VCL フォームのカスタム タイトル バー
目次
概要
TForm.CustomTitleBar プロパティと新しい TTitleBarPanel コントロールにより、Windows エクスプローラ、Google Chrome やその他のアプリケーションのように、VCL フォームのネイティブ タイトル バーをカスタマイズできるようになりました。 VCL コントロールをタイトル バー上に配置し、そのタイトル バー上に独自にペイントしたり、ウィンドウ アイコンやキャプションといった要素のデフォルト ペイントを制御することができます。
カスタム タイトル バー サポートでは、純粋なネイティブ Windows タイトル バーを使用し、有効化される DWM(デスクトップ ウィンドウ マネージャ)に依存しています。Windows 7 でエアロを無効にしたり、DWM がウィンドウのレンダリングに使用されないような他の状況の場合、タイトル バーのカスタマイズはサポートされません。これは、コントロールによってスムーズに処理されますが、自分のコードでこの状況をチェックするには、TForm.CustomTitleBar.Supported の値をチェックしてください。これは、カスタム タイトル バーを使用できるときには、True となります。
カスタム ツール バーをフルに利用するには、TForm.CustomTitleBar プロパティとフォーム上に配置された TTitleBarPanel を組み合わせて使用する必要があります。パネルは、VCL コントロールのホストとして使用されますが、タイトル バー上にカスタム コントロールがなかったとしても、ペイントのカスタマイズ、といった詳細機能を有効にする必要があります。基本的に、TForm.CustomTitleBar プロパティは、フォーム タイトル バーの設定を表しており、TTitleBarPanel は、タイトル バー自身にある詳細機能を表し、アクセスするために使用する VCL コントロールです。
基本的なカスタマイズ
VCL TForm クラスには、新しいプロパティ CustomTitleBar があります。これにより、キャプションやアイコンを表示する、といった基本プロパティを変更したり、コントロールの配置など、より詳細な機能を制御したりすることができます。
タイトル バーのカスタマイズを有効にするには、TForm.CustomTitleBar.Enabled を True に設定します。デザイナの VCL フォームの一番上に、青色の網掛け領域があることに注意してください。これは、タイトル バーに使用されるフォームの領域を表しています。
VCL コントロールの位置
タイトル バーは、DwmExtendFrameIntoClientArea function で実装されており、フォームには非クライアント領域はなく、タイトル バーは、クライアントと非クライアント領域の両方を使用してレンダリングされます。(クライアント領域は通常 VCL コントロールを配置するスペースで、非クライアント領域は、システム タイトル バー、TMainMenu でラップされたシステム提供のメイン メニュー、スクロール バー、および境界線のサイズ変更で通常使用されるスペースです。詳細については、ClientRect、ClientWidth、ClientHeight を参照してください。)
Align プロパティ(alTop など)を持つフォームを親とするコントロールはすべて、タイトル バー領域に正しく調整されます。 ただし、Left プロパティと Top プロパティを介して(つまり絶対位置に)配置されたコントロールは、元の位置に保持されるため、タイトル バーと重なる可能性があり、カスタム タイトル バーが有効になっている場合は位置を調整する必要があります。
クライアント基準配置の TPanel 上にあるフォームに、コントロールを配置することをお勧めします。以前にタイトル バーで使用されていたスペースを考慮して、フォームの高さを大きくすることもできる点に注意してください。
設定と部分カスタム ペイント
次の設定は、タイトル バーのふるまいを制御するだけでなく、一般的なペイント シナリオ(タイトル バーのキャプションをペイントしない、など)も制御します。これにより、カスタム ペイントをすべて実装しなくても、これらのシナリオを処理することができます。
- CaptionAlignment: これを使用ことで、キャプションをどこに描画するか指定することができます。Windows 10 では、デフォルトでは左に描画しますが、Windows 8 のように中央にキャプションを描画したり、右揃えにすることもできます。
- Control: これを、フォームに配置された TTitleBarPanel に設定します。タイトル バー上のカスタム コントロールについては、以下のセクションを参照してください。
- Enabled: カスタム タイトル バーの利用を有効化または無効化します。
- Height: タイトル バーの高さをピクセルで表します。タイトル バーの高さを変更するには、タイトル バーをデフォルトのシステムの高さに限定してしまう SystemHeight をオフにします。その後、Height プロパティを任意の値に設定します。
- ShowCaption: キャプションを描画するかどうかを制御します。
- ShowIcon: フォームのアイコンを、タイトル バーの左端に描画するかどうかを制御します。
- SystemHeight: True に設定された場合、タイトル バーの高さは常に、現在の画面で他のウィンドウに使用されている値となります。タイトル バーの高さをカスタマイズするには、SystemHeight を無効にし、その後 Height プロパティに値を入力します。
