Tutorial: Verwenden von TAdapterBindSource und dem LiveBindings-Designer
Nach oben zu Tutorials zu Datenbanken und LiveBindings
In diesem Tutorial wird gezeigt, wie mit dem LiveBindings-Designer und TAdapterBindSource visuell LiveBindings zwischen vorhandenen Steuerelementen und benutzerdefinierten Objekten (Adaptees) erstellt werden, um schnell Anwendungen zu entwickeln, für die wenig oder gar kein Quellcode erforderlich ist.
Inhaltsverzeichnis
Schritt 1: Erstellen des Projekts
Erstellen Sie ein neues Projekt. Wählen Sie für dieses Beispiel Geräteübergreifende HD-Anwendung.
- Ziehen Sie eine TAdapterBindSource-Komponente in den Formular-Designer.
- Ziehen Sie eine TDataGeneratorAdapter-Komponente in den Formular-Designer.
- Suchen Sie in der Tool-Palette die Komponente TBindNavigator, und ziehen Sie sie auf das Formular.
- Ziehen Sie auch ein TGrid-Steuerelement auf das Formular.
In diesem Tutorial erfahren Sie, wie eine Anwendung erstellt wird, in der zum Ändern der Füllfarbe eines Rechtecks mehrere Methoden verwendet werden (Navigieren in einer Zufallsdatenmenge mit Farben, direkte Eingabe einer Farb-ID oder Auswählen einer Farbe in einer Liste).
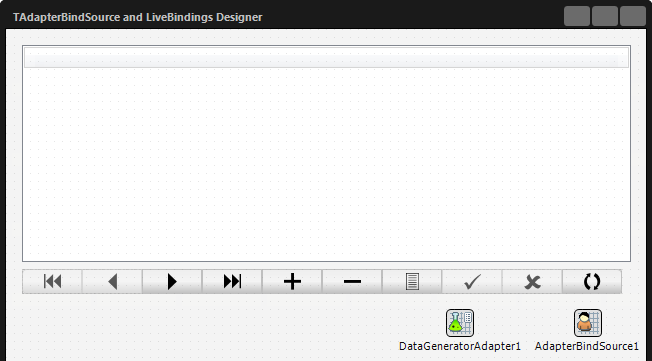
Nach dem Ablegen der Komponenten auf dem Formular sollte es wie in der folgenden Abbildung dargestellt aussehen.
Schritt 2: Erstellen eines benutzerdefinierten Objekts (Adaptee)
In diesem Tutorial wird ein benutzerdefiniertes Objekt erstellt, das einen Mitarbeiter repräsentiert. Daher wird die Klasse TEmployee mit verschiedenen Informationen zu einer bestimmten Person entworfen. Das ist das benutzerdefinierte Objekt, das Sie mit dem Objekt TAdapterBindSource anpassen.
Führen Sie im Projekt Folgendes aus:
- Fügen Sie dem Projekt eine neue Unit hinzu. Verwenden Sie dazu den Menübefehl Datei > Neu > Unit - Delphi.
- Speichern Sie die neue Unit unter EmployeeAdaptee.pas.
- Fügen Sie dem neuen Projekt den folgenden Quellcode hinzu:
unit EmployeeAdaptee;
interface
type
{ An Employee model object that will be adapted and enabled for LiveBindings usage. }
TEmployee = class(TObject)
private
FFirstName: String;
FLastName: String;
FAge: Byte;
FStartDate: TDate;
FPosition: String;
FManager: String;
public
constructor Create(const AFirstName, ALastName: String; const AAge: Byte;
const AStartDate: TDate; const APosition, AManager: String); overload;
property FirstName: String read FFirstName write FFirstName;
property LastName: String read FLastName write FLastName;
property Age: Byte read FAge write FAge;
property StartDate: TDate read FStartDate write FStartDate;
property Position: String read FPosition write FPosition;
property Manager: String read FManager write FManager;
end;
implementation
{ TEmployee }
constructor TEmployee.Create(const AFirstName, ALastName: String; const AAge: Byte;
const AStartDate: TDate; const APosition, AManager: String);
begin
inherited Create;
FFirstName := AFirstName;
FLastName := ALastName;
FAge := AAge;
FStartDate := AStartDate;
FPosition := APosition;
FManager := AManager;
end;
end.
Diese Unit implementiert ein "Employee"-Objekt, über das z. B. Mitarbeiter in einem Unternehmen modelliert werden können. Sie können beliebige Felder hinzufügen, um das Mitarbeiter-Objekt Ihren Anforderungen gemäß zu modellieren.
Schritt 3: Verwenden des benutzerdefinierten Objekts (Adaptee)
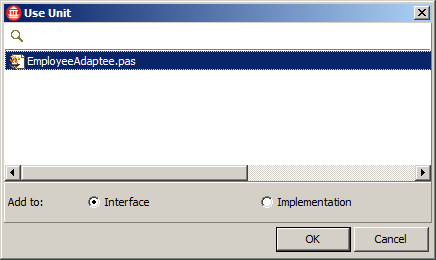
Wechseln Sie zum Hauptformular, und wählen Sie Datei > Unit verwenden (oder drücken Sie Alt+F11), wählen Sie Interface und dann die Unit EmployeeAdaptee.pas aus.
