Mobile-Tutorial: Verwenden von Listenfeld-Komponenten zur Anzeige von Tabellenansichten (iOS und Android)
Nach oben zu Mobile-Tutorials: Mobile Anwendungsentwicklung (iOS und Android)
Inhaltsverzeichnis
- 1 Verwenden von Listenfeld-Komponenten zur Anzeige von Tabellenansichten auf mobilen Plattformen
- 2 Erstellen von Elementen für die ListBox-Komponente
- 2.1 Hinzufügen einer Kopfzeile
- 2.2 Hinzufügen einer Gruppenkopfzeile/-fußzeile zu der Liste
- 2.3 Anzeigen von Listeneinträgen als eigene gruppierte Einträge
- 2.4 Hinzufügen eines Kontrollkästchens oder eines anderen Elements zu einem ListBox-Eintrag
- 2.5 Hinzufügen eines Symbols zu einem ListBox-Eintrag
- 2.6 Hinzufügen von Detailinformationen zu einem Eintrag
- 2.7 Ausführen von Anwendungen
- 3 Erstellen der ListBox-Anwendung
- 4 Siehe auch
Verwenden von Listenfeld-Komponenten zur Anzeige von Tabellenansichten auf mobilen Plattformen
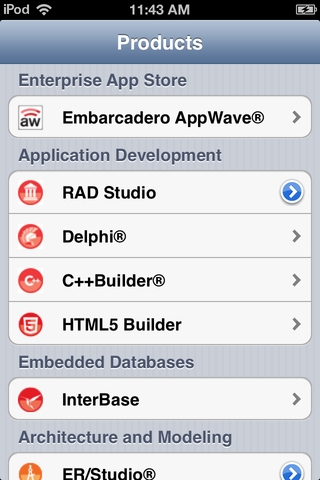
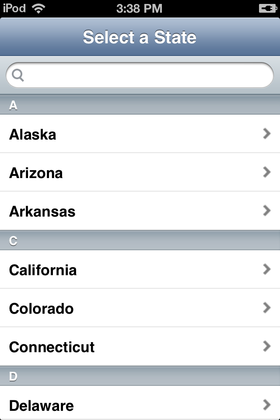
Auf mobilen Plattformen verwendet FireMonkey die Komponente FMX.ListBox.TListBox zur Anzeige einer Tabellenansicht im mobilen Stil, wie die folgenden Listenfelder.
Hinweis: Die Performance von FMX.ListBox.TListBox kann auf mobilen Geräten sehr langsam sein. Verwenden Sie TListView, wenn Sie komplexere Anwendungen, insbesondere mit großen Datenbanken, entwickeln möchten.
Lineare Liste
| iOS | Android (LG E-612) |
|---|---|
Gruppierte Liste
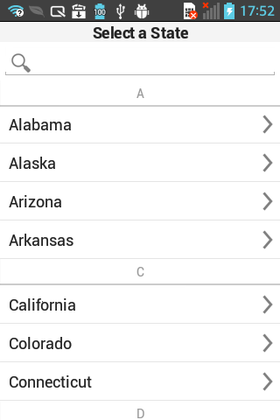
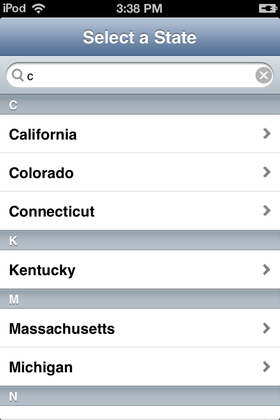
Suchfeld
Sie können einer ListBox ein Suchfeld hinzufügen. Mit Suchfeldern können Benutzer schnell eine Auswahl in einer langen Liste treffen (siehe die folgenden Abbildungen).


In diesem Tutorial werden die grundlegenden Schritte zum Erstellen von Elementen für eine Tabellenansicht in einer geräteübergreifenden Anwendung für mobile Plattformen beschrieben.
Erstellen von Elementen für die ListBox-Komponente
- Wählen Sie einen der folgenden Befehle aus:
- Für Delphi: Datei > Neu > Geräteübergreifende Anwendung - Delphi > Leere Anwendung
- Für C++Builder: Datei > Neu > Geräteübergreifende Anwendung - C++Builder > Leere Anwendung
- Wählen Sie in der Tool-Palette die Komponente TListBox aus, und ziehen Sie sie in den Formular-Designer. Geben Sie in das Suchfeld der Tool-Palette einige Buchstaben (z. B. "TList") ein, um TListBox schnell zu finden:
- Wählen Sie im Formular-Designer die TListBox-Komponente aus, und wählen Sie im Objektinspektor für die Eigenschaft Align den Wert Client aus.
