Quick Edit (VCL)
Go Up to Form Designer
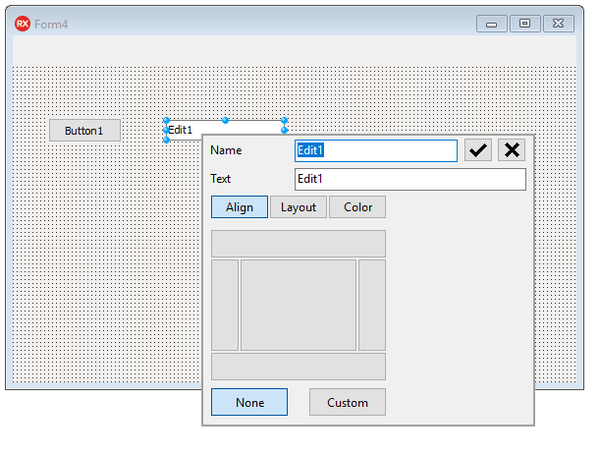
The Quick Edit feature allows you to easily edit a control by changing its name, caption, alignment, layout, and color options.
To edit a control:
- Right-click the component and click Quick Edit to open the dialog box with further settings.
- To edit the control name, type the new name in the Name box.
- To edit the text displayed on the control, type the text in the Caption/Text box.
- Note: This option is not available for controls that do not display the Caption or the Text property.
- Click Align to modify the alignment of the component.
- The first group of buttons (top, bottom, left, right, and center) specifies and illustrates the Align property value and behavior. The second group of buttons contains None and Custom buttons for
alNoneandalCustomvalues.
- Click Layout to configure margin and padding settings for the component.
- Enter the required values for Margins and Padding in the corresponding fields, which are distributed to illustrate their respective effect in the layout. Select the Align with Margins option to use the AlignWithMargins property, which specifies whether a control should be constrained by margins.
- Select the
 icon to automatically apply a specific value to all fields while editing only one field (margin or padding).
icon to automatically apply a specific value to all fields while editing only one field (margin or padding).
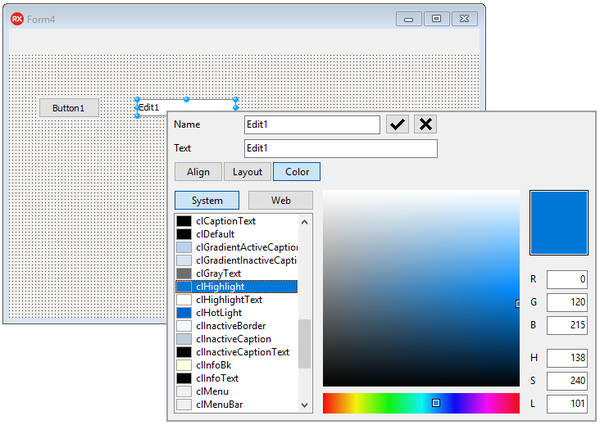
- Click Color to modify the color of the component.
- From the Color Quick Edit option you can modify the color of the component.
- Choose a color from the pre-defined System or Web color palettes. You can also use the color picker or the HSL and RGB values to define a color.
- Click the
 icon or press Enter to save the changes.
icon or press Enter to save the changes.