LiveBindings-Designer
Nach oben zu Menü Ansicht
Nach oben zu LiveBindings in RAD Studio
Inhaltsverzeichnis
- 1 Hauptfenster des LiveBindings-Designers
- 2 Diagrammdarstellungen
- 3 Ebenen des LiveBindings-Designers
- 4 Kontextmenüs im LiveBindings-Designer
- 5 Integration in den Objektinspektor
- 6 Binden eines Steuerelements an mehrere Steuerelemente
- 7 Anleitungen zum LiveBindings-Designer
- 8 LiveBindings-Designer – Dialogfelder
- 9 Siehe auch
- Menü "Ansicht":
- Ansicht > LiveBindings-Designer
- Befehl Visuell binden...:
- Klicken Sie mit der rechten Maustaste auf eine Komponente auf dem Formular, und wählen Sie den Befehl Visuell binden....
- Wählen Sie Visuell binden... aus dem Bereich unterhalb des Objektinspektors.
Die Verwendung des LiveBindings-Designers ist die empfohlene und die gebräuchlichste Methode zum Erstellen von LiveBindings (Datenbindungen) in RAD Studio. Sie können den LiveBindings-Designer für VCL- oder FireMonkey-Anwendungen verwenden.
Mit dem LiveBindings-Designer können Sie:
- Neue LiveBindings zwischen verschiedenen visuellen Komponenten auf einem Formular erstellen.
- Vorhandene LiveBindings bearbeiten.
- Alle LiveBindings, die Sie erstellt haben, visuell darstellen.
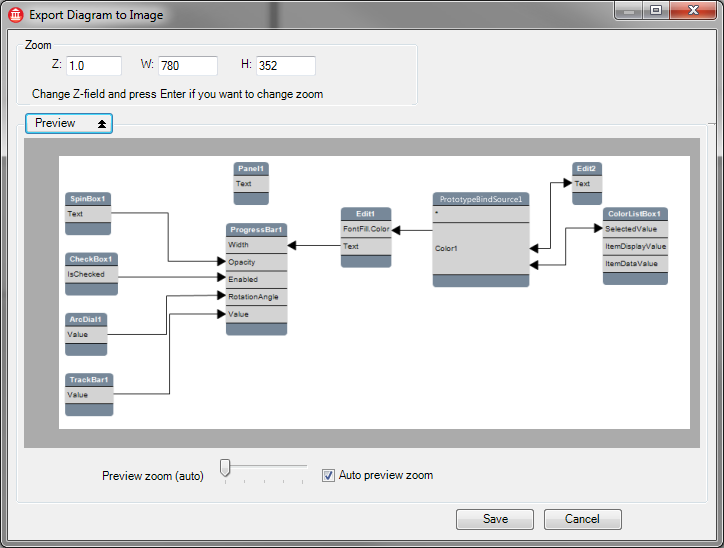
- Das Bindungsdiagramm als Bilddatei exportieren.
Hauptfenster des LiveBindings-Designers
Nach dem Öffnen können Sie das LiveBindings-Designer-Fenster andocken und, wenn Sie möchten, geöffnet lassen. Sie können auch ein Desktop-Layout speichern, das den LiveBindings-Designer enthält. Sie können im Arbeitsbereich des LiveBindings-Designer Elemente zu Designer-Ebenen zuordnen und dann jeweils nur die gewünschten Ebenen anzeigen. Bei sehr komplizierten Bindungsansichten können Sie auf diese Weise die Komplexität reduzieren.
Befehl "Visuell binden": Sofern das Fenster des LiveBindings-Designers nicht bereits geöffnet ist, wird es geöffnet, wenn Sie den Befehl Visuell binden aus dem Kontextmenü einer Komponente auf dem Formular auswählen. Außerdem wird mit diesem Befehl das Element im LiveBindings-Designer markiert. Wenn Sie dann auf einen anderen Member klicken, wird dieser Member blau hervorgehoben, und alle anderen bindbaren Member werden grün hervorgehoben.
Tipp: Ein bindbarer Member ist ein Member, der mithilfe von LiveBindings an den ausgewählten Member gebunden werden kann. Beispielsweise können Sie ein Textfeld einer Datenbank an eine Beschriftung binden, oder Sie können zwei Beschriftungen aneinander binden.
Folgende, in diesem Thema beschriebene Aufgaben können Sie im LiveBindings-Designer ausführen:
- Um eine Bindung vorzunehmen, wählen Sie einfach einen bindbaren Member einer Komponente (z. B.