Damit stellen Sie sicher, dass die Unit EmployeeAdaptee.pas in der uses-Klausel im interface-Abschnitt der Haupt-Unit verwendet wird.
So verwenden Sie das neue Objekt mit dem LiveBindings-Framework:
- Klicken Sie im Formular-Designer auf die Komponente AdapterBindSource1, und suchen Sie im Objektinspektor die Eigenschaft Adapter.
- Wählen Sie die Komponente DataGeneratorAdapter1 aus, die Sie zuvor hinzugefügt haben. Das Objekt ist jetzt eine bindbare Datenquelle.
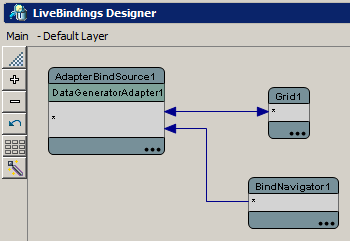
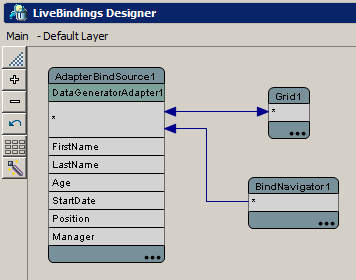
- Öffnen Sie mit dem Befehl Ansicht > LiveBindings-Designer den LiveBindings-Designer.
- Binden Sie die Eigenschaft * der Gitterkomponente an die Eigenschaft * der AdapterBindSource1-Komponente.

- Wenn alle Bindungen fertiggestellt sind, müssen Sie der Komponente AdapterBindSource1 einige Mitarbeiterdaten hinzufügen.
- Wählen Sie im Formular-Designer die Komponente AdapterBindSource1 aus, und öffnen Sie im Objektinspektor die Registerkarte Ereignisse.
- Suchen Sie das Ereignis OnCreateAdapter, und doppelklicken Sie darauf, um in der Codeansicht die Beispieldaten etwa wie folgt hinzuzufügen:
procedure TMain.AdapterBindSource1CreateAdapter(Sender: TObject; var ABindSourceAdapter: TBindSourceAdapter);
var
LEmployee: TEmployee;
begin
LEmployee := TEmployee.Create('John', 'Anders', 26, StrToDate('10/10/2011'), 'Developer', 'Adrian Hermann');
ABindSourceAdapter := TObjectBindSourceAdapter<TEmployee>.Create(Self, LEmployee);
end;
Schritt 4: Ausführen der Anwendung
Jetzt müssen Sie die Anwendung nur noch mit F9 oder über das Start-Menü ausführen.
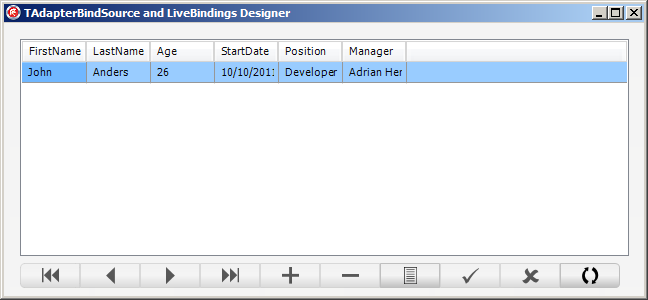
Die Mitarbeiterdaten wurden dem Gitter hinzugefügt.
Schritt 5: Hinzufügen von Entwurfszeitfeldern
Anhand der Komponente DataGeneratorAdapter1 wird im Folgenden gezeigt, wie Entwurfszeitfelder erstellt werden, die Sie im LiveBindings-Designer mit anderen Steuerelementen verknüpfen können. Zunächst werden generierte Felder mit denselben Namen wie die Mitarbeiter-Member hinzugefügt, und dann können Sie einzelne Felder mit den Steuerelementen verknüpfen.
Das Hinzufügen von einzelnen Feldern zu der Komponente DataGeneratorAdapter1 ist sehr einfach:
- Suchen Sie im Formular-Designer die Komponente DataGeneratorAdapter1, und klicken Sie mit der rechten Maustaste darauf.
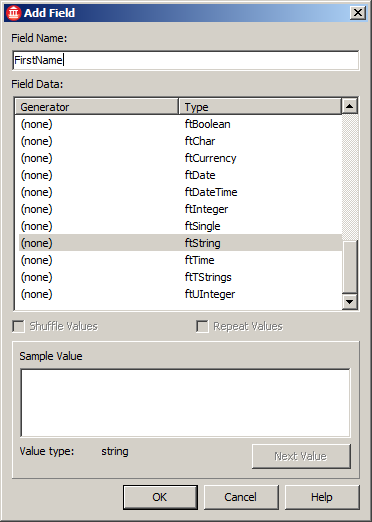
- Wählen Sie den Befehl Felder hinzufügen.
- Wählen Sie im Dialogfeld Feld hinzufügen (ohne) mit dem Typ
ftString, um ein neues Feld hinzuzufügen.
- Wiederholen Sie die Schritte für die anderen Daten: LastName (mit (ohne),
ftString), Age (mit (ohne),ftInteger), StartDate (mit (ohne),ftDate), Position (mit (ohne),ftString), und Manager (mit (ohne),ftString) .
. - Jetzt können Sie einzelne Felder verwenden, um andere Steuerelemente zu binden (z. B. ein Eingabefeld oder eine Beschriftung).