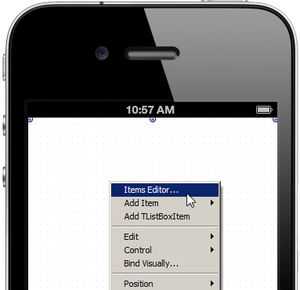
- Klicken Sie im Formular-Designer mit der rechten Maustaste auf die TListBox-Komponente, und wählen Sie Eintrags-Editor:
- Klicken Sie im Eintrags-Designer mehrmals auf die Schaltfläche Eintrag hinzufügen, um der ListBox mehrere Einträge hinzuzufügen:
- Schließen Sie den Eintrags-Designer. Die hinzugefügten ListBox-Einträge werden nun in der TListBox-Komponente angezeigt. Zum Beispiel:
Hinzufügen einer Kopfzeile
Gehen Sie folgendermaßen vor, um der TListBox-Komponente eine Kopfzeile hinzufügen:
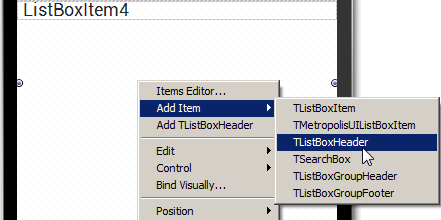
- Klicken Sie im Formular-Designer mit der rechten Maustaste auf die TListBox-Komponente, und wählen Sie Eintrags-Editor > TListBoxHeader:
- Wählen Sie in der Tool Palette die TLabel-Komponente aus, und ziehen Sie sie auf die gerade hinzugefügte TListBoxHeader-Komponente:
- Ändern Sie im Objektinspektor die Eigenschaften der TLabel-Komponente folgendermaßen:
Eigenschaft Wert Align Client StyleLookup toollabel TextSettings.HorzAlign Center Text (Beliebiger Textwert)
Hinzufügen einer Gruppenkopfzeile/-fußzeile zu der Liste
Gehen Sie folgendermaßen vor, um für Einträge in der TListBox eine Gruppenkopfzeile und eine Gruppenfußzeile hinzuzufügen:
- Klicken Sie im Formular-Designer mit der rechten Maustaste auf die TListBox-Komponente, und wählen Sie Eintrags-Editor.
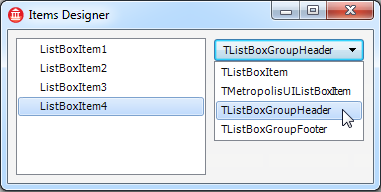
- Wählen Sie im Eintrags-Designer aus der Dropdown-Liste TListBoxGroupHeader aus, und wählen Sie dann Eintrag hinzufügen:
- Wählen Sie aus der Dropdown-Liste TListBoxGroupFooter aus, und wählen Sie dann Eintrag hinzufügen.
- Wählen Sie in der Liste mit den Einträgen ListBoxGroupHeader1 aus, und klicken Sie mehrmals auf die Schaltfläche Nach oben, bis dieser Eintrag ganz oben in der Liste steht:
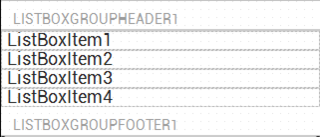
- Schließen Sie das Dialogfeld. Die TListBox-Komponente enthält jetzt eine Gruppenkopfzeile und eine Gruppenfußzeile.
Anzeigen von Listeneinträgen als eigene gruppierte Einträge
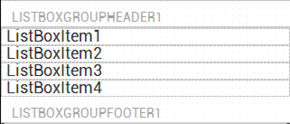
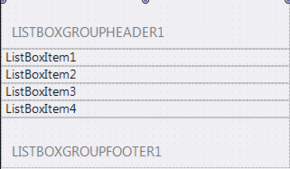
Einträge in einer ListBox können entweder als lineare Liste oder als gruppierte Liste angezeigt werden. Diese Auswahlmöglichkeit wird von den Eigenschaften GroupingKind und StyleLookup, wie in der folgenden Abbildung gezeigt, gesteuert:
Anzeigen von Einträgen als lineare Liste Anzeigen von Einträgen als gruppierte Liste 

Plain = GroupingKind (Eigenschaftswert) Grouped = GroupingKind (Eigenschaftswert) listboxstyle = StyleLookup (Eigenschaftswert) transparentlistboxstyle = StyleLookup (Eigenschaftswert)
Wenn der ListBox-Eintrag im Formular-Designer ausgewählt ist, können Sie im Objektinspektor die Eigenschaften GroupingKind und StyleLookup auswählen.
