Utilisation des styles FireMonkey natifs et personnalisés
Remonter à Personnalisation des applications FireMonkey avec les styles
Les diverses plates-formes prennent en charge différentes résolutions :
| Plate-forme | Résolutions prises en charge | ||||
|---|---|---|---|---|---|
| 1x | 1.25x | 1.5x | 2x | 3x | |
| Windows | |||||
| OS X | |||||
| iOS | |||||
| Android | |||||
- Remarque : Sur iOS, seuls iPhone 6 Plus et iPhone 6S Plus prennent en charge la résolution 3x.
Les applications FireMonkey sont chargées automatiquement et affichent le style natif approprié à l'exécution (selon le périphérique cible), sans que vous ayez besoin d'ajouter un livre de styles ou du code. De plus, les applications FireMonkey peuvent avoir des styles personnalisés qui s'affichent bien sur les affichages en haute résolution, ainsi que sur les affichages en résolution standard. Les styles en haute résolution (tels que Retina) sont seulement affichés à l'exécution.
Sommaire
Chargement des styles à l'exécution
Pour appliquer un style spécifique à une fiche, appelez par programmation TStyleManager.SetStyleFromFile. Par exemple :
Delphi :
procedure TForm1.FormCreate(Sender: TObject);
begin
// ...
TStyleManager.SetStyleFromFile('Air.style');
C++ :
void __fastcall TForm1::FormCreate(TObject *Sender)
{
//...
TStyleManager::SetStyleFromFile(L"Air.style");
- Remarque : Vous devez ajouter l'unité FMX.Styles.
Notez que, pour fournir un style avec votre application, la meilleure approche consiste à ajouter le fichier au Gestionnaire de déploiement. Après avoir ajouté le fichier, vous devez fournir le Chemin distant pour les différentes plates-formes que votre application va prendre en charge. Pour de plus amples informations sur les fonctions de chemin de fichier pour les différentes plates-formes, voir Fonctions RTL standard relatives aux chemins sur les plates-formes cible prises en charge.
Utilisation automatique des styles en haute résolution dans les applications 3D FireMonkey
Tous les composants 3D de FireMonkey sont automatiquement affichés en mode haute résolution lorsqu'ils sont exécutés sur des périphériques iOS Retina ou sur des périphériques Android en mode haute résolution. Aucune propriété supplémentaire n'est requise.
Les composants 3D de FireMonkey sont TForm3D, TViewport3D, et TLayer3D.
Détection de la version mobile
Pour détecter la version mobile utilisée sur le périphérique SE cible (et pour assigner un style disponible approprié à l'exécution), utilisez la méthode TOSVersion.Check de la façon suivante.
Exemple : Le fragment de code suivant vérifie si le périphérique cible est un périphérique iOS 8 ou un périphérique Android exécutant Lollipop (5.0). Selon la version du SE, un style est assigné en particulier.
Delphi :
procedure TForm1.FormCreate(Sender: TObject);
var
MyStyle: TFmxObject;
begin
{$IFDEF IOS}
if TOSVersion.Check(8, 0) then
Style := TStyleManager.LoadFromResource(HInstance, 'iOSBlack', RT_RCDATA)
else
Style := TStyleManager.LoadFromResource(HInstance, 'iOSTransparent', RT_RCDATA);
TStyleManager.SetStyle(MyStyle);
{$ENDIF}
{$IFDEF Android}
if TOSVersion.Check(5, 0) then
MyStyle := TStyleManager.LoadFromResource(HInstance, 'RT_DARK', RT_RCDATA)
else
MyStyle := TStyleManager.LoadFromResource(HInstance, 'RT_LIGHT', RT_RCDATA);
TStyleManager.SetStyle(MyStyle);
{$ENDIF}
end;
C++ :
void __fastcall TForm1::FormCreate(TObject *Sender)
{
TFmxObject *MyStyle;
#if (TARGET_OS_IPHONE)
if (TOSVersion::Check(8, 0))
MyStyle = TStyleManager::LoadFromResource((unsigned int)HInstance, "iOSBlack", RT_RCDATA);
else
MyStyle = TStyleManager::LoadFromResource((unsigned int)HInstance, "iOSTransparent", RT_RCDATA);
TStyleManager::SetStyle(MyStyle);
#endif
#if defined(__Android__)
if (TOSVersion::Check(5, 0))
MyStyle = TStyleManager::LoadFromResource((unsigned int)HInstance, "RT_DARK", RT_RCDATA);
else
MyStyle = TStyleManager::LoadFromResource((unsigned int)HInstance, "RT_LIGHT", RT_RCDATA);
TStyleManager::SetStyle(MyStyle);
#endif
}
- Remarque : Reportez-vous à Ajouter des ressources de styles en tant que RCDATA pour de plus amples informations sur l'utilisation de ressources afin de charger des styles dans votre application.
Pour de plus amples information sur la compilation conditionnelle :
Chargement de vos propres styles personnalisés
Les instructions ci-dessous décrivent l'utilisation des styles personnalisés, tels que le style Jet disponible dans le FireMonkey Premium Style Pack.
