i++) { LItem = ListView1->Items->Add(); LJSONObject = dynamic_cast<TJSONObject *>(LJSONArray->Items[i]); ItemText = (LJSONObject->Values["item"]->Value()); LItem->Text = ItemText; } } __finally { LJSONArray->Free(); } }
- Doppelklicken Sie auf RefreshButton, und fügen Sie den folgenden Code hinzu, damit mit dieser Schaltfläche die Methode RefreshList aufgerufen wird:
Delphi:
procedure TForm1.RefreshButtonClick(Sender: TObject); begin RefreshList; end;
C++:void __fastcall TForm1::RefreshButtonClick(TObject *Sender) { RefreshList(); }
- Um die Liste beim Hinzufügen eines Eintrags zu aktualisieren, doppelklicken Sie auf AddItemButton, um den Code des zuvor hinzugefügten OnClick-Ereignisses anzuzeigen, und fügen Sie den folgenden Code als letzten Satz der else-Anweisung hinzu:
Delphi:
RefreshList;
C++:RefreshList();
- Um die Liste beim Löschen eines Eintrags zu aktualisieren, wählen Sie die TListView aus, und doppelklicken auf der Registerkarte Ereignisse des Objektinspektors auf das Ereignis OnDeleteItem. Dieses Ereignis wird ausgelöst, nachdem der Eintrag gelöscht wurde. Fügen Sie folgenden Code hinzu:
Delphi:
procedure TForm1.ListView1DeleteItem(Sender: TObject; AIndex: Integer); begin RefreshList; end;
C++:void __fastcall TForm1::ListView1DeleteItem(TObject *Sender, int AIndex) { RefreshList(); }
Ausführen Ihrer Anwendung
Zum Ausführen Ihrer Anwendung sind folgende Schritte erforderlich:
- Wählen Sie in der Projektverwaltung die Zielplattform aus, auf der Ihre App ausgeführt werden soll.
- Hinweis: In dieser App wird das Feature Löschen per Streifbewegung verwendet, das in mobilen Apps (iOS und Android) sowie in Desktop-Apps (Windows und Mac OS X) unterstützt wird, wenn die Touch-Eingabe verfügbar ist.
- Wählen Sie Start > Start oder Start > Ohne Debugger ausführen.
- Wenn Sie in Ihrer Anwendung Einträge hinzufügen oder löschen, können Sie in Ihrer Kinvey-Konsole oder Ihrem Parse-Dashboard auch die Änderungen in der Cloud sehen.
| iOS | Android |
|---|---|
Siehe auch
- Übersicht über BaaS
- Einführung in Kinvey und Parse
- Verwalten von BaaS-Benutzern
- Verwenden von BaaS für Backend-Speicher