Hinzufügen eines Kontrollkästchens oder eines anderen Elements zu einem ListBox-Eintrag
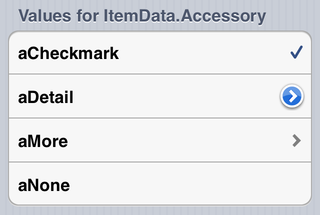
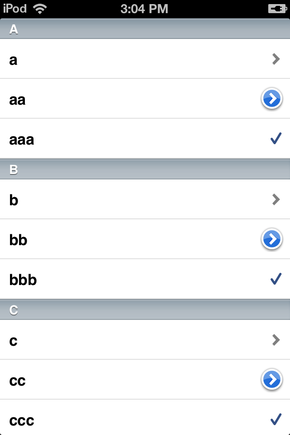
Jedem Eintrag in einer TListBox können mit der Eigenschaft ItemData.Accessory Elemente, wie z. B. ein Häkchen, hinzugefügt werden. Die folgende Abbildung zeigt die Werte, die Sie ItemData.Accessory und dem zugehörigen Element zuweisen können:
Wenn der ListBox-Eintrag im Formular-Designer ausgewählt ist, können Sie im Objektinspektor die Eigenschaft auswählen.
Hinzufügen eines Symbols zu einem ListBox-Eintrag
Jedem Eintrag in einer ListBox-Komponente können mit der Eigenschaft ItemData.Bitmap Bitmap-Daten als Icon hinzugefügt werden:
Wenn ListBoxItem im Formular-Designer ausgewählt ist, können Sie im Objektinspektor die Eigenschaft Bitmap auswählen.
Damit das Symbol angezeigt wird, müssen Sie eine StyleLookup-Eigenschaft auswählen, die die Eigenschaft Bitmap unterstützt. Ändern Sie die Eigenschaft StyleLookup in listboxitemleftdetail.
Hinzufügen von Detailinformationen zu einem Eintrag
Sie können jedem Eintrag in der ListBox-Komponente zusätzliche Textinformationen hinzufügen.
Geben Sie zusätzlichen Text in der Eigenschaft ItemData.Detail an, und legen Sie die Position des Detailtextes in der Eigenschaft StyleLookup, wie in der folgenden Tabelle gezeigt, fest:
Eigenschaft "StyleLookup" Darstellung listboxitemnodetail 
listboxitembottomdetail 
listboxitemrightdetail 
listboxitemleftdetail 
Ausführen von Anwendungen
Um die Anwendung auszuführen, wählen Sie entweder Start > Start oder drücken F9.
Erstellen der ListBox-Anwendung
- Wählen Sie einen der folgenden Befehle aus:
- Für Delphi: Datei > Neu > Geräteübergreifende Anwendung - Delphi > Leere Anwendung
- Für C++Builder: Datei > Neu > Geräteübergreifende Anwendung - C++Builder > Leere Anwendung
- Wählen Sie in der Tool-Palette die Komponente TListBox aus, und ziehen Sie sie in den Formular-Designer.
- Wählen Sie im Formular-Designer die TListBox-Komponente aus, und wählen Sie im Objektinspektor für die Eigenschaft Align den Wert Client aus.
Programmseitiges Hinzufügen von Einträgen zu einer ListBox
Um Standardeinträge zu einer ListBox hinzuzufügen, können Sie einfach die Methode Items.Add wie im folgenden Codefragment aufrufen:
- Delphi:
ListBox1.Items.Add('Text to add');
- C++:
ListBox1->Items->Add("Text to add");
Wenn Sie andere Einträge als Standardeinträge hinzufügen oder andere Eigenschaften steuern möchten, können Sie zuerst eine Instanz des Eintrags erstellen und ihn dann der Liste hinzufügen.
Der folgende Beispielcode fügt einer ListBox die in der Abbildung gezeigten Einträge hinzu:
| iOS | Android (LG E-612) |
|---|---|
Delphi:
procedure TForm1.FormCreate(Sender: TObject);
var
c: Char;
i: Integer;
Buffer: String;
ListBoxItem : TListBoxItem;
ListBoxGroupHeader : TListBoxGroupHeader;
begin
ListBox1.BeginUpdate;
for c := 'a' to 'z' do
begin
// Add header ('A' to 'Z') to the List
ListBoxGroupHeader := TListBoxGroupHeader.Create(ListBox1);
ListBoxGroupHeader.Text := UpperCase(c);
ListBox1.AddObject(ListBoxGroupHeader);
// Add items ('a', 'aa', 'aaa', 'b', 'bb', 'bbb', 'c', ...) to the list
for i := 1 to 3 do
begin
// StringOfChar returns a string with a specified number of repeating characters.