Edit1.Text) aus und binden ihn an eine andere bindbare Komponente, indem Sie den Member ziehen (dabei erscheint eine Linie). - Folgendermaßen können Sie weitere Member oder Eigenschaften an Komponenten im LiveBindings-Designer binden:
- Klicken Sie in der Komponentenrepräsentation im Diagramm auf die Ellipse [...].
- Zum Beispiel:

- Das Dialogfeld Bindbare Member wird angezeigt.
- Zum Beispiel:
- Klicken Sie mit der rechten Maustaste auf den Namen der Komponente im LiveBindings-Designer, und wählen Sie aus dem Kontextmenü Bindbare Member aus.
- Klicken Sie in der Komponentenrepräsentation im Diagramm auf die Ellipse [...].
- Um ein neues Steuerelement schnell zu binden, klicken Sie im LiveBindings-Designer auf eine Komponente, wählen den
*-Member einer Komponente aus und ziehen ihn auf einen freien Bereich. Das ist bei vielen Komponenten möglich. - Mit der Schaltfläche Neu anordnen in der Symbolleiste können Sie die Blöcke und Pfeile im LiveBindings-Layout schnell neu anordnen.
- Mit dem Kontextmenübefehl Als Bild speichern können Sie das Layout als Bild auf die Festplatte speichern.
Tipp: Bei Speichern des Projekts wird das LiveBindings-Diagramm automatisch als
.vlb-Datei in Ihrem Projektverzeichnis gespeichert. Das Diagramm wird dann beim erneuten Öffnen des Projekts in dem Zustand wiederhergestellt, in dem es sich beim Speichern des Projekts befand.
Fensterdarstellung
Der LiveBindings-Designer besteht aus einem Fenster, in dem Sie die LiveBindings in Ihrer Anwendung erstellen, bearbeiten und visuell darstellen können. Auf der linken Seite befindet sich eine Symbolleiste mit Schaltflächen, die den verschiedenen, unten aufgeführten Funktionen entsprechen. Rechts oben befindet sich das Ebenen-Menü, das alle Ebenen im Designer enthält. Sie können mit diesem Menü neue Ebenen erstellen oder vorhandene löschen. Im LiveBindings-Designer stehen auch drei Kontextmenüs zur Verfügung.
Zugeordnetes Formular
Die folgende Abbildung zeigt das geräteübergreifende Formular im Formular-Designer für das obige Diagramm. Es wurde kein Code in die Quelldateien geschrieben, alles wurde anhand von Bindungen erstellt:
Befehlsschaltflächen
Die Schaltflächen auf der linken Seite des LiveBindings-Designers haben folgende Funktionen:
| Befehlsschaltfläche und Symbol | Beschreibung |
|---|---|
| An Fenster anpassen |
Ändert die Größe aller Blöcke und Diagrammverbindungen im Designer, damit sie in das Designer-Fenster passen. |
| Vergrößern |
Vergrößert den Inhalt des LiveBindings-Designers. |
| Verkleinern |
Verkleinert den Inhalt des LiveBindings-Designers. |
| Tatsächliche Größe wiederherstellen |
Stellt die Standardgröße des Inhalts im LiveBindings-Designer wieder her. |
| Neu anordnen |
Ordnet alle Blöcke und Diagrammverbindungen des LiveBindings-Designers neu an. |
| LiveBindings-Experte... |
Zeigt den LiveBindings-Experte|LiveBindings-Experten an. Beachten Sie, dass diese Schaltfläche auch angezeigt wird, wenn der LiveBindings-Experte nicht mit Tools > Optionen > LiveBindings > LiveBindings-Experten im Kontextmenü anzeigen aktiviert wurde. |
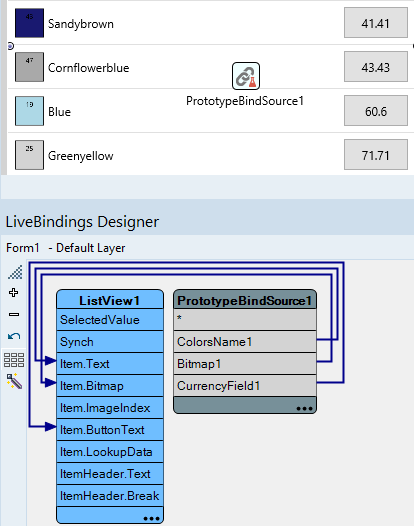
Diagrammdarstellungen
LiveBindings werden im Designer als Linien (Verbindungen) zwischen Objekten dargestellt, die als Rechtecke mit bereitgestellten, bindbaren Eigenschaften angezeigt werden.
