Changing the Interface of Team Server
Go Up to Administrator Guide
You can change some aspects of the Team Server interface to your own liking by editing the HTML and images in the program folders.
![]() WARNING: The interface is not meant to be changed and any changes made will be overwritten if the product is reinstalled or upgraded. These instructions are solely for those who require changes and any files you intend to change should be backed up prior to making any changes.
WARNING: The interface is not meant to be changed and any changes made will be overwritten if the product is reinstalled or upgraded. These instructions are solely for those who require changes and any files you intend to change should be backed up prior to making any changes.
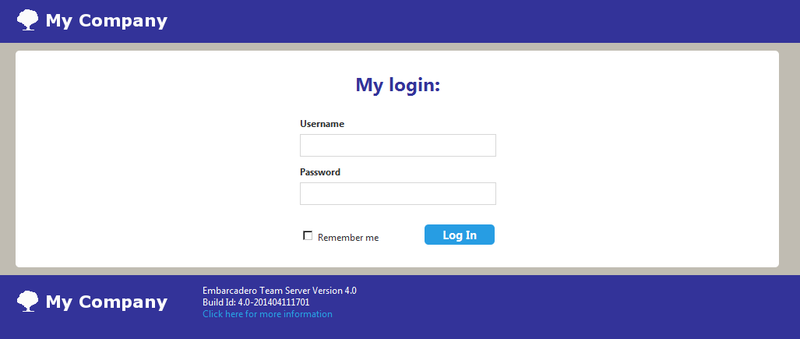
To change the Login page of Team Server:
- From Windows, browse to your install directory. ..\IDERA Team Server 19.0\tomcat\webapps\ROOT\jsp\Login.jsp .
- Open Login.jsp in a text editor (For example: Notepad.exe), scroll down to the section beginning
<div id="site-content"> - Change the text inside the header tags
<h1>Welcome to IDERA Team Server</h1>to change the title of the login page to the text of your choice.
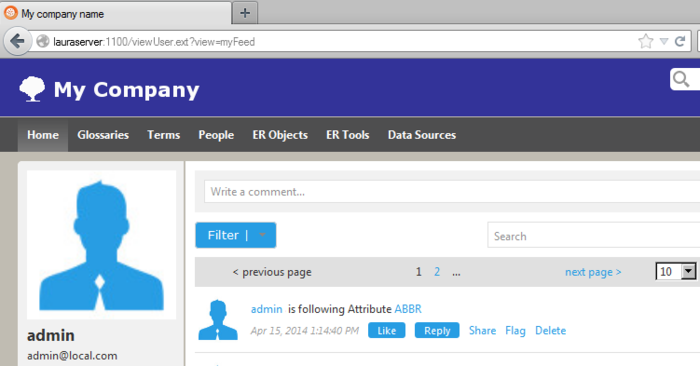
There are two methods to change the IDERA logo to your own image:
- From Windows, browse to your install directory. Open ..\IDERA Team Server 19.0\tomcat\webapps\ROOT\themes\new\assets
- Replace the embarcadero_logo.png with an image of equal size and name.
OR:
- From Windows, browse to your install directory. Open ..\IDERA Team Server 19.0\tomcat\webapps\ROOT\WEB-INF\jsp\template directory.
- Here there are jsp files that have entries referencing the CSS files. Open the jsp files in a text editor (notepad.exe) and scroll to the sections you wish to view.
- NewMainTemplate.jsp
<title>IDERA Team Server</title>is the title of the page in the browser.<div id="site-footer">is the CSS match for the page footer.<div id="site-header">is the CSS match for the page header.
- Header.jsp
<div id="company-logo"></div>is the match for the logo in the CSS file.
- Footer.jsp is where you will find CSS references for the logo at the bottom of the web page and the version number.
- NewMainTemplate.jsp
- The CSS matches in the previous jsp files are referenced in ..\IDERA Team Server 19.0\tomcat\webapps\ROOT\themes\new\global.css . You can see all the referenced areas that you may wish to change. For example, in the below selection from the CSS file, you can see the position, size and name of the PNG image file used for the logo. This is the image you would change to affect the site-header and company-logo in the templates.
#site-header #company-logo { position: absolute; top: 18px; left: 0; width: 200px; height: 28px; background: url('assets/embarcadero_logo.png') no-repeat; }
For the changes to take effect, you may need to refresh/restart your browser.