Ajout d'un style personnalisé à votre application mobile
RAD Studio inclut les styles mobiles personnalisés suivants :
- Android :
- AndroidDark.fsf
- AndroidLDark.fsf
- AndroidLDarkBlue.fsf
- AndroidLight.fsf
- AndroidLLight.fsf
- GoogleGlass.fsf
- iOS :
- iOSBlack.fsf
- iOSTransparent.fsf
Ces styles sont installés sur votre système, sous le répertoire Styles dans les répertoires suivants propres aux différentes plates-formes :
C:\Utilisateurs\Public\Documents\Embarcadero\Studio\19.0\Styles\iOS C:\Utilisateurs\Public\Documents\Embarcadero\Studio\19.0\Styles\Android
Les styles mobiles personnalisés pour iOS et Android incluent la prise en charge des périphériques standard et haute résolution dans un fichier de style. Cela comprend la prise en charge intégrée pour :
- Les périphériques iOS standard et iOS Retina (1x, 2x) et les périphériques iOS Retina HD (3x)
- Plusieurs résolutions pour les périphériques Android (1x, 1.5x, 2x, 3x)
En outre, vous pouvez obtenir de nouveaux styles FireMonkey, disponibles dans le FireMonkey Premium Style Pack (EN), qui prennent en charge également la résolution 3x pour les périphériques iOS 8.
Sur le bureau, c'est également vrai pour les styles Jet et Diamond Mac personnalisés, qui sont disponibles dans le FireMonkey Premium Style Pack ; ces styles incluent la prise en charge des périphériques Retina et non Retina MacBook dans un fichier de style.
Pour ajouter un style personnalisé à une application multi-périphérique FireMonkey
- Créez une application multi-périphérique.
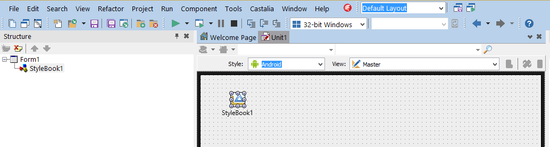
- La vue maître étant sélectionnée, ajoutez un composant TStyleBook à votre fiche.
- Sur la vue maître, sélectionnez un style dans le menu déroulant Style du Concepteur de fiches (Windows, OSX, iOS ou Android). Cet exemple utilise le style Android pour la vue maître :
- Chargez un fichier de style FireMonkey pour la plate-forme appropriée :
- Double-cliquez sur le livre de styles. Le Concepteur de styles FireMonkey s'ouvre.
- Cliquez sur le bouton
 sur la barre d'outils Concepteur de styles FireMonkey.
sur la barre d'outils Concepteur de styles FireMonkey. - Naviguez jusqu'au fichier de style FireMonkey voulu.
- Par exemple, si Android est le style du Concepteur de fiches défini pour la vue en cours, vous devriez charger et assigner un style Android tel que AndroidLight.fsf.
- Remarque : Les styles FireMonkey pour les divers styles du Concepteur de fiches sont situés dans des répertoires parallèles :
- Windows :
C:\Utilisateurs\Public\Documents\Embarcadero\Studio\19.0\Styles - Android :
C:\Utilisateurs\Public\Documents\Embarcadero\Studio\19.0\Styles\Android - iOS :
C:\Utilisateurs\Public\Documents\Embarcadero\Studio\19.0\Styles\iOS
- Windows :
- Basculez vers chacune des vues créées, sélectionnez le composant TStyleBook dans la vue concernée et chargez le style personnalisé pour cette plate-forme. Lorsque vous travaillez avec des styles FireMonkey personnalisés, chaque vue, notamment la vue maître, doit avoir un style assigné dans le Concepteur de fiches.
- Chargez ainsi un style Windows pour la vue "Bureau Windows", un style Android pour la vue "Android...", un style Mac pour la vue "Bureau OS X", un style iOS pour les vues "iPad" et "iPhone".
- Remarque : Si les vues sont différentes pour iPad et iPhone, vous devez charger le même style iOS pour chaque vue.
- Pour utiliser le style personnalisé au lieu du style natif dans une fiche, vous devez sélectionner le livre de styles voulu dans la fiche au moment de la conception :
- Dans la propriété StyleBook de la fiche, sélectionnez dans le menu déroulant le livre de styles à appliquer.
- Remarque : Reportez-vous à la section Utilisation de styles personnalisés dans des fiches multiples pour apprendre à appliquer un style personnalisé particulier à plusieurs fiches sans modifier la propriété StyleBook de chaque fiche.
Utilisation de styles personnalisés dans des fiches multiples
Pour appliquer le même style personnalisé à toutes les fiches d'une application au lieu de définir la propriété StyleBook de chaque fiche lors de la conception, vous pouvez effectuer cette opération durant l'exécution à l'aide de la propriété UseStyleManager.
Pour utiliser le même style personnalisé sur toutes les fiches d'une application.
- Placez le composant TStyleBook dans la fiche principale.
- Définissez la propriété UseStyleManager dans l'inspecteur d'objets sur
True - Double-cliquez sur le livre de styles pour ouvrir le Concepteur de styles FireMonkey et chargez le style.
Utilisation de styles personnalisés sur les contrôles dans des fiches multiples
Une application peut avoir plusieurs objets TStyleBook, alors plusieurs fiches peuvent utiliser la propriété StyleBook pour référencer l'un de ces livres de style, un à la fois. Notez que les contrôles de toute fiche peuvent utiliser toujours la propriété StyleLookup pour spécifier tout style personnalisé défini dans tout objet TStyleBook utilisé dans le groupe de projets en cours.
Voir aussi
- FireMonkey Premium Style Pack for Tokyo (EN)
- Personnalisation des applications FireMonkey avec les styles
- Utilisation de styles définis par des composants dans des packages de conception installés dans l'EDI
- Utilisation des styles pour iOS : les styles multi-résolutions, et les styles noir et transparent
- Concepteur de styles FireMonkey
- Application des styles FireMonkey
- Création et déploiement d'icônes d'apps
- Etape 3 - Ajouter des ressources de styles sous RCDATA (Delphi)
- Informations de version
- FMX.Controls.TStyleBook
- FMX.Forms.TForm.StyleBook
- FMX.Styles.TStyleManager.SetStyle
- FMX.Styles.TStyleManager.SetStyleFromFile