Eine Komponente wird vom LiveBindings-Designer als rechteckiger Block mit dem Namen und den bindbaren Eigenschaften angezeigt:
In der Regel ist bei den meisten Komponenten in der Diagrammdarstellung des LiveBindings-Designers nur eine Eigenschaft sichtbar. Sie können weitere Eigenschaften verfügbar machen. Klicken Sie dazu auf die Ellipse [...]. Daraufhin wird das Dialogfeld Bindbare Member geöffnet, in dem Sie die weiteren Eigenschaften auswählen können, die im Designer angezeigt werden sollen.
Eine Verbindungslinie, die einen Bindungsausdruck zwischen verschiedenen Komponenten repräsentiert, wird im LiveBindings-Designer angezeigt (siehe die folgende Abbildung). Einige Ausdrücke sind unidirektional und werden mit nur einem Pfeil dargestellt, der in die Richtung des Ausdrucks zeigt. Andere Ausdrücke sind bidirektional mit einem Pfeil an jedem Ende der Linie:
Routen von Beziehungen
Im LiveBindings-Designer können Beziehungen automatisch umgeleitet werden. Wenn Sie beispielsweise die Position der Diagrammblöcke oder der Linien, die die Verbindungen repräsentieren, ändern, und Sie mit dieser Anordnung nicht zufrieden sind, dann können Sie mit der rechten Maustaste auf den Designer klicken und den Befehl Beziehungen routen aus dem Kontextmenü auswählen. Die Beziehungen werden entsprechend umgeleitet.
Tipp: Wenn die Beziehungen und Diagrammblöcke völlig neu angeordnet werden sollen, dann verwenden Sie die Befehlsschaltfläche Neu anordnen in der Symbolleiste des Designers.
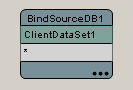
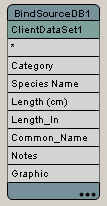
Eingebettete Knoten
Der LiveBindings-Designer führt auch das Konzept der eingebetteten Knoten ein. Angenommen, auf dem Formular befinden sich ein TClientDataSet- und ein TBindSourceDB-Objekt. Das Objekt TBindSourceDB hat eine Eigenschaft, DataSet, die auf das Objekt TClientDataSet zeigt. Dadurch wird das Objekt TClientDataSet standardmäßig eingebettet. Zu eingebetteten Knoten kann keine Verbindung hergestellt werden, aber es gibt eine Menüoption, mit der die Einbettung dieser Konten aufgehoben werden kann. Dabei wird im Grunde der "Verborgen"-Status des Originalknotens für Verbindungszwecke aufgehoben, der eingebettete Member bleibt aber erhalten.
Externe Knoten
Die Knoten sind für externe Knoten (z. B. Datenquellen) sichtbar, die in einem Modul enthalten sind, auf das von dem aktuell aktiven Formular verwiesen wird. Die Namen von externen Knoten sind voll qualifiziert (z. B. DataModule2.ClientDataSet1) und werden in einer anderen Farbe dargestellt, um anzuzeigen, dass es sich um externe Knoten handelt:
Ebenen des LiveBindings-Designers
Mit dem Menü Ebenen (in der rechten oberen Ecke des LiveBindings-Designers) können Sie Folgendes ausführen:
- Umschalten der Sichtbarkeit von Ebenen
- Erstellen neuer Ebenen
- Löschen vorhandener Ebenen
- Umbenennen vorhandener Ebenen
Klicken Sie auf den nach unten weisenden Pfeil neben dem Wort "Ebenen", um das -Menü zu öffnen und zu schließen:
Wenn mehrere Ebenen aktiviert sind, werden die Ebenennamen neben dem Formularnamen in der Symbolleiste des Fensters des LiveBindings-Designers entsprechend aktualisiert. Dadurch können Sie immer erkennen, welche Ebenen sichtbar sind, auch wenn das Ebenen-Menü ausgeblendet ist.
Durch Klicken auf das Pluszeichen ![]() wird eine neue Ebene hinzugefügt. Sie können eine Ebene umbenennen, indem Sie im Ebenen-Menü auf die gewünschte Ebene doppelklicken und die Eingabetaste drücken.
wird eine neue Ebene hinzugefügt. Sie können eine Ebene umbenennen, indem Sie im Ebenen-Menü auf die gewünschte Ebene doppelklicken und die Eingabetaste drücken.