Buffer := StringOfChar(c, i);
// Simply add item
// ListBox1.Items.Add(Buffer);
// or, you can add items by creating an instance of TListBoxItem by yourself
ListBoxItem := TListBoxItem.Create(ListBox1);
ListBoxItem.Text := Buffer;
// (aNone=0, aMore=1, aDetail=2, aCheckmark=3)
ListBoxItem.ItemData.Accessory := TListBoxItemData.TAccessory(i);
ListBox1.AddObject(ListBoxItem);
end;
end;
ListBox1.EndUpdate;
end;
void __fastcall TForm1::FormCreate(TObject *Sender)
{
char c;
int i;
String Buffer ;
TListBoxItem *ListBoxItem ;
TListBoxGroupHeader *ListBoxGroupHeader ;
ListBox1->BeginUpdate();
for (c = 'a'; c <= 'z'; c++)
{
// Add header ('A' to 'Z') to the List
ListBoxGroupHeader = new TListBoxGroupHeader(ListBox1);
ListBoxGroupHeader->Text = UpperCase(c);
ListBox1->AddObject(ListBoxGroupHeader);
// Add items ('a', 'aa', 'aaa', 'b', 'bb', 'bbb', 'c', ->->->) to the list
for (i = 1; i < 4; i++)
{
// StringOfChar returns a string with a specified number of repeating characters->
Buffer = StringOfChar(c, i);
// Simply add item
// ListBox1->Items->Add(Buffer);
// or, you can add items by creating an instance of TListBoxItem by yourself
ListBoxItem = new TListBoxItem(ListBox1);
ListBoxItem->Text = Buffer;
// (aNone=0, aMore=1, aDetail=2, aCheckmark=3)
ListBoxItem->ItemData->Accessory = static_cast<TListBoxItemData::TAccessory>(i);
ListBox1->AddObject(ListBoxItem);
};
};
ListBox1->EndUpdate();
}
Erstellen eines Überlaufmenüs
Ein Überlauf-Popupmenü wird über die Aktionsleiste geöffnet. Überlauf-Popupmenüs ermöglichen den Zugang zu weiteren Einträgen oder zu Einträgen, die weniger häufig verwendet werden.
In FireMonkey können Sie ein Überlaufmenü sehr einfach mit TListBox implementieren:
- Fügen Sie dem Formular eine TToolBar-Komponente hinzu, und setzen Sie die Ausrichtung auf Top.
- Legen Sie drei TSpeedButton-Komponenten auf der TToolBar-Komponente ab:
- Für die erste TSpeedButton-Komponente:
- Setzen Sie die Eigenschaft Align auf Left.
- Ändern Sie die Eigenschaft Name in OrganizeButton.
- Setzen Sie die Eigenschaft StyleLookup auf organizetoolbutton.
- Für die zweite TSpeedButton-Komponente:
- Setzen Sie die Eigenschaft Align auf Right.
- Ändern Sie die Eigenschaft Name in OverflowButton.
- Wählen Sie detailstoolbutton für die Eigenschaft StyleLookup aus.
- Für die letzte TSpeedButton-Komponente:
- Setzen Sie die Eigenschaft Align auf Right.
- Erweitern Sie im Objektinspektor den Knoten Margins, und setzen Sie Right auf 5.
- Ändern Sie die Eigenschaft Name in SearchButton.
- Setzen Sie die Eigenschaft StyleLookup auf searchtoolbutton.
- Für die erste TSpeedButton-Komponente:
- Legen Sie eine TListBox-Komponente auf dem Formular ab.
- Erweitern Sie für die ersten vier TListBoxItem-Komponenten von TListBox im Objektinspektor ItemData:
- Legen Sie die Eigenschaft Bitmap fest.
- Ändern Sie die Eigenschaft Text in den gewünschten Textwert.
- Wählen Sie listboxitemleftdetail für die Eigenschaft StyleLookup aus.
- Erweitern Sie für das letzte TListBoxItem im Objektinspektor ItemData:
- Fügen Sie dem Formular eine TShadowEffect-Komponente hinzu.
