アクション リストを使用して写真を撮って共有する、テキストを共有する
モバイル チュートリアル:写真を撮って共有する、テキストを共有する(iOS および Android) への移動
このチュートリアルでは、FireMonkey アクションを使用して、モバイル デバイスで写真とテキストを処理する方法を説明します。
1 つのアクションは 1 つ以上のユーザー インターフェイス要素(メニュー コマンド、ツールバー ボタン、コントロールなど)に対応します。
アクションには 2 つの機能があります。
- ユーザー インターフェイス要素に共通のプロパティを表す(コントロールが有効か、チェック ボックスがオンになっているかなど)。
- コントロールが起動したときに応答する(ユーザーがボタンをクリックした、メニュー項目を選択したなど)。
このチュートリアルでは、サポートしたい機能ごとに、アクションをユーザー インターフェイス要素(ボタンなど)に割り当てる方法を学びます。
目次
アプリケーションのユーザー インターフェイスの構築
フォーム デザイナに以下のコンポーネントを配置します。
- TToolBar コンポーネント
- ツールバー上に、3 つの TButton コンポーネントを追加します。各ボタンに異なるアイコンを使用します。
- StyleLookup プロパティを、それぞれ 3 つのボタンに対して次のように設定します:
- cameratoolbuttonbordered
- searchtoolbuttonbordered
- actiontoolbuttonbordered
- TImage コンポーネント
- Align プロパティを Client に設定します。
- TActionList コンポーネント
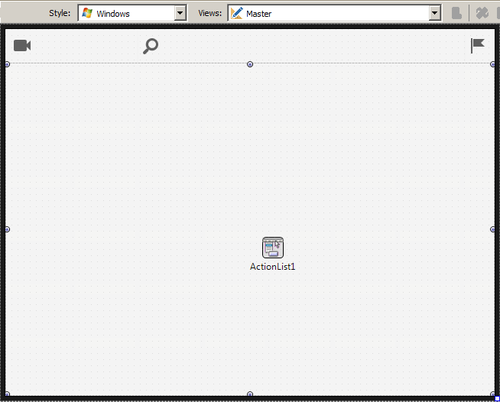
フォーム デザイナで スタイルやビューを設定する前のフォームは次の図のようになります。
メモ: スタイル や ビュー の選択に関する情報については、「スタイル セレクタ」および「FireMonkey ビューの使用」を参照してください。
モバイル デバイス カメラでの写真の撮影
モバイル デバイスのカメラを使って写真を撮るアクションを定義することができます。手順は以下のとおりです。
- フォーム デザイナで、ボタン(写真撮影に使用する)を選択します。
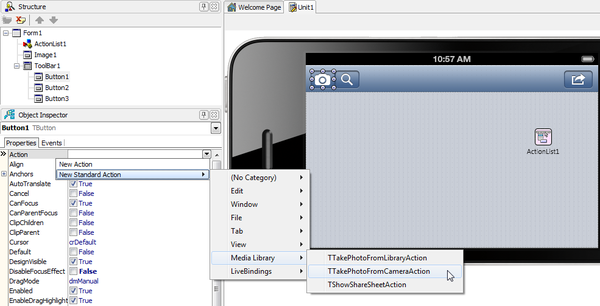
- [オブジェクト インスペクタ]で、Action プロパティのドロップダウン リストを選択します。
- [標準アクションの新規作成|メディア ライブラリ|TTakePhotoFromCameraAction]を選択します。
- [イベント]タブで Action ノードを展開し、OnDidFinishTaking イベントをダブルクリックします。
- OnDidFinishTaking イベント ハンドラに以下のコードを追加します。
procedure TForm1.TakePhotoFromCameraAction1DidFinishTaking(Image: TBitmap);
begin
Image1.Bitmap.Assign(Image);
end;
void __fastcall TForm1::TakePhotoFromCameraAction1DidFinishTaking(TBitmap *Image)
{
Image1->Bitmap->Assign(Image);
}
このコードでは、モバイル デバイスのカメラで撮った写真を TImage コンポーネントの Bitmap プロパティに割り当てています。
デバイスのフォト ライブラリに写真を保存する
デバイス カメラで撮った写真をアプリケーションで自動的にデバイスのフォト ライブラリに保存する場合には、TCustomTakePhotoAction.NeedSaveToAlbum プロパティを True に設定します。
メモ: NeedSaveToAlbum プロパティのデフォルト値は、
Falseです。
写真を自動的にフォト ライブラリに保存するには:
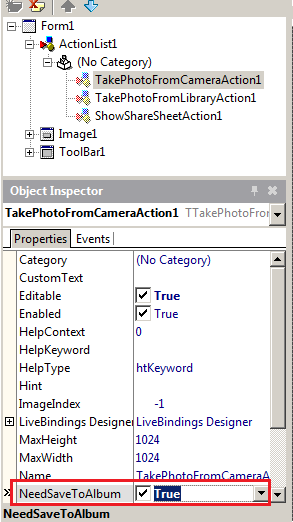
- [構造]ビューで、ActionList1 ノードを展開し、TakePhotoFromCameraAction1 を選択します。
- [オブジェクト インスペクタ]で、NeedSaveToAlbum プロパティを
Trueに設定します。
そうすると、アプリケーションはデバイスのフォト ライブラリ内のアルバムに写真を保存します。 このアルバムの名前は、デバイスのオペレーティング システムによって異なります。
| OS バージョン | アルバム名 |
|---|---|
| iOS | カメラ ロール |
| Android | カメラ |