Um einer Ebene bestimmte Komponenten hinzuzufügen, müssen Sie die Ebene im -Menü auswählen. Dann können Sie im Formular-Designer eine oder mehrere Komponenten auswählen. (Wählen Sie mehrere Komponenten mit Umschalt+Klicken aus, oder ziehen Sie im LiveBindings-Designer einen Auswahlrahmen über die Komponenten.) Klicken Sie nach Auswahl einer oder mehrerer Komponenten im Designer-Diagramm mit der rechten Maustaste auf eine der markierten (blauen) Komponenten, und wählen Sie Ebenen, um ein Untermenü mit Ebenen anzuzeigen. Wählen Sie eine dieser Ebenen aus, um alle markierten Komponenten in diese Ebene zu verschieben, oder wählen Sie den Befehl Zu neuer Ebene hinzufügen, um die markierten Komponenten einer neuen Ebene hinzuzufügen.
Wenn eine Komponente Bestandteil zweier verschiedener Ebenen sein soll, können Sie dies auf zweierlei Arten erreichen:
- Visuell, indem Sie eine Ebene im Ebenen-Menü auswählen, dann die Komponente im LiveBindings-Designer auswählen und mit der rechten Maustaste darauf klicken. Fügen Sie sie dann der gewünschten oder einer neuen im Kontextmenü angezeigten Ebene hinzu.
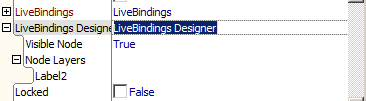
- Indem Sie die Komponente (z. B.
Button1) markieren, die Eigenschaft "LiveBindings-Designer" im Objektinspektor erweitern und die Namen der weiteren Ebenen (die im -Menü vorhanden sind) eingeben, denen die Komponente hinzugefügt werden soll (Knoten-Ebenen).
Tipp: Wenn sich die Komponente in einer anderen Ebene als die ausgewählte befindet, können Sie Ebenen ändern, indem Sie im Formular-Designer Komponenten auswählen.
Folgende Befehlsschaltflächen stehen im Ebenen-Menü zur Verfügung:
- Mit dem Pluszeichen
 wird eine neue Ebene hinzugefügt.
wird eine neue Ebene hinzugefügt. - Mit dem Papierkorb
 wird die zugeordnete Ebene entfernt.
wird die zugeordnete Ebene entfernt. - Mit der Schaltfläche mit dem Auge
 werden zugeordnete Ebenen ein-/oder ausgeblendet.
werden zugeordnete Ebenen ein-/oder ausgeblendet.
Tipp: Die Standardebene kann nicht gelöscht oder umbenannt werden.
Kontextmenüs im LiveBindings-Designer
Im LiveBindings-Designer stehen drei Kontextmenüs zur Verfügung:
Kontextmenü "Designer"
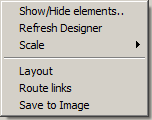
Durch Klicken mit der rechten Maustaste auf die Oberfläche des LiveBindings-Designers wird das im Folgenden abgebildete und beschriebene Kontextmenü geöffnet:
| Befehl | Beschreibung |
|---|---|
| Elemente ein-/ausblenden... | Ermöglicht das Anzeigen oder Verbergen von Elementen im LiveBindings-Designer. |
| Designer aktualisieren | Lädt und aktualisiert das Diagramm vom Datenträger.
In Anwendungen mit mehreren Formularen und/oder Datenmodulen kann eine in TBindSourceDB eingebettete Datenmenge im LiveBindings-Designer veraltete Unter-Member enthalten, wenn es sich um eine externe Datenmenge des im Designer aktiven Formulars handelt. Veraltete Member können auch aufgrund von Datenmengenänderungen vorhanden sein. Der Befehl Designer aktualisieren behebt dieses Aktualisierungsproblem. |
| Skalierung | Öffnet ein Untermenü mit den folgenden Befehlen:
|
| Layout | Ordnet die Blöcke und Verbindungslinien neu an und positioniert sie neu. Dieser Befehl führt dieselbe Funktion aus wie die Befehlsschaltfläche Neu anordnen. |
| Beziehungen routen | Leitet die Verbindungslinien um, die die Bindungen zwischen den Steuerelementen darstellen. |
| Als Bild speichern | Mit diesem Befehl können Sie den Inhalt des LiveBindings-Designers als Bild speichern. |
Kontextmenü "Steuerelement"
Durch Klicken mit der rechten Maustaste auf ein Steuerelement im Designer wird das Kontextmenü "Steuerelement" geöffnet:
| Befehl | Beschreibung |
|---|---|
| Bindbare Member... | Öffnet das Dialogfeld Bindbare Member, in dem Sie die Eigenschaften des jeweiligen Objekts auswählen können, die im Diagramm zur Bereitstellung der Bindungsmöglichkeiten angezeigt werden sollen. |