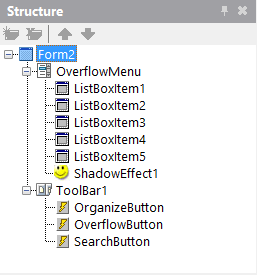
| Strukturansicht | Android LG-E612 |
|---|---|
Erstellen einer Ereignisbehandlungsroutine für die Overflow-Schaltfläche
Doppelklicken Sie im Formular-Designer auf die Komponente OverflowButton. Fügen Sie den folgenden Code für diese Ereignisbehandlungsroutine hinzu:
- Delphi:
procedure TForm1.OverflowButtonClick(Sender: TObject);
begin
OverflowMenu.Visible := not OverflowMenu.Visible; //change the visibility status
if OverflowMenu.Visible then // the Overflow Menu is displayed
begin
OverflowMenu.BringToFront;
OverflowMenu.ItemIndex := -1; // the ItemIndex property specifies the currently selected item(default value is -1 that means that no item is selected)
OverflowMenu.ApplyStyleLookup;
OverflowMenu.RealignContent; // realigns the children TListBoxItem controls of the OverflowMenu TListBox
end;
end;
- C++:
void __fastcall TForm1::OverflowButtonClick(TObject *Sender)
{
OverflowMenu->Visible = !(OverflowMenu->Visible); //change the visibility status
if (OverflowMenu->Visible) { // the Overflow Menu is displayed
OverflowMenu->BringToFront();
OverflowMenu->ItemIndex = -1; // the ItemIndex property specifies the currently selected item(default value is -1 that means that no item is selected)
OverflowMenu->ApplyStyleLookup();
OverflowMenu->RealignContent(); // realigns the children TListBoxItem controls of the OverflowMenu TListBox
}
}
Hinzufügen eines Suchfeldes
- Klicken Sie zum Hinzufügen eines Suchfeldes mit der rechten Maustaste auf die TListBox-Komponente, und wählen Sie im Kontextmenü einfach Eintrag hinzufügen > TSearchBox aus:
- So fügen Sie der Aktionsleiste das Suchfeld hinzu:
- Setzen Sie die Eigenschaft Visible auf False.
- Um eine Ereignisbehandlungsroutine für SearchButton zu erstellen, doppelklicken Sie darauf, und fügen Sie den folgenden Code hinzu:
procedure TForm1.SearchButtonClick(Sender: TObject);
begin
SearchBox1.Visible := not SearchBox1.Visible; //change the visibility status
end;
void __fastcall TForm1::SearchButtonClick(TObject *Sender) {
SearchBox1->Visible = !(SearchBox1->Visible); //change the visibility status
}
Ausführen von Anwendungen
- Wählen Sie eine der beiden Optionen aus:
- Start > Start
- Start > Ohne Debugger ausführen
- Klicken Sie auf der Aktionsleiste auf die vertikale Ellipse, um das Überlaufmenü aufzurufen.
- Klicken Sie auf SearchButton, um das Suchfeld anzuzeigen.
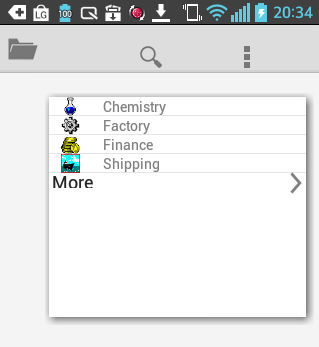
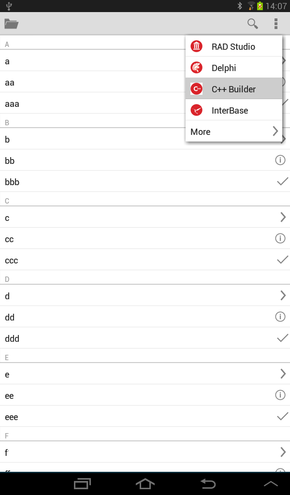
| Android (Samsung Tab 2.0) | Android (Samsung Tab 2.0) |
|---|---|
|
Anzeigen des Überlaufmenüs |
Anzeigen des Suchfeldes |
Siehe auch
- FMX.ListBox.TListBox
- Mobile-Tutorial: Füllen von ListView-Steuerelementen über LiveBindings (iOS und Android)
- Mobile-Tutorial: Füllen von ListBox-Steuerelementen über LiveBindings in mobilen Anwendungen (iOS und Android)
- Mobile-Tutorial: Verwenden von Schaltflächen-Komponenten mit unterschiedlichen Stilen (iOS und Android)
- Mobile-Tutorial: Verwenden von Webbrowser-Komponenten (iOS und Android).
- Mobile-Tutorial: Verwenden von Registerkarten-Komponenten zur Anzeige von Seiten (iOS und Android)