FMXTBitmapCanvas (C++)
Contents
Description
This example shows how to use the TBitmap.Canvas property by drawing a rectangle on an image.
To build and test this example, create a Multi-Device Application - C++, then add the next objects on the form:
- A TImage to display the initial TBitmap
- A TImage to display the result.
- Two TLabel, one for each TImage
- A TButton to draw on the initial image
- A TOpenDialog and a TButton to load the image to be customized
Code
Add the following code to the OnClick event handlers of the load button.
void __fastcall TForm1::Button2Click(TObject *Sender) {
if (OpenDialog1->Execute()) {
Image1->Bitmap->LoadFromFile(OpenDialog1->FileName);
}
}
Add the following code to the OnClick event handlers of the other button.
void __fastcall TForm1::Button1Click(TObject *Sender) {
TBitmap *MyBitmap = new TBitmap(0, 0);
// The rectangle to be drawn on the canvas
TRectF MyRect = TRectF(50, 30, 150, 200);
// A record on the stack, does not Free
try {
if (Image1->Bitmap->IsEmpty()) {
// Display a message when there is no image loaded
MessageDlg("There is no image to customize:",
TMsgDlgType::mtWarning,
TMsgDlgButtons() << TMsgDlgBtn::mbOK, 0);
}
else {
// A copy of the initial bitmap
MyBitmap->Assign(Image1->Bitmap);
// Draw a rectangle on the copy
MyBitmap->Canvas->BeginScene();
MyBitmap->Canvas->Stroke->Kind = TBrushKind::Solid;
MyBitmap->Canvas->Stroke->Color = claLime;
MyBitmap->Canvas->StrokeThickness = 4;
MyBitmap->Canvas->DrawRect(MyRect, 20, 20, AllCorners, 1.0);
MyBitmap->Canvas->EndScene();
// Display the result
Image2->Bitmap = MyBitmap;
}
}
__finally {
delete MyBitmap;
}
}
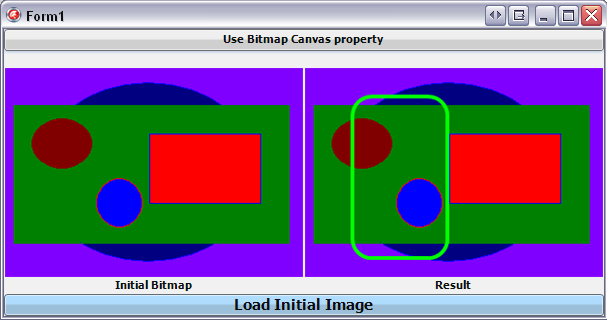
The result should look like in the following image:
Uses
- FMX.Graphics.TBitmap.Canvas ( fr | de | ja )
- FMX.Graphics.TCanvas.DrawRect( fr | de | ja )
- FMX.Objects.TImage.Bitmap( fr | de | ja )
See Also
- FMX.Objects.Objects.TImage ( fr | de | ja )
- FMX.Dialogs.TOpenDialog( fr | de | ja )
- Delphi version of this example