- メモ: 写真の代わりにイメージをフォト ライブラリに保存するには、IFMXPhotoLibrary.AddImageToSavedPhotosAlbum を使用します。
モバイル デバイスのフォト ライブラリの写真の使用
フォト ライブラリの写真を使用するアクションを定義することができます。手順は以下のとおりです。
- フォーム デザイナで、使用したいボタン(写真選択用)を選択します。
- [オブジェクト インスペクタ]で Action プロパティのドロップダウン リストをクリックし、[標準アクションの新規作成|メディア ライブラリ|TTakePhotoFromLibraryAction]を選択します。
- [イベント]タブで Action ノードを展開し、OnDidFinishTaking イベントをダブルクリックします。
- OnDidFinishTaking イベント ハンドラに以下のコードを追加します。
procedure TForm1.TakePhotoFromLibraryAction1DidFinishTaking(Image: TBitmap);
begin
Image1.Bitmap.Assign(Image);
end;
void __fastcall TForm1::TakePhotoFromLibraryAction1DidFinishTaking(TBitmap *Image)
{
Image1->Bitmap->Assign(Image);
}
このコードでは、フォト ライブラリから取得した写真を TImage コンポーネントの Bitmap プロパティに割り当てています。
画像編集の有効化
TTakePhotoFromCameraAction アクションおよび TTakePhotoFromLibraryAction アクションの Editable プロパティを有効にすると、写真を撮ったり読み込んだ後で画像をトリミングできるようになります。
Editable プロパティを有効にする手順は以下のとおりです。
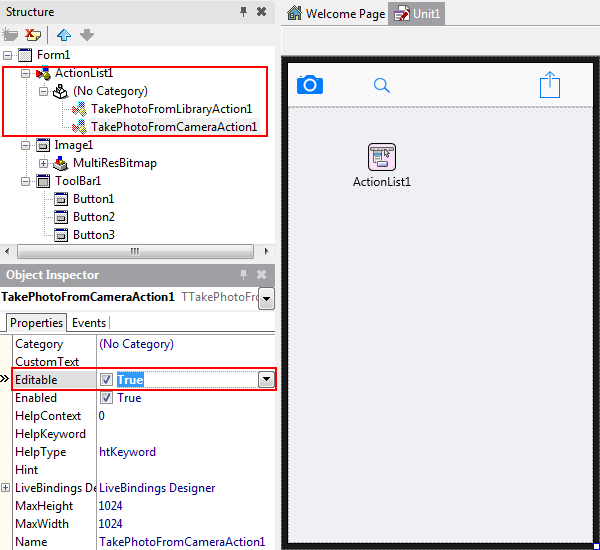
- [構造]パネルで以下のアクションを選択します。
- ActionList1 の TakePhotoFromCameraAction1
- ActionList1 の TakePhotoFromLibraryAction1
- [オブジェクト インスペクタ]で Editable プロパティを True に設定します。
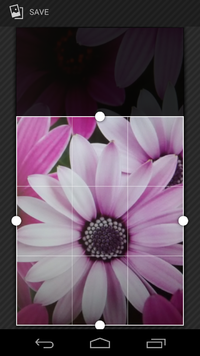
Editable プロパティを有効にしたら、iOS および Android で写真をトリミングすることができます。
iOS デバイス上:
|
写真を読み込む |
写真を拡大/縮小する |
写真をトリミングする |
Android デバイス上:
|
写真を読み込む |
アクションの Android メニュー |
写真をトリミングする |
写真の共有または印刷
アプリケーションから、ソーシャル ネットワーキング サイト(Facebook や Twitter など)で写真を共有したり、写真をプリンタに送信したり、写真を電子メールの添付ファイルにしたり、連絡先に設定することができます。

このマルチシェア サービスは共有シート機能と呼ばれるもので、以下の手順で実装することができます。
- フォーム デザイナでボタン(写真共有用)を選択します。
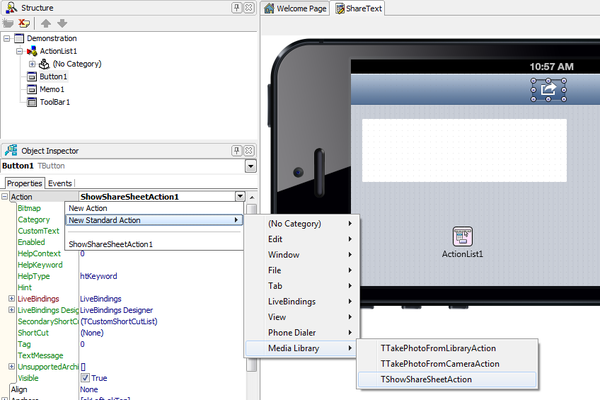
- [オブジェクト インスペクタ]で、Action プロパティのドロップダウン リストをクリックし、[標準アクションの新規作成|メディア ライブラリ|TShowShareSheetAction] を選択します。
- [イベント]タブで Action ノードを展開し、OnBeforeExecute イベントをダブルクリックします。
- OnBeforeExecute イベント ハンドラに以下のコードを追加します。
procedure TForm1.ShowShareSheetAction1BeforeExecute(Sender: TObject);
begin
ShowShareSheetAction1.Bitmap.Assign(Image1.Bitmap);
end;
void __fastcall TForm1::ShowShareSheetAction1BeforeExecute(TObject *Sender)
{
ShowShareSheetAction1->Bitmap->Assign(Image1->Bitmap);
}
このコードでは、TImage コンポーネントの写真を "共有シート機能" に割り当てています。
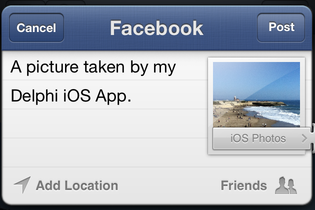
サービスの一覧から[Facebook]を選択すると、コメントを付けて写真を Facebook に投稿することができます。