- SystemColors: タイトル バーのキャプションとボタンが、有効または無効の際に、システム色またはカスタム色のどちらを使用するのか制御します。これは、タイトル バーを、システムが使用するのとは異なる背景色および前景色を使用して描画したい場合に、すべてカスタム ペイントをする必要がないため、便利です。
- True の場合、背景色、キャプション、システム ボタンは、他のアプリケーションのようにシステム デフォルトの色を使用してペイントします。False の場合、色プロパティ(以下参照)に用意した色が使用されます。
- 使用されるカスタム色については、TTitleBarPanel をフォームに配置し、それに CustomTitleBar.Control プロパティを設定します。たとえタイトル バー パネルが空でコンロトールが何も置かれていなくても、予定しているタイトル バーへのコントロール配置通りに設定してください。
- BackgroundColor、ForegroundColor、InactiveBackgroundColor、InactiveForegroundColor は、タイトル バーがペイント時に使用する色を指定するのに使用されます。SystemColors を True に設定すると、これらの値を無視し、現在のシステム デフォルトを使用してペイントします。
- ButtonBackgroundColor、ButtonForegroundColor、ButtonHoverBackgroundColor、ButtonHoverForegroundColor、ButtonInactiveBackgroundColor、ButtonInactiveForegroundColor、ButtonPressedBackgroundColor、ButtonPressedForegroundColor はすべて、カスタム ボタンがあったり、タイトル バーがカスタム描画される際に、システム ボタンによって使用される色を指定します。SystemColors を True に設定すると、これらの値を無視し、現在のシステム デフォルトを使用してペイントします。
フル カスタム ペイント
タイトル バーをペイントしたり、その上に何かを描画することで、タイトル バーのレンダリングを全面的にカスタマイズすることができます。これを行うには、TTitleBarPanel をフォームに配置し、それに CustomTitleBar.Control プロパティを設定します。たとえタイトル バー パネルが空でコンロトールが何も置かれていなくても、予定しているタイトル バーへのコントロール配置通りに設定してください。 その後、TTitleBarPanel.OnPaint イベントのイベント ハンドラを作成することができます。
TTitleBarPanel.OnPaint イベントは、ペイントの一番最後の段階で呼び出されます。 ペイントは、タイトル バー上にすでにペイントされているほかの何か(キャプションやシステム ボタンなど)の上に行われます。また、Rect プロパティを使用shちえ、自分の描画をカスタマイズすることも可能です。プロパティ IconRect、FrameRect、ClientRect、CaptionButtonsRect は、どこにシステム ボタン キャプションなどが配置されるかを知る助けになります。
ペイントは 32 ビット表示です。 これは、Windows 7 でのグラスにペイントする場合と同じペイント要件があります。
キャプション ボタン
カスタム キャプション ボタンをタイトル バーに追加することができます。これは IDE 自身の内部で使用され、[ヘルプ]ボタンおよび[デスクトップ]ボタンを、通常、タイトル バー上にある[最小化]/[最大化]/[閉じる]ボタンの左に追加します。
これを行うには、TTitleBarPanel をフォーム上に配置し、それを上記で説明されているようにフォームの CustomTitleBar.Control プロパティに設定します。その後、カスタム ボタンをパネルの CustomButtons プロパティを介して追加することができます。これは、TCaptionButtonItem のコレクションです。ボタンは、[最小化]ボタンの左側から始まって右から左へと、自動的に配置されます。コレクションの 0 番目のボタンは一番右で、最後のボタンは一番左になります。Windows 7 では、最小化ボタンと最初のカスタム ボタンの間には、小さな隙間があきます。
TCaptionButtonItem コンポーネントは、タイトル バー上のボタンを表します。これには、次のプロパティがあります:
- ButtonType: これにより、システム ボタン([閉じる]、[最小化]、[やりなおし]など)の使用、スペースの追加や、完全にカスタマイズしたボタンを使用することも可能です。通常は、カスタム ボタンを使用します。
- Enabled: これがオフになっている場合、ボタンは描画され、マウスの移動やクリックには反応しません。
- Hint: これにより、マウスがボタンの上にきた際に表示されるツールチップを指定することができます。
- Visible: ボタンがタイトル バー上に描画されるかどうかを制御します。
- Width: ボタンの幅を制御します。
- OnClick: ボタンがクリックされた際のイベント ハンドラ。
- OnPaint: ボタンのグラフィックなどをボタン上に描画するためのイベント ハンドラ。ボタンはイメージ リストには接続しません。