| Ebenen | Zeigt die verfügbaren Ebenen an und ermöglicht das Hinzufügen neuer Ebenen. |
| Element(e) ausblenden | Verbirgt das Element oder die ausgewählten Elemente, damit sie nicht in der Ansicht des Designers erscheinen. Sie können später angezeigt werden. |
| Skalierung | Öffnet ein Untermenü mit den folgenden Befehlen:
|
Kontextmenü "Eigenschaftsbindung"
Durch Klicken mit der rechten Maustaste auf eine Eigenschaft im Designer wird das Kontextmenü "Eigenschaftsbindung" geöffnet:
| Befehl | Beschreibung |
|---|---|
| LiveBindings-Experte... | Öffnet den LiveBindings-Experte|LiveBindings-Experten für das ausgewählte Diagrammelement im kontextsensitiven Modus. |
| Mit neuem Steuerelement verknüpfen... | Öffnet das Dialogfeld An neues Steuerelement binden, in dem Sie ein Steuerelement für die Bindung aus der gesamten Palette visueller Steuerelemente auswählen können. |
| Member löschen | Löscht diesen Member. |
| Skalierung | Öffnet ein Untermenü mit den folgenden Befehlen:
|
Integration in den Objektinspektor
Der LiveBindings-Designer ist in den Objektinspektor über die Eigenschaft LiveBindings-Designer integriert, die für die meisten Nachkommen von TComponent verfügbar ist. Mit dieser Eigenschaft können auch die Ebenen, zu denen die Komponente gehört, und die Sichtbarkeit der Komponente in der Diagrammdarstellung des LiveBindings-Designers geändert werden.
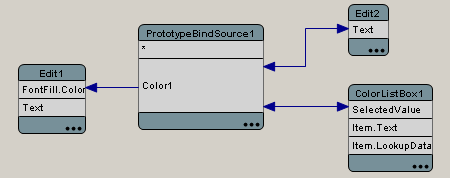
Binden eines Steuerelements an mehrere Steuerelemente
Das Binden eines Steuerelements an mehrere Steuerelemente ist mit dem LiveBindings-Designer ebenfalls möglich. Beispielsweise kann im LiveBindings-Designer einfach ein Eingabefeld an eine Beschriftung und dasselbe Eingabefeld an eine Schaltfläche gebunden werden, wie in der folgenden Abbildung dargestellt.
Formularansicht
LiveBindings-Designer
Ausführen der Anwendung
Diese Abbildung zeigt das Eingabefeld vor der Textänderung:
Diese Abbildung zeigt das Eingabefeld nach der Änderung des Textes im Eingabefeld:
Für jede Bindung im Designer kann mit der Eigenschaft InitializeControlValue im Objektinspektor der Standardwert festgelegt werden, der angezeigt wird, wenn mehrere Komponenten an ein Steuerelement gebunden sind. Wenn das Eingabefeld beispielsweise an eine Beschriftung und eine Schaltfläche gebunden ist, entspricht der Text, der in dem Eingabe-Steuerelement angezeigt wird standardmäßig dem Text der Beschriftung und dem Text des Titels der Schaltfläche.
Tipp: Sie können auch ein Steuerelement an mehrere Komponenteneigenschaften binden.
Sie können zum Beispiel ein TEdit-Steuerelement an die Eigenschaft Text von mehreren TText-Steuerelementen binden. Ein TEdit-Steuerelement kann aber nicht an zwei andere TEdit-Steuerelemente gebunden werden (z. B. Edit1 an Edit2 und Edit3). Obwohl sowohl TEdit als auch TText Steuerelemente sind, unterscheiden sie sich im Kontext von LiveBindings, weil ein -Steuerelement eine Benutzereingabe erwartet und ein TText-Steuerelement nicht:
- Bei Steuerelementen, die Benutzereingaben akzeptieren, ist die Eigenschaft, die durch die Benutzereingabe geändert werden kann, vordefiniert (z. B. TEdit.
Text). - Bei Steuerelementen, die keine Benutzereingaben akzeptieren, müssen Sie die Eigenschaft manuell auswählen.
Der LiveBindings-Designer zeigt für Komponenten, die keine Benutzereingaben akzeptieren, wie TText.Text, eine Standardeigenschaft an. Im Kontext von LiveBindings wird TText.Text wie jede andere Eigenschaft einer TText-Komponente behandelt.
Anleitungen zum LiveBindings-Designer
- Synchronisieren von Daten mit LiveBindings
- Ein- und Ausblenden von Elementen im LiveBindings-Designer
- Zoomen (Skalieren) des LiveBindings-Designers
- Speichern des LiveBindings-Diagramms als Bild
- Verwenden der Ebenen im LiveBindings-Designer