メモ: このサブセクションでは、例として iOS デバイスのスクリーンショットを使用しています。
シェア シート機能を使用するサンプル アプリケーションについては、FMX.PhotoEditorDemo サンプルを参照してください。
テキストの共有
アプリケーションから、モバイル デバイスの共有シートを使ってテキストを共有できます。 共有シートに表示されるアプリケーションは、デバイスによって異なります。
- iOS デバイスでは、アプリケーションで共有するコンテンツに応じて、適した共有オプションのリストが表示されますが、完全なアプリケーション共有メカニズムはありません。
- Android デバイスでは、選択肢は、共有オプションとインストールされているアプリケーションによって異なります。
アプリケーションから、テキストをソーシャル ネットワーキング サイト(Facebook や Twitter など)で共有したり、電子メールや SMS(ショート メッセージ サービス)などの利用可能な手段で送信することができます。
この機能を、共有シート機能と呼ばれるマルチシェア サービスで実装することができます。TShowShareSheetAction は、画像やテキストを共有するための標準アクションです。TShowShareSheetAction では、共有するコンテンツの種類に応じて、使用可能な共有オプションを表示します。つまり、テキストの場合に表示されるオプションは、ビットマップの場合に表示されるものとは異なります。
この例は、この機能の簡単な実装を示します。ここでは、ユーザーがメモ(Memo コンポーネント)に入力したテキストを共有します。
- マルチデバイス アプリケーションを作成します。この例では、フォームは Demonstration という名前になっています。
- フォーム デザイナに以下のコンポーネントを配置します。
- TToolBar コンポーネント
- ツールバーに TButton コンポーネントを 1 つ追加します。
- ボタンの StyleLookup プロパティを次のように設定します。
- actiontoolbuttonbordered または actiontoolbutton(iOS の場合)
- actiontoolbutton(Android の場合)
-
- メモ: このプロパティが actiontoolbuttonbordered の場合は枠線のあるボタンが表示されるのに対して、actiontoolbutton の場合は枠線のないボタンが表示されます。
- TMemo コンポーネント
- TActionList コンポーネント
- TToolBar コンポーネント
これらのコンポーネントをサンプル アプリケーションに追加した後で、以下を行います。
- フォーム デザイナで(テキスト共有用の)ボタンを選択します。
- [オブジェクト インスペクタ]で、Action プロパティのドロップダウン リストをクリックし、[標準アクションの新規作成|メディア ライブラリ|TShowShareSheetAction] を選択します。
- [イベント]タブで Action ノードを展開し、OnBeforeExecute イベントをダブルクリックします。
- OnBeforeExecute イベント ハンドラに以下のコードを追加します。
procedure TDemonstration.ShowShareSheetAction1BeforeExecute(Sender: TObject);
begin
ShowShareSheetAction1.TextMessage:= Memo1.Lines.Text;
end;
void __fastcall TDemonstration::ShowShareSheetAction1BeforeExecute(TObject *Sender)
{
ShowShareSheetAction1->TextMessage = Memo1->Lines->Text;
}
上記のコードでは、TextMessage プロパティを使用して、共有するテキスト(既に TMemo に入力されているもの)を代入しています。
関連項目
- FireMonkey インターフェイスを使用して写真を撮る
- FireMonkey のアクション
- FMX.StdCtrls.TButton
- FMX.Objects.TImage
- FMX.MediaLibrary
- http://appleinsider.com/articles/12/02/16/share_sheets
サンプル
- FireMonkey フォト エディタ サンプル
- FireMonkey カメラ コンポーネント サンプル
- FireMonkey カメラ ロール サンプル
- FireMonkey 共有シート サンプル