Windows 7 および 10 のサポート
カスタム タイトル バーは、Windows 7 および Windows 10 を完全サポートしており、キャプション ボタンを含みます:
Windows 7 上の RAD Studio タイトル バー。
Windows Vista 以前はサポートされていないプラットフォームです。
カスタム タイトル バーは Windows 8 でサポートされていますが、その他のアプリケーションに比べ、システム ボタンのペイント方法などがその色がカスタマイズされている場合などには、外観が若干異なる場合があります(Windows 10 ボタンのようにレンダリングされます)。カスタム コントロール
TTitleBarPanel コントロールは、コントロールを VCL フォームのタイトル バーの領域に配置するために使用されます。これはコンテナで、コントロールに対して設計時サポートを提供しています。また、フォームとカスタマイズされたタイトル バー領域の間の関係を維持します。
タイトル バー上に配置されたコントロールは、Windows 7 でのグラス同様、32 ビットの表面上の描画をサポートしていなければなりません。一般的なガイドラインとして、コントロールが Windows 7 のグラスに適切にレンダリングされれば、Windows 7 および 10 でのタイトル バー上にも正しくレンダリングされます。コントロールを配置してみると、デザイナでも正しくレンダリングされないことはよくあることです。通常の VCL コントロールの DoubleBuffered のようにプロパティを利用することが必要です。
コントロールをタイトル バーに配置するには:
- パレットにある TTitleBarPanel コントロールを、フォーム上に配置します。これは、フォームの一番上に現れます。
- フォームの CustomTitleBar.Control プロパティを新しいタイトル バー パネルに設定します。パネルが青い背景色となり、システム ボタンが右側に表示されます。
- 必要に応じて、タイトル バー パネルの Height プロパティを、CustomTitleBar.Height プロパティに一致するよう変更します。タイトル バーの高さ内のコントロールのみ、タイトル バー自体の上にレンダリングされます。
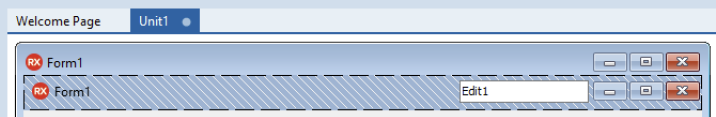
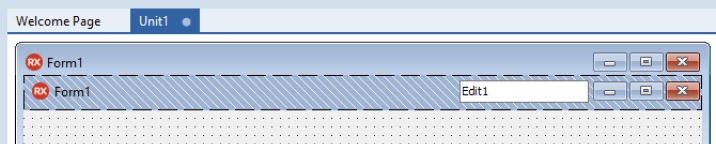
- パレットにある TEdit などのコントロールを探し、このコントロールを使用して TTitleBarPanel 上に配置します:
- オブジェクト インスペクタで、新しいコントロールの DoubleBuffered プロパティを True に設定します。
- TTitleBarPanel は通常の VCL コントロールなので、その上に配置されたコントロールには Align、Anchors や他の位置プロパティを設定できます。検索編集ボックスなど、編集コントロールを、システム ボタンの隣に右揃えで並べるには、それを右の位置までドラッグし、Anchors プロパティを変更して、akLeft を削除し、akRight を追加します。
-
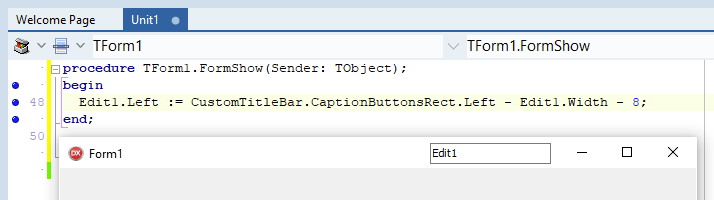
- フォームに戻り、アライメントやアンカーを使用する代わりに、手動でタイトル バー内のコントロールの位置を調整したい場合には、OnShow イベントを追加するか、OnResize を使用します。(OnResize を介した配置は、ウィンドウ サイズより視覚的に遅れることがあるため、アライメントやアンカーを使用することを推奨します)。CaptionButtonsRect の IconRect、FrameRect、ClientRect プロパティを参照して、タイトル バーの既知の部分を基準にしてコントロールを配置できます。ここで、編集コントロールの Left プロパティに、「CaptionButtonsRect.Left - 編集の幅 - 小さなマージン(視覚的効果のためのマージン)」を設定します。これには、イベント ハンドラに次のコード行を追加します。
-
Edit1.Left := CustomTitleBar.CaptionButtonsRect.Left - Edit1.Width - 8;
関連項目
- CustomTitleBar
- TTitleBarPanel
- CaptionAlignment
- Control
- Enabled
- Height
- SystemHeight
- ShowCaption
- ShowIcon
- SystemColors
- BackgroundColor
- ForegroundColor
- InactiveBackgroundColor
- InactiveForegroundColor
- SystemColors
- ButtonBackgroundColor
- ButtonForegroundColor
- ButtonHoverBackgroundColor
- ButtonHoverForegroundColor
- ButtonInactiveBackgroundColor
- ButtonInactiveForegroundColor
- ButtonPressedBackgroundColor
- ButtonPressedForegroundColor
- TTitleBarPanel.OnPaint
- IconRect
- FrameRect
- ClientRect
- CaptionButtonsRect