Mobile-Tutorial: Verwenden von Kalender-Komponenten zur Datumsauswahl (iOS und Android)
Nach oben zu Mobile-Tutorials: Mobile Anwendungsentwicklung (iOS und Android)
Inhaltsverzeichnis
Kalender auf mobilen Plattformen
FireMonkey kapselt mit der Komponente TDateEdit eine Kalender-Komponente oder ein Datumsauswahlfeld für die mobile Zielplattform:
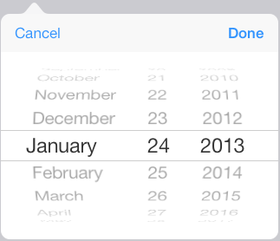
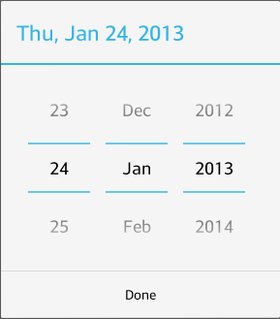
| iOS7 | Android |
|---|---|
Hinweis: Die in RAD Studio XE5 oder früher verwendete Komponente TCalendarEdit ist veraltet. Verwenden Sie stattdessen die Komponente TDateEdit.
Führen Sie zur Verwendung der Komponente TDateEdit die folgenden einfachen Schritte aus:
- Wählen Sie in der Tool-Palette die Komponente TDateEdit aus, und ziehen Sie sie in den Formular-Designer. Geben Sie in das Suchfeld (
 ) die ersten Zeichen (z. B. "dat") ein, um die Komponente in der Tool-Palette zu finden:
) die ersten Zeichen (z. B. "dat") ein, um die Komponente in der Tool-Palette zu finden:

- Nach dem Ablegen der TDateEdit-Komponente wird sie im Formular-Designer angezeigt:

- Optional können Sie im Objektinspektor die folgenden Eigenschaften von TDateEdit festlegen:
- ShowCheckBox: Bei
truewird ein Kontrollkästchen auf dem TDateEdit-Steuerelement angezeigt. Mit diesem Kontrollkästchen können Sie das TDateEdit-Steuerelement zur Laufzeit aktivieren/deaktivieren. - ShowClearButton: Bei
truewird eine Schaltfläche auf dem TDateEdit-Steuerelement angezeigt. Klicken Sie auf diese Schaltfläche, um zur Laufzeit Werte aus diesem Steuerelement zu löschen.
- Im Grunde ist das alles. Führen Sie die Anwendung entweder auf einem Simulator oder auf einem angeschlossenen mobilen Gerät aus. Wenn Sie auf TDateEdit tippen, wird das Kalender-Steuerelement angezeigt, und Sie können ein Datum auswählen.
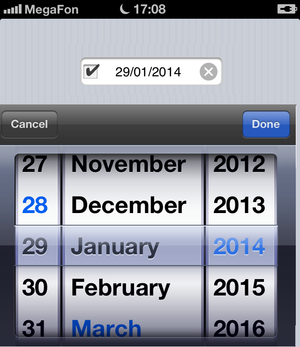
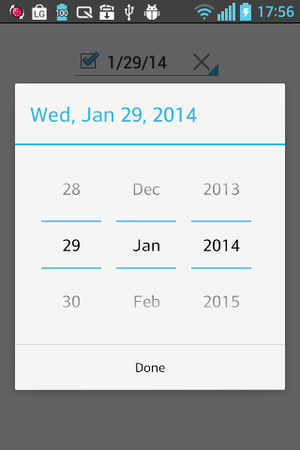
| iOS6 (iPhone5) | Android (LG-E612) |
|---|---|
|
|
Implementieren einer Ereignisbehandlungsroutine für Datumsänderungen durch den Benutzer
Nach dem Ändern des Datums durch den Benutzer wird das Ereignis OnChange ausgelöst. Sie können eine Ereignisbehandlungsroutine für das Ereignis OnChange implementieren, um auf die Benutzeraktion zu reagieren.
So implementieren Sie die OnChange-Ereignisbehandlungsroutine:
- Wählen Sie die TDateEdit-Komponente aus.
- Öffnen Sie im Objektinspektor die Seite Ereignisse, und doppelklicken Sie auf den leeren Bereich neben OnChange.
- Schreiben Sie folgenden Code:
procedure TForm25.DateEdit1Change(Sender: TObject);
begin
ShowMessage(FormatDateTime('dddddd', DateEdit1.Date));
end;
C++Builder:
void __fastcall TForm25::DateEdit1Change(TObject *Sender)
{
ShowMessage(FormatDateTime("dddddd", DateEdit1->Date));
}
Dieser Code zeigt das Meldungsdialogfeld mit dem ausgewählten Datum an. Die Funktion FormatDateTime wandelt das ausgewählte Datum in ein bestimmtes Format um (in diesem Fall in das lange Datumsformat dddddd):
| iOS (iPad) | Android (LG-E612) |
|---|---|
|
|
Siehe auch
- Mobile-Tutorial: Verwenden von Schaltflächen-Komponenten mit unterschiedlichen Stilen (iOS und Android)
- Mobile-Tutorial: Verwenden von Kombinationsfeld-Komponenten zur Auswahl von Einträgen (iOS und Android)
- Unterstützung für Datum und Uhrzeit
- Routinen für die Typumwandlung
- FMX.DateTimeCtrls.TDateEdit
Beispiele
- Date Picker